FIre Worksで角丸のバナーを作る
こういう角丸のバナーを作ることになりました。そういえば、バナーとかって、よく見ると角がとんがってなくて、きもーち丸まってるのって、結構あるなぁと、いまさら気づく見習です。四角い中の画像はできたとしても、角丸って、どうやるんだろう…。
Fire Works CS5でトライです。
まず、角丸にするまえの画像は作っておきます。長方形で幅と高さは指定の大きさである、幅200px、高さ138pxにしました。それから文字も書き込んであります。
見習、4つの方法でやってみました。
1つ目、「マスクとしてグループ化」を使う(1)
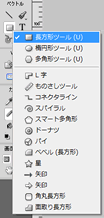
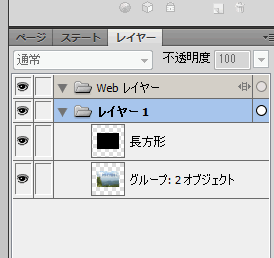
まず、この画像の上に「長方形ツール」を使って、長方形を書きます。
サイズは幅200px、高さ138pxで、角丸にしたい画像とぴったりと位置を合わせておきます。
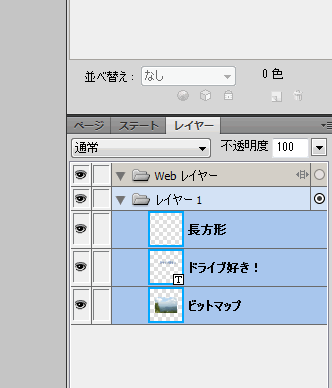
<p>長方形を書きました。ここでは見やすく長方形の線の色を赤くしてありますが、ホントは白色です。
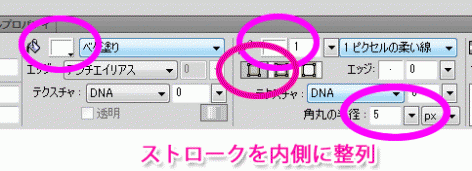
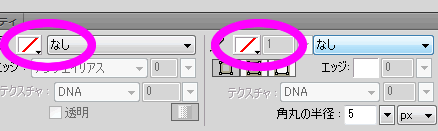
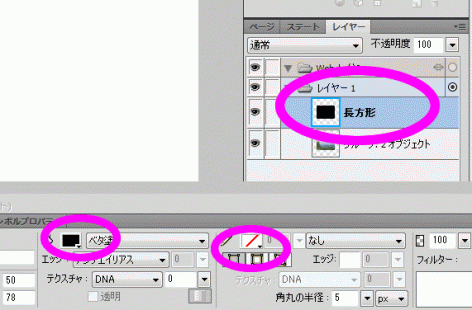
これが長方形の設定です。塗りと線は両方とも、白。角丸の直径は5pxです。角丸の直径はpxで指定したり%で指定したりできます。このpxのところをクリックすると、%に変更できます。
「ストロークを内側に整列」に設定します。それ以外の設定にすると、幅200px、高さ138pxで指定したはずの長方形のサイズが大きくなってしまいます。たとえば線の太さが5pxで、「ストロークを外側に整列」に設定すると、
サイズは拡張されて幅210px、高さ148pxになってしまいます。
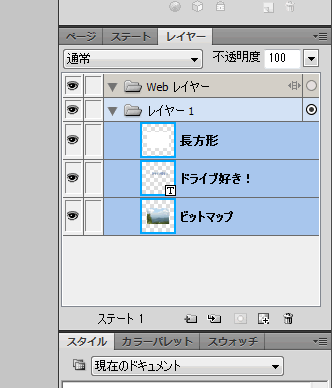
つぎに、「長方形」「テキスト」「角丸にしたい画像」など、すべてを選択します。
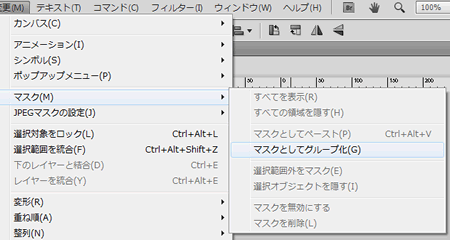
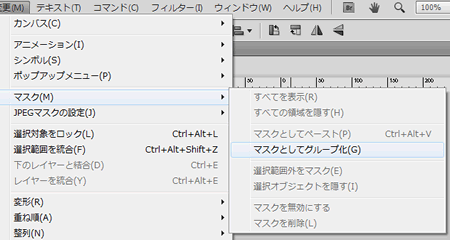
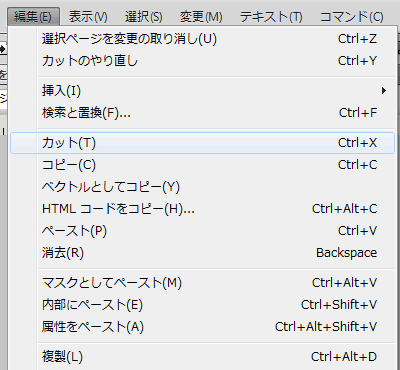
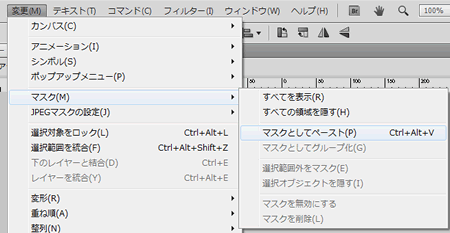
「変更」→「マスク」→「マスクとしてグループ化」を選択します。
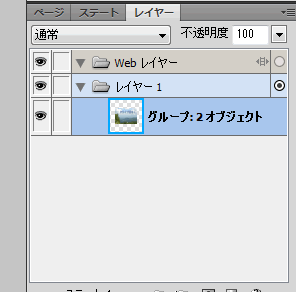
でけた。
2つ目、「マスクとしてグループ化」を使う(2)
1つめと同じように、「長方形ツール」を使って、長方形を書きます。サイズは幅200px、高さ138pxで、角丸にしたい画像とぴったりと位置を合わせておきます。
長方形の設定ですが、1つ目とはちょっと違います。線と塗りを「なし」に設定します。
つぎに、「長方形」「テキスト」「角丸にしたい画像」など、すべてを選択します。
「変更」→「マスク」→「マスクとしてグループ化」を選択します。
でけました。
1つめのは、白い長方形でマスクします。マスクとしてグループ化する前は、白い長方形が最終的に使いたい画像の上に来てしまい、どの位置なのかとか、確認しにくいです。今回のように、角丸にしたい画像の大きさや角度などの細かい設定が済んでいて、あとは角丸にするだけという場合は関係ないですが、細かい調整がしにくいときもあるかもです。まあ、便宜的にいったん「マスクとしてグループ化」してから、「レイヤー」のところの、マスクとオブジェクトをつないでいるクリップをはずして、オブジェクトを選択してから、拡大縮小や、移動などをすればいいですが。
ただ、線と塗りを「なし」にしておくと、グラデーション的にマスクしたり、パターンでぎざぎざとかにマスクしたりはできないです。テクスチャを設定してやれば、ざらざらな感じにマスクさせることもできるので、おもしろげな効果が狙えそうです。
でも、最初に長方形をどんな設定にしても、「マスクとしてグループ化」した後に、長方形の設定を変更することはできるので、最初は線と塗りを「なし」に設定しておいて、テクスチャつけるとか、そういった必要性が出てきたときに、改めて長方形の設定を変更して線や色をつけてもいいかもです。
「マスクとしてグループ化」では、マスクとして使うものの色が「白ければ透けて、マスクされる画像が見えて」、「黒ければマスクされて見えない」です。グラデーションでも、それの応用です。だから線も塗りも白ければ、その白い部分は100%透けてそのマスクとして使うものの形に切り抜かれます。これは線と塗りが両方とも「なし」のときも同じでした。しかし、「線が白」で「塗りがなし」だと、線の色が白いので線の部分はマスクされるオブジェクトの色が見えるのですが、塗りの部分がマスクされてしまい、逆に見えなくなってしまいます。ちょうどワクだけの形になってしまいます。ちなみに「線がなし」で「塗りが白」だと、きっちりきれいにいきます。ここでの1つめや2つめと同じものができます。はて…。
3つめ、「マスクとしてペースト」を使う
「マスクとしてペースト」を使うやり方です。「マスクとしてペースト」では、複数のオブジェクトをいっぺんに扱えないです。
ここではテキストと画像のふたつをまとめてひとつの角丸で切り抜きたいので、あらかじめテキストと画像を1つにグループ化しておきます。
切り抜きたい角丸四角の長方形を作ります。ここでは塗りも線も、何でもかまわないです。
その書いた長方形を選択した状態で、カットします。CTRL+XでもOKです。
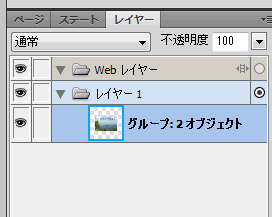
今度は、グループ化しておいたオブジェクトを選択します。
「変更」→「マスク」→「マスクとしてペースト」を選択します。
マスクの設定は「パスアウトライン」です。先ほど作成した長方形、線も塗りもなんでもOKなのは、結局パスとしてしか使わないからですよね?
できましたぁ。
「内部にペースト」を使う
1から3と同じように、長方形を書きます。
線はなし、塗りは黒です。
角丸に切り抜きたいオブジェクトを「カット」します。ここではテキストと画像というふたつのオブジェクトをグループ化してひとつにしてからカットしていますが、グループ化せず、テキストと画像をShiftを押しながらクリックして両方をいっぺんに選択してからカットしてもOKです。
長方形を選択します。
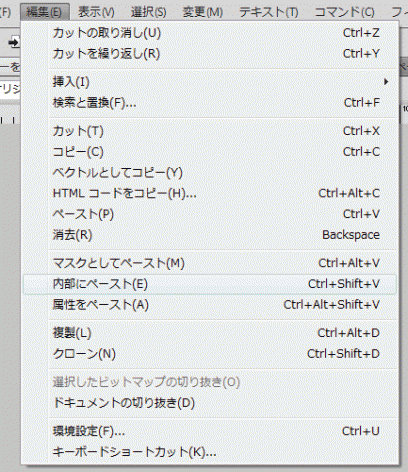
「編集」→「内部にペースト」を選択します。
できましたぁ。ここでは、長方形の線はなし、塗りは黒で設定しました。しかし塗りは何でもOKです。白でも黒でもなしでも、テクスチャをつけてもどれでも同じです。この機能は「内部にペースト」です。つまりはオブジェクトの線の内側へ貼り付けてくれる機能です。だから、もし、線に色をつけると、その線自体は残って、その内側に切り取った画像が貼り付けられます。もし白い線を設定したりすると、白い線の内側に画像が貼り付けられることになるので、「思ったより小さいバナーができてしまった」ということになります。とくに線が太かったりすると、それが派手に目立ちます。ただ、バナーって、大体、ふちがあります。薄いグレーやサイトのカラーなどの1pxとか細い線で枠があります。
ということで、1pxの薄いグレーを線に設定した長方形を使ってみました。
「マスクとしてグループ化」を使う場合、マスクに使う長方形に色を設定しても、それはマスクの材料として使われてしまって、できあがりのバナーの中の色として使うことはできないです。
こういうワクを作りたいときは、前もって、マスクとして使う長方形のコピーをとっておいて、上の方法でワクなしで作成してから、その上に、コピーの長方形を乗せ、塗りはなしにして、線に目的の太さと色を指定する、という方法をとることになるかと思います。もっといい方法があるような気がしますが…。
と、4種類の方法で、角丸のバナーを作ってみました。もっと、かっこよく作れる方法を探すぞーと意気込む見習です。
2012年1月3日1:38 AM| カテゴリー: Fireworks,スクリーンショット,画像処理,見習い奮闘記| コメント (0)

























 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2012/01/03/fire-works-rounded-bannar.html/trackback