クリッカブルマップとポップアップウィンドウのコンビネーション
クリッカブルマップをつくって、そこからポップアップでウィンドウが出るようにしたいぃ~。という課題にぶち当たりました…。
それぞれは、Dream Weaverを使えば、結構できそう。でも、両方を1つでとなると…。
ということで、がんがん見習、突き進んでみました。教えた下さった方、ありがとうございます。ひらにー。ひらにぃ。
まずは、別々に設定して、コピペ作戦です。
★クリッカブルマップを作る
まずは、クリッカブルマップを作ります。クリッカブルマップで、とくに多角形の場合、座標を探したりするのが、かなーり大変。でも、Dream Weaverさまさまを使うと、ワンタッチでできます。
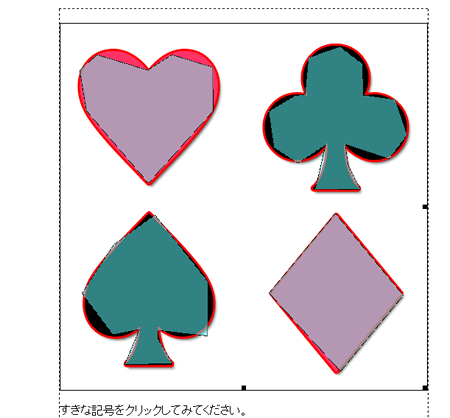
さあて。分割ビューにして、画像を選択します。
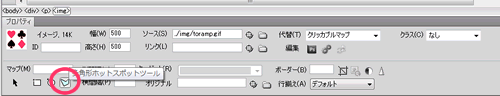
すると、プロパティのエリアの下の方にに、マップのエリアができます。
丸や四角じゃない場合は、こちらをクリックします。多角形ホットスポットツールというところです。
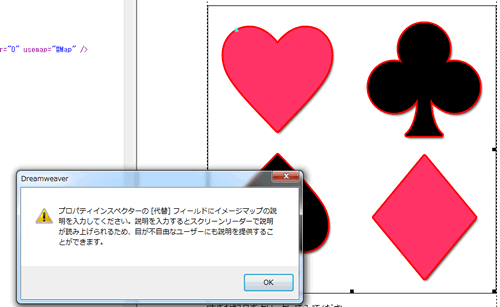
そして、ひとつ目のエリアを作ります。ここでは、デザインビューを使います。まず、一点目をクリックすると、このようなダイアログが出ます。
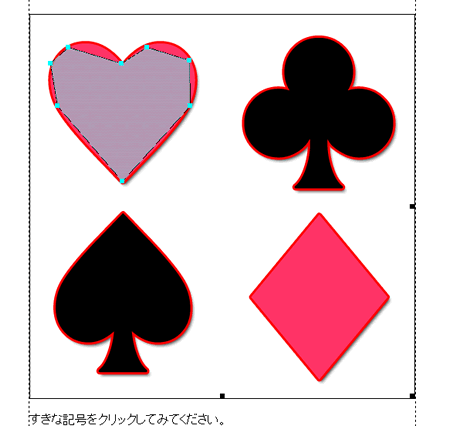
OKをクリックし、頂点をクリックしていきます。
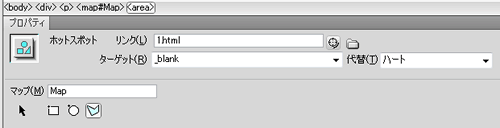
そしてプロパティエリアにリンク先や、新しいウィンドウが開くように指定したり、代替文字を入力します。これで、ひとつ目、ハートのところが、できあがりです。
その他のエリアを作成していきます。
このまま続けてクリックしてしまうと、一つ目のエリアとつながって認識されてしまうので、いったん、コードビューの何もないところをクリックして、それから2つ目のエリアをクリックします。すると先ほどと同じように、ダイアログが出るので、OKをクリックします。これを必要なだけ繰り返します。
これで、クリッカブルマップはできあがり。でも、これだけだと、ウィンドウのサイズとか、指定できてないです。
★ポップアップウィンドウを設定する
さてさて、Dream Weaverのビヘイビアを使って、指定していきます。
ビヘイビアを追加します。
まず、デザインビューで、画像をクリックします。
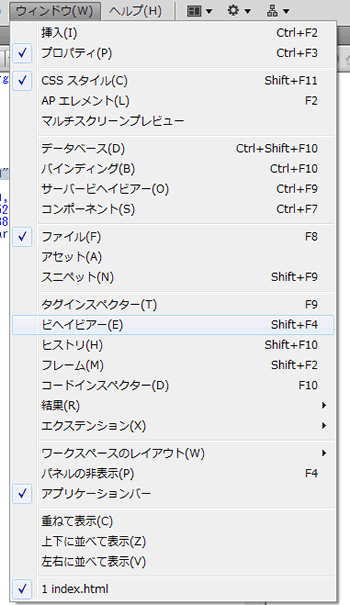
ウィンドウ→ビヘイビアーを選択します。
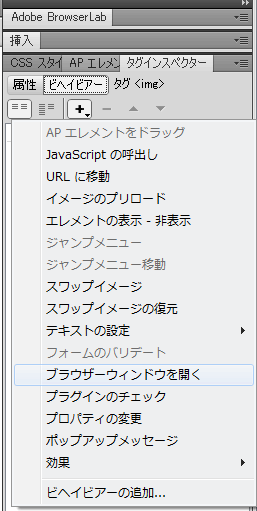
ビヘイビアーをクリックし、+をクリック、ブラウザーウィンドウを開くを選びます。
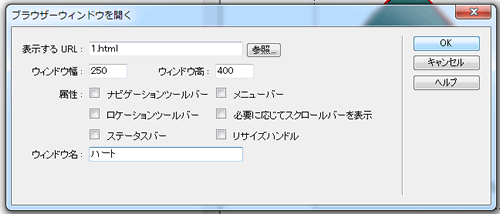
ダイアログで、表示するURL、ウィンドウ幅などを入力し、OKをクリックします。
<head>内に
<script type="text/javascript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
</script><img>内に
onclick="MM_openBrWindow('1.html','ハート','width=250,height=400')"が書き足されます。この部分を切り取り、
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400')" target="_blank" alt="ハート" />というようにハートへ飛ばしたいエリアのタグ内に書き足します。
これだと、ブラウザがふたつ開いてしまうし、Java Scriptをきっている人のためにhrefは残したいので、return false;を書きして、
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;" target="_blank" alt="ハート" />そして、そのほかのエリアには、
onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;"の部分をコピーし、1.html','ハート'の部分のみ、適宜書き換えます。
ということで、できあがりのコードはこちら。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title>クリッカブルマップでポップアップ</title>
<script type="text/javascript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
</script>
</head>
<body>
<div style="margin:auto; width:500px;">
<p><img src="../img/toramp.gif" alt="クリッカブルマップ" width="500" height="500" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;" target="_blank" alt="ハート" />
<area shape="poly" coords="333,97,338,47,380,32,410,55,412,98,455,104,471,152,447,184,387,164,391,192,408,226,347,225,361,165,323,190,291,169,284,120,319,99" href="2.html" onclick="MM_openBrWindow ('2.html','クローバー','width=250,height=400'); return false;" target="_blank" alt="クローバー" />
<area shape="poly" coords="129,261,201,352,200,425,133,417,133,430,152,462,88,464,108,416,72,423,30,367,73,301" href="4.html" onclick="MM_openBrWindow('4.html','スペード','width=250,height=400'); return false;" target="_blank" alt="スペード" />
<area shape="poly" coords="284,367,374,259,466,370,381,473" href="3.html" onclick="MM_openBrWindow('3.html','ダイヤ','width=250,height=400'); return false;" target="_blank" alt="ダイヤ" />
</map>
</p>
<p>すきな記号をクリックしてみてください。</p>
</div>
</body>
</html>どうでしょ。どきどき。
2012年3月29日1:24 AM| カテゴリー: HTMLとCSSのコード,Java ScriptとJ Query,スクリーンショット,見習い奮闘記| コメント (0)









 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2012/03/29/clickable-popup.html/trackback