Fireworks
いまさらIE8?といわれちゃいそうですが、なんだかんだとIE8を使っている見習。
キレイなサイトとか見つけたら、お勉強のためにじろじろ見るようにしています。で、この色、どんな色?って思ったとき、16進数で知りたいです。それに、自分の作ったサイトで使っている色を16進数で知りたい!ってことも、あるし・・・。
CSSで指定してあるなら、ファイルを見ればいいけど、画像ファイルだと、そうもいかない。CSSだとしても、どこかなーと探すの、慣れてない見習だと結構時間とります。そんなとき、いままで、画面のスクリーンショットを撮って、それをFire Worksとかに貼り付けて、そこからスポイトツールで拾って…。と延々やってました。
そんなとき、IE8の開発者ツールにあるカラーピッカーを使えばいいとは。
Fire FoxとかはFirebugなんかを別にインストールしなければいけないけど、IE8の開発者ツールはIE8がインストールされてれば、それでOK。
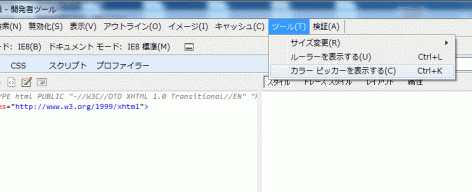
まず、色のチェックをしたいページをIE8で開きます。その状態でF12を押します。すると開発者ツールが起動します。

開発者ツールからカラーピッカーを表示
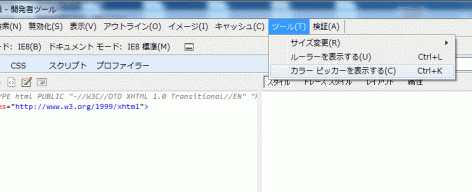
開発者ツールで「ツール」→「カラーピッカーを表示する」と選択していきます。

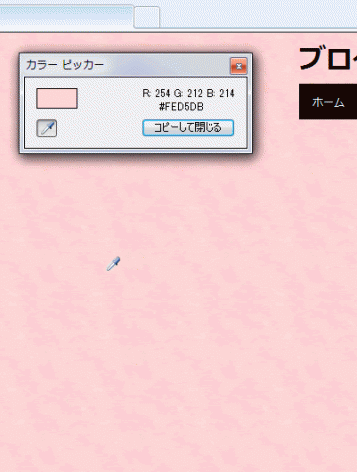
スポイトで色を拾う感じ
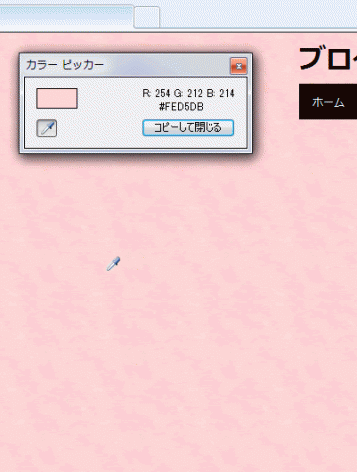
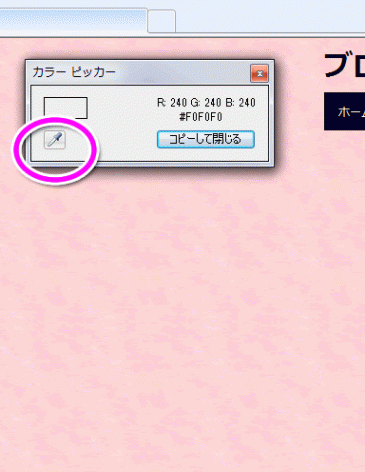
カラーピッカーが出てきます。マウスのポインタがスポイトに変化します。するとマウスのある場所の色が、カラーピッカーのところに表示されます。RGB(255.255.255)と#16進で表示されます。データがほしいところでクリックすると、その場所の色のデータが抜き取れます。この数字が必要なだけなら、ここを見てDream WeaverとかでタイプしてもOKです。でも、タイプミスも怖いし・・・という場合は、「コピーして閉じる」をクリックすると、この16進のデータがクリップボードに張り付きます。メモ帳などで「貼り付け」を実行すると、このデータがはり付きます。
スポイトから一時的に戻す
ところで、マウスがスポイトの形になると、クリックしたり、スクロールしたりできません。マウスがブラウザより外にでれば、マウスは通常の形に戻りますが。ブラウザの中でもうちょっと下の部分の色を採りたいというときは、一時的にスポイトを元の形状に戻します。

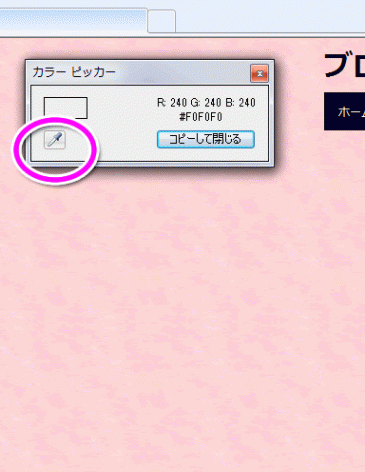
スポイトのところをクリックするとマウスがもとに戻る
元に戻すには、カラーピッカーの色の表示部分の下にあるスポイトのボタンをクリックして押下状態から戻します。押されていない状態だと、通常のマウスにもどるので、スクロールして目的の場所に移動したら、再び、スポイトのボタンをクリックして押下状態にすると、マウスがスポイトになります。
Fire Worksで塗りの色などに使いたい場合
カラーピッカーで「コピーして閉じる」で得た値は、あくまで16進表記なので、ここでクリップボードへコピーした状態で、Fire Worksで貼り付けを実行してもテキストとして#ffffffのように貼り付けられます。

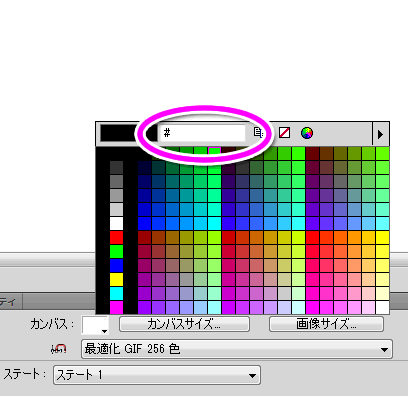
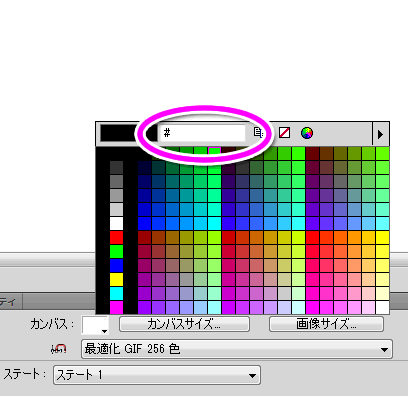
BSで消してからCTRL+VでENTER
たとえば抜き取った色で、長方形ツールで作成したオブジェクトの塗りを設定(変更)したい場合、プロパティインスペクタのカラー選択画面で、上部の#ffffffと書かれているところへマウスを持ってゆき、BackSpaceで消去してからCtrl+Vで貼り付けEnterで決定します。これで、カラーピッカーで抜きとった色で塗りつぶしたりできます。
ちょっと力技っぽいけど、なんとか、でけた。
2012年1月29日12:39 AM|
カテゴリー:
Fireworks,画像処理,見習い奮闘記|
コメント
(0)

「どひぇぇぇっ~」が書きたい!
この例の「どひぇぇぇっ~」という文字のように、円形にながれる文字を作ることになりました。
(でも、こういう状況には、できたら、なりたくない…)
Fire Works CS5でトライです。

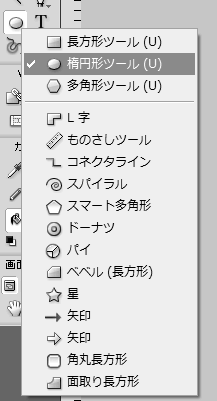
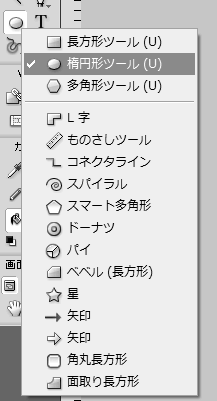
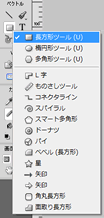
楕円形ツール
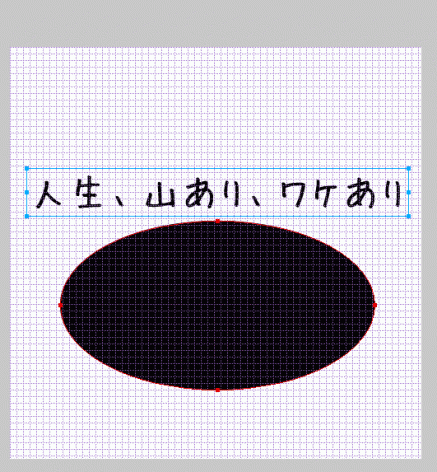
まずは楕円形ツールを使って、テキストを沿わせるためのパスを書きます。

テキストを書く
書いたパスのそばに、テキストを書きます。

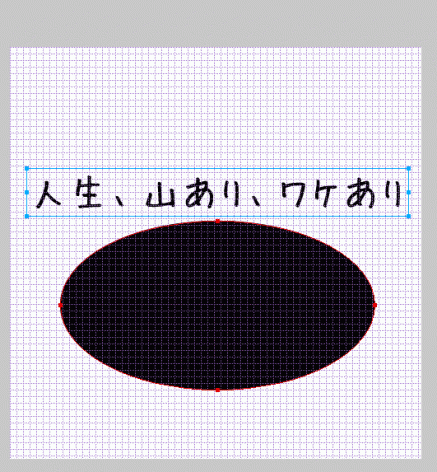
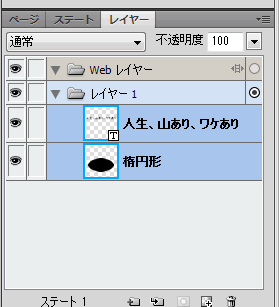
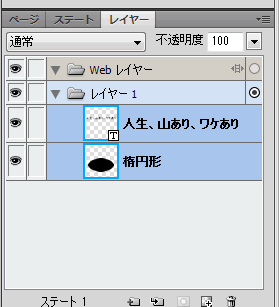
楕円形とテキストを選択
パス(ここでは楕円形)とテキストの両方を選択します。

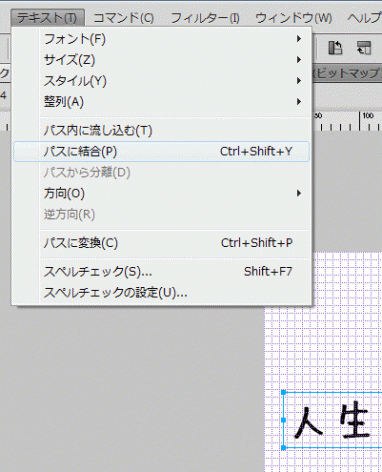
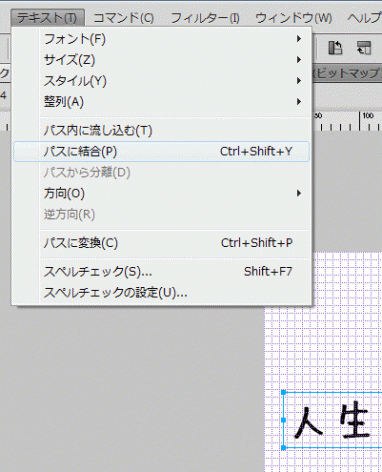
パスに結合
「テキスト」→「パスに結合」と選びます。

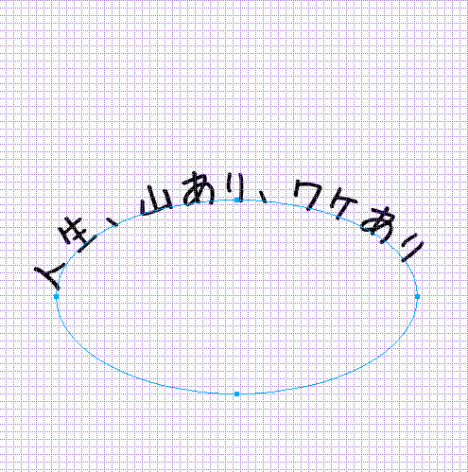
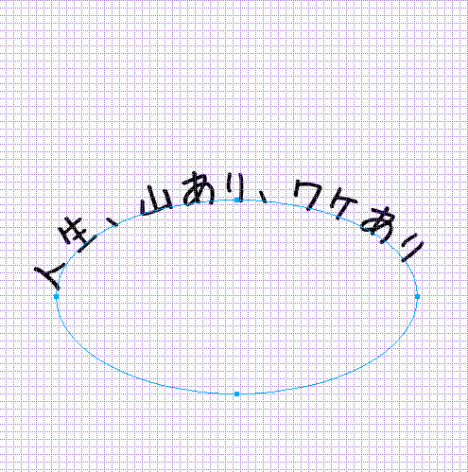
楕円に沿った「人生、山あり、ワケあり」
できあがり!

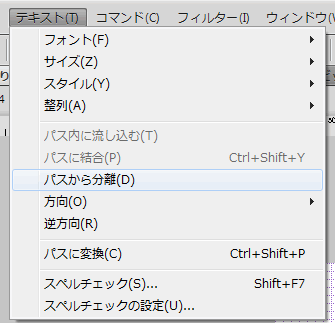
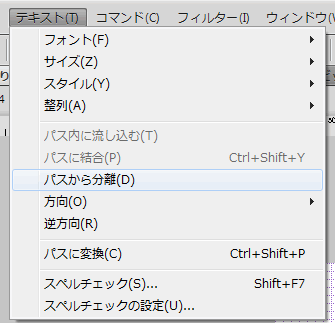
パスから分離でもとにもどる
やっぱり元に戻したい、というときは、「テキスト」→「パスから分離」を選択すればOKです。
テキストの開始位置
ところで、テキストの開始位置はどうやって決まるのかというと…。
パスに結合して、テキストを配置すると、文字のスタートラインは、基となるパスを書いたときに、最初に書き出したところからとなります。
開始位置の微調整は、テキストを選択した状態で、「テキストのオフセット」に数値を入力すると、変更できます。
また、パスを終了した位置からテキストを開始したい場合は、「テキスト」→「逆方向」を選択するとできます。
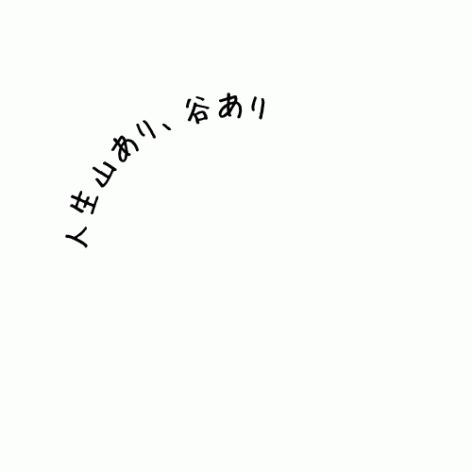
ということで、楕円にテキストを流してみました。

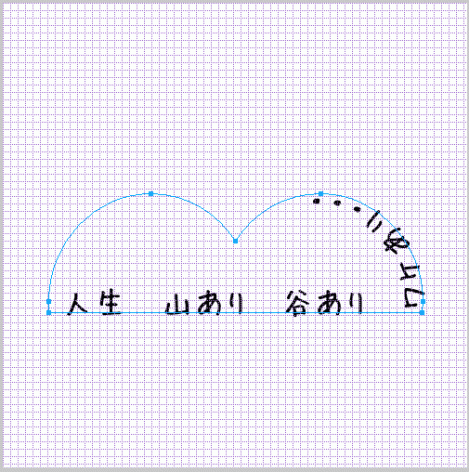
楕円に沿わせて、「パスに結合」したところ

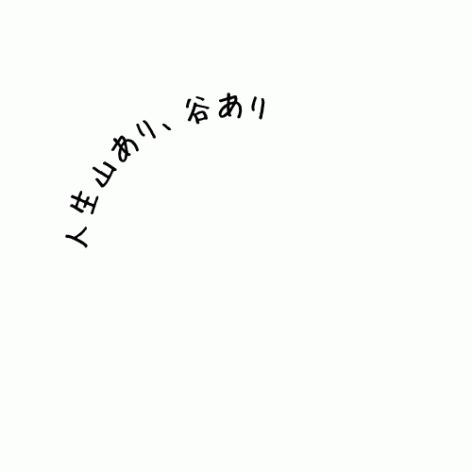
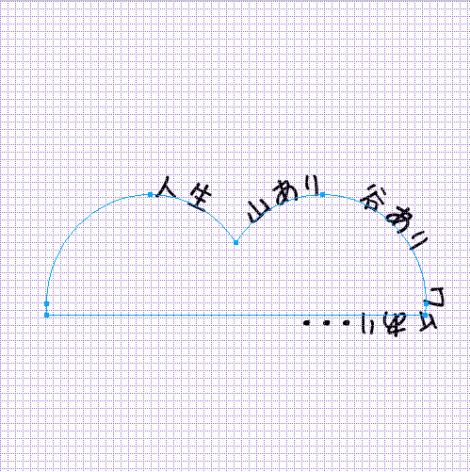
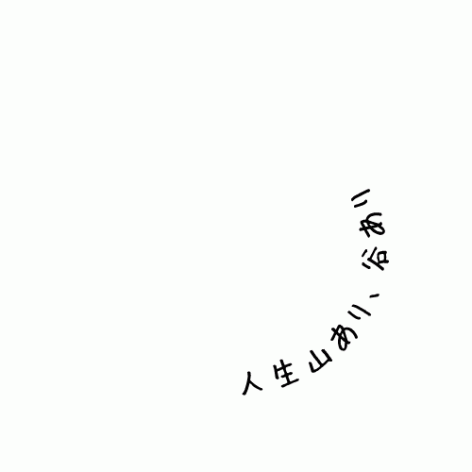
「逆方向」にしてみたところ

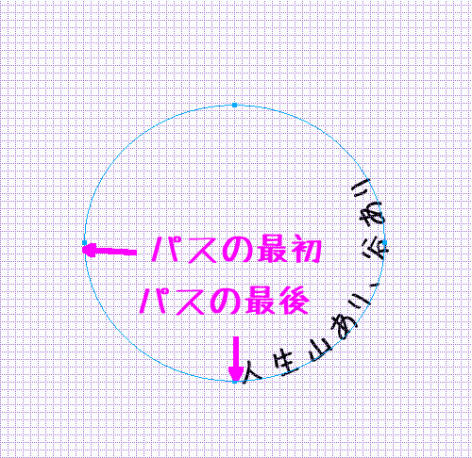
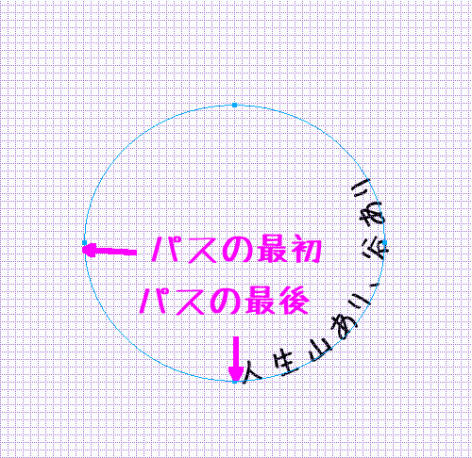
パスの最初と最後のポイントの位置
楕円形ツールで書いた円は、どこがパスの始点で終点かはほとんど意識していませんでしたが、左横からスタートして、時計回りに回っているようです。
なので、楕円形ツールや、その他のツールを使って、パスを合体したり、型抜きしたりして作った図形にテキストを流そうと思うと、なかなか思うとおりになりません。
複雑な図形のパスにテキストを沿わせる

いろいろな図形を組み合わせたものにテキストを流したい
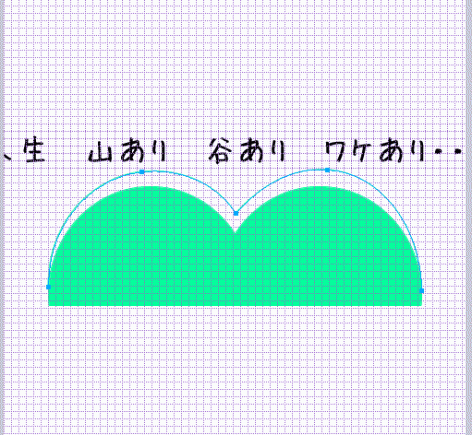
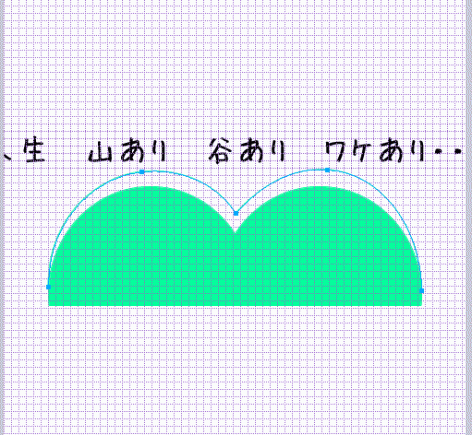
たとえば、このきみどり色の、山風の図形です。これは楕円ツールと、長方形ツールを使って書いた図形のパスを合体したり型抜きして作りました。
この山のような曲線に沿わせて、テキストを書きたいと思ったのですが…。

山風の図形とテキストを両方選択したところ
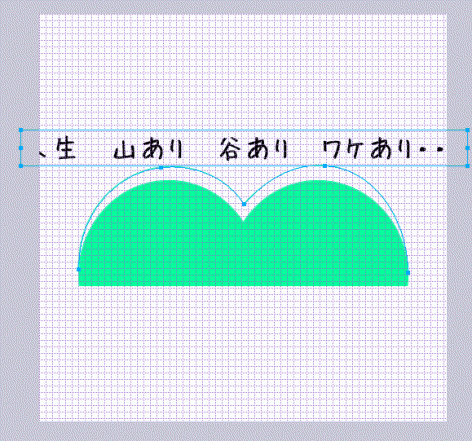
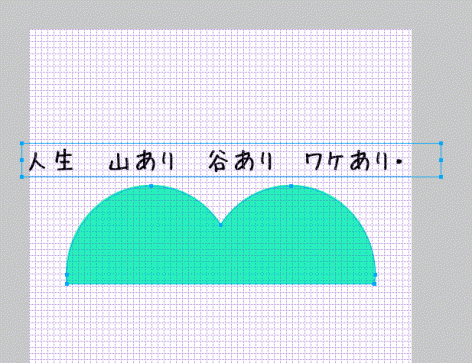
さきほどと同じように、この山風の図形とテキストを選択してから、「テキスト」→「パスに結合」を実行すると、

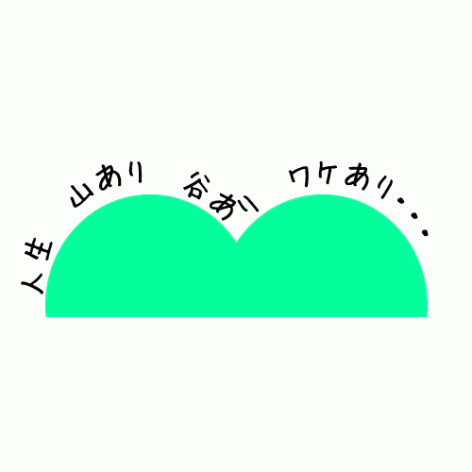
山の稜線にそわせたかったのに・・・ふもとからスタートしちゃった。
ありゃ、思いも寄らないところにテキストが流れています。底辺の左端が、パスのスタートラインとして認識されているようです。
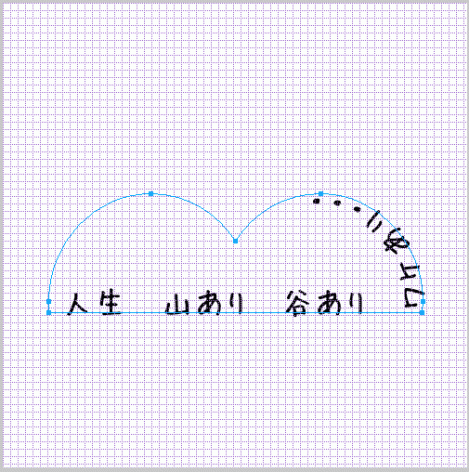
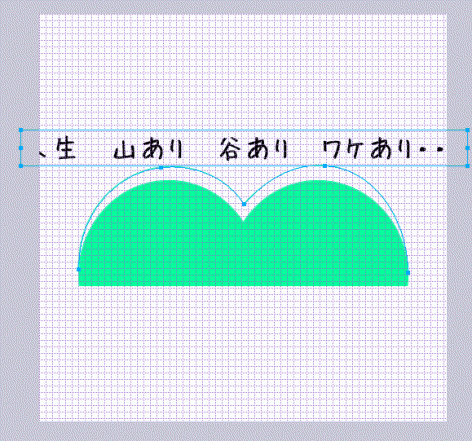
ではではと、「テキスト」→「逆方向」を実行してみます。

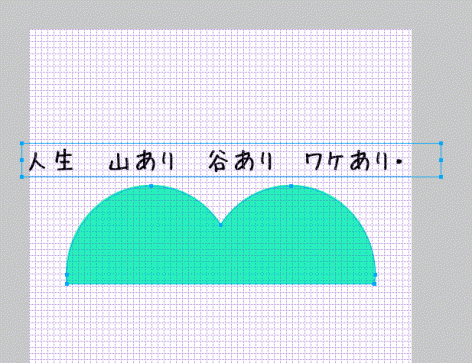
「逆方向」では、山の頂上からスタートしちゃった…
またまたありゃ、です。こんどは、山のてっぺんからスタートしちゃいました。
ペンツールを使ったりして、どこがパスの始点かわかればいいですが、これでは、どこがどこだか…。

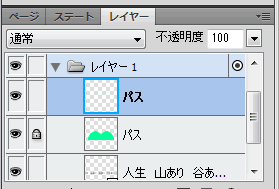
もう1つ別にパスを書きます
なら…と、自分でパスをペンツールで書いてみます。
最初から楕円形ツールなど使わずにペンツールでパスを書けばいいのですが、見習にとってはパスを自分で全部書くのは、ちょっと大変です。でも、最初から全部自分でパスを書くよりは、楕円形ツールなどで作ったパスを見ながら、ペンツールでなぞっていくほうが少しはラクです。だいたいどこにポイントを置いたらいいかとか、方向線はどこにどれくらい出ているかとか、見ることができるので、それにあわせていけばOKです。

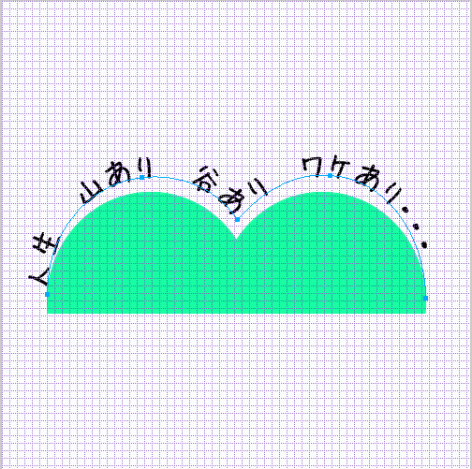
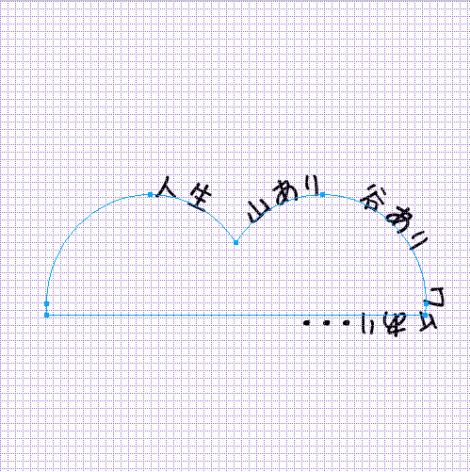
山の稜線部分をまねて、パスをペンツールで書いてみたところ
どうでしょう、見習、がんばってパス書いてみました。山の稜線になるようにテキストを流したいので、下の部分は要りません。そもそもテキストを流したくないところはパスがないほうがコントロールしやすいです。

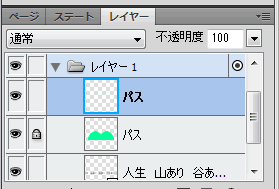
ペンツールで書いたパスとテキストを選択
ペンツールで書いたパスと、テキストを選択してから、「テキスト」→「パスに結合」を実行します。

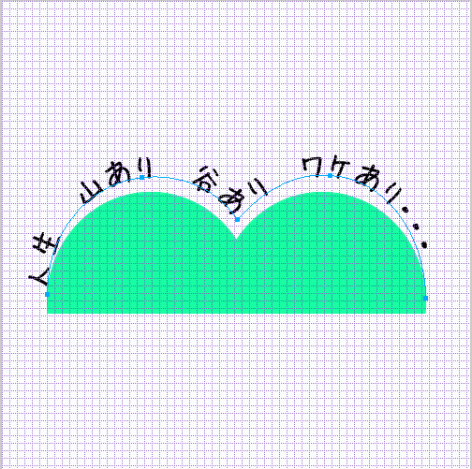
山の稜線に沿った!
やった、でけた。それっぽくなったかな?
山の稜線にあわせるように、テキストがキレイに見えるよう、パスの角度を変えたりして、整形してみました。
ちょっとうれしい見習です。(でも、人生、山あり、谷あり、ワケありです…)
2012年1月14日1:23 AM|
カテゴリー:
Fireworks,画像処理,見習い奮闘記|
コメント
(0)

こういう角丸のバナーを作ることになりました。そういえば、バナーとかって、よく見ると角がとんがってなくて、きもーち丸まってるのって、結構あるなぁと、いまさら気づく見習です。四角い中の画像はできたとしても、角丸って、どうやるんだろう…。
Fire Works CS5でトライです。

角丸にする前の画像
まず、角丸にするまえの画像は作っておきます。長方形で幅と高さは指定の大きさである、幅200px、高さ138pxにしました。それから文字も書き込んであります。
見習、4つの方法でやってみました。
1つ目、「マスクとしてグループ化」を使う(1)

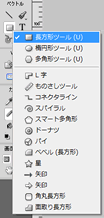
長方形ツール
まず、この画像の上に「長方形ツール」を使って、長方形を書きます。
サイズは幅200px、高さ138pxで、角丸にしたい画像とぴったりと位置を合わせておきます。

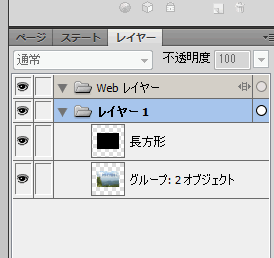
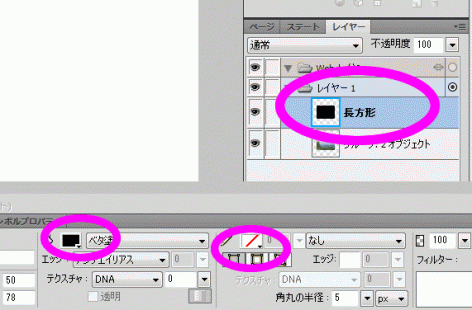
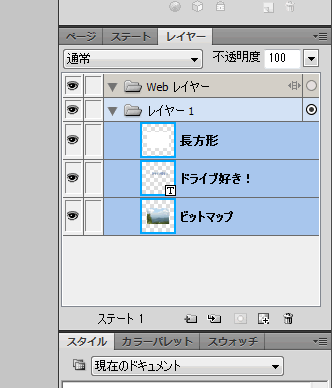
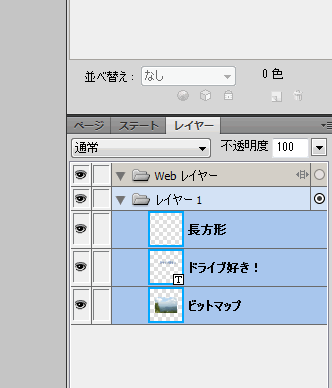
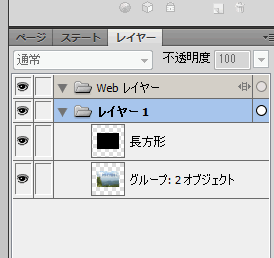
長方形を書いてみた
<p>長方形を書きました。ここでは見やすく長方形の線の色を赤くしてありますが、ホントは白色です。

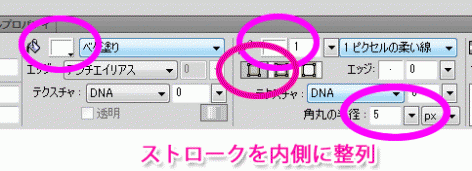
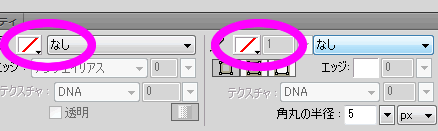
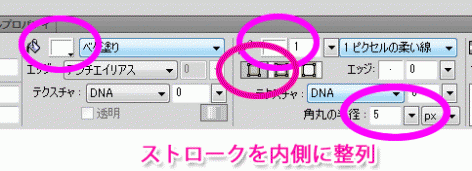
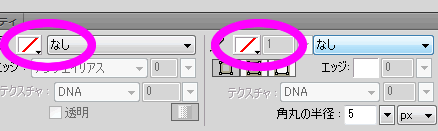
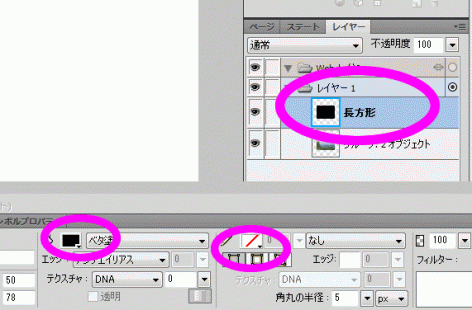
これが長方形の設定です。塗りと線は両方とも、白。角丸の直径は5pxです。角丸の直径はpxで指定したり%で指定したりできます。このpxのところをクリックすると、%に変更できます。
「ストロークを内側に整列」に設定します。それ以外の設定にすると、幅200px、高さ138pxで指定したはずの長方形のサイズが大きくなってしまいます。たとえば線の太さが5pxで、「ストロークを外側に整列」に設定すると、
サイズは拡張されて幅210px、高さ148pxになってしまいます。

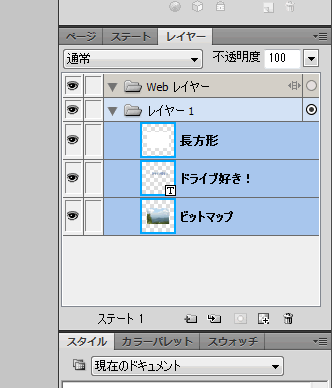
すべてを選択する
つぎに、「長方形」「テキスト」「角丸にしたい画像」など、すべてを選択します。

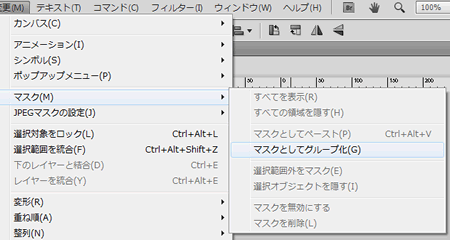
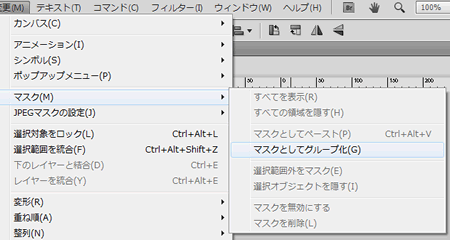
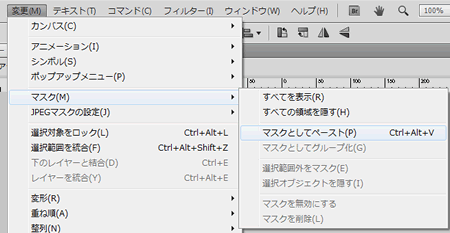
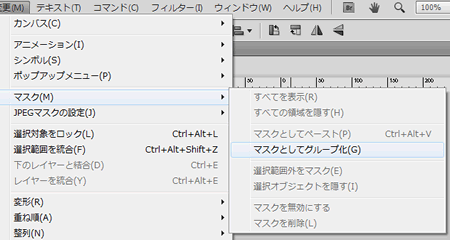
マスクとしてグループ化
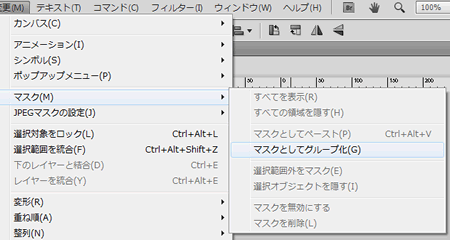
「変更」→「マスク」→「マスクとしてグループ化」を選択します。

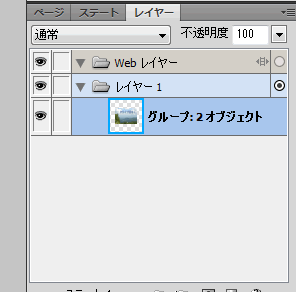
完成!
でけた。
2つ目、「マスクとしてグループ化」を使う(2)

長方形を書く
1つめと同じように、「長方形ツール」を使って、長方形を書きます。サイズは幅200px、高さ138pxで、角丸にしたい画像とぴったりと位置を合わせておきます。

長方形の設定ですが、1つ目とはちょっと違います。線と塗りを「なし」に設定します。

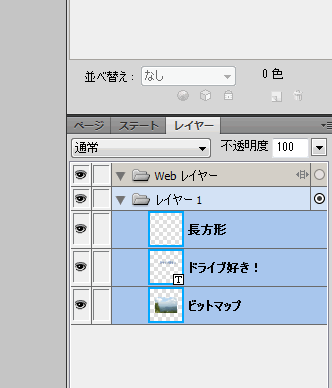
すべてを選択
つぎに、「長方形」「テキスト」「角丸にしたい画像」など、すべてを選択します。

マスクとしてグループ化
「変更」→「マスク」→「マスクとしてグループ化」を選択します。
でけました。
1つめのは、白い長方形でマスクします。マスクとしてグループ化する前は、白い長方形が最終的に使いたい画像の上に来てしまい、どの位置なのかとか、確認しにくいです。今回のように、角丸にしたい画像の大きさや角度などの細かい設定が済んでいて、あとは角丸にするだけという場合は関係ないですが、細かい調整がしにくいときもあるかもです。まあ、便宜的にいったん「マスクとしてグループ化」してから、「レイヤー」のところの、マスクとオブジェクトをつないでいるクリップをはずして、オブジェクトを選択してから、拡大縮小や、移動などをすればいいですが。
ただ、線と塗りを「なし」にしておくと、グラデーション的にマスクしたり、パターンでぎざぎざとかにマスクしたりはできないです。テクスチャを設定してやれば、ざらざらな感じにマスクさせることもできるので、おもしろげな効果が狙えそうです。
でも、最初に長方形をどんな設定にしても、「マスクとしてグループ化」した後に、長方形の設定を変更することはできるので、最初は線と塗りを「なし」に設定しておいて、テクスチャつけるとか、そういった必要性が出てきたときに、改めて長方形の設定を変更して線や色をつけてもいいかもです。
「マスクとしてグループ化」では、マスクとして使うものの色が「白ければ透けて、マスクされる画像が見えて」、「黒ければマスクされて見えない」です。グラデーションでも、それの応用です。だから線も塗りも白ければ、その白い部分は100%透けてそのマスクとして使うものの形に切り抜かれます。これは線と塗りが両方とも「なし」のときも同じでした。しかし、「線が白」で「塗りがなし」だと、線の色が白いので線の部分はマスクされるオブジェクトの色が見えるのですが、塗りの部分がマスクされてしまい、逆に見えなくなってしまいます。ちょうどワクだけの形になってしまいます。ちなみに「線がなし」で「塗りが白」だと、きっちりきれいにいきます。ここでの1つめや2つめと同じものができます。はて…。
3つめ、「マスクとしてペースト」を使う

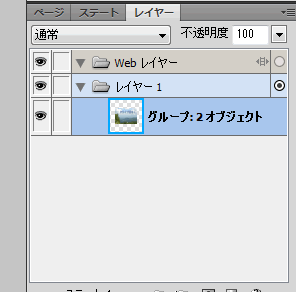
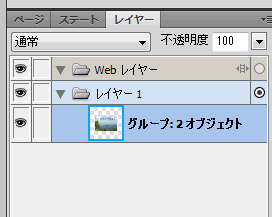
グループ化しておく
「マスクとしてペースト」を使うやり方です。「マスクとしてペースト」では、複数のオブジェクトをいっぺんに扱えないです。
ここではテキストと画像のふたつをまとめてひとつの角丸で切り抜きたいので、あらかじめテキストと画像を1つにグループ化しておきます。

長方形を書く
切り抜きたい角丸四角の長方形を作ります。ここでは塗りも線も、何でもかまわないです。

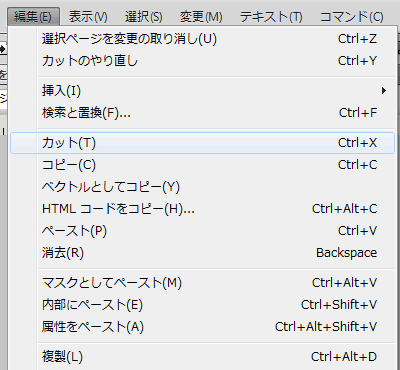
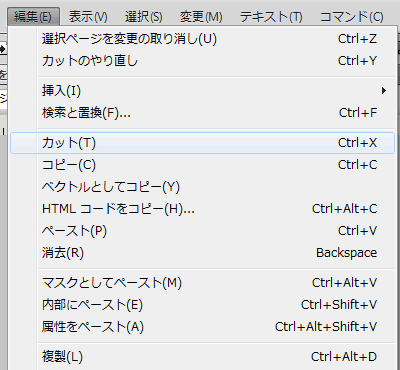
長方形をカットする
その書いた長方形を選択した状態で、カットします。CTRL+XでもOKです。

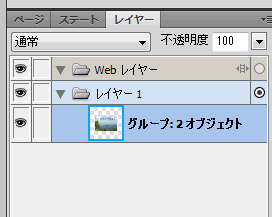
グループ化したオブジェクトを選択
今度は、グループ化しておいたオブジェクトを選択します。

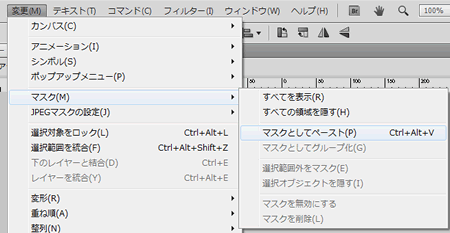
マスクとしてペースト
「変更」→「マスク」→「マスクとしてペースト」を選択します。

パスアウトライン
マスクの設定は「パスアウトライン」です。先ほど作成した長方形、線も塗りもなんでもOKなのは、結局パスとしてしか使わないからですよね?

完成!
できましたぁ。
「内部にペースト」を使う

長方形を書く
1から3と同じように、長方形を書きます。
線はなし、塗りは黒です。

切り抜きたいオブジェクトを選択
角丸に切り抜きたいオブジェクトを「カット」します。ここではテキストと画像というふたつのオブジェクトをグループ化してひとつにしてからカットしていますが、グループ化せず、テキストと画像をShiftを押しながらクリックして両方をいっぺんに選択してからカットしてもOKです。

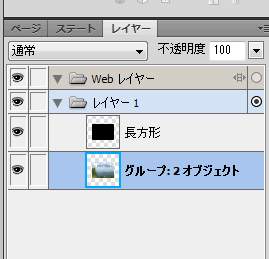
長方形を選択
長方形を選択します。

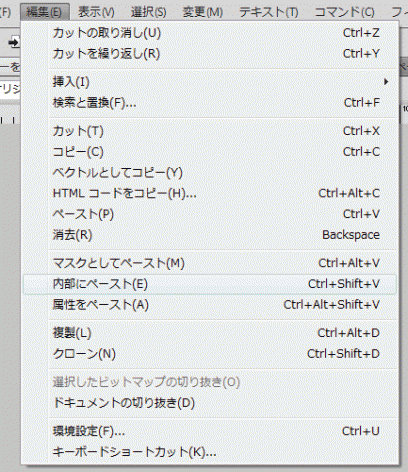
内部にペースト
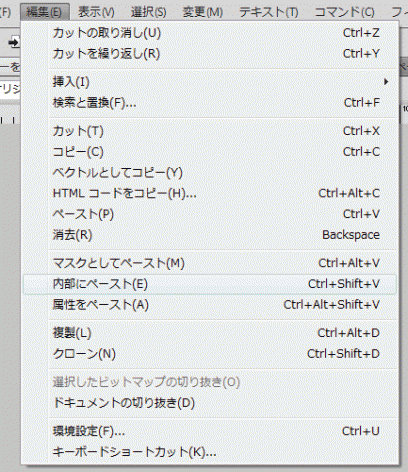
「編集」→「内部にペースト」を選択します。

完成!
できましたぁ。ここでは、長方形の線はなし、塗りは黒で設定しました。しかし塗りは何でもOKです。白でも黒でもなしでも、テクスチャをつけてもどれでも同じです。この機能は「内部にペースト」です。つまりはオブジェクトの線の内側へ貼り付けてくれる機能です。だから、もし、線に色をつけると、その線自体は残って、その内側に切り取った画像が貼り付けられます。もし白い線を設定したりすると、白い線の内側に画像が貼り付けられることになるので、「思ったより小さいバナーができてしまった」ということになります。とくに線が太かったりすると、それが派手に目立ちます。ただ、バナーって、大体、ふちがあります。薄いグレーやサイトのカラーなどの1pxとか細い線で枠があります。

ワクつき
ということで、1pxの薄いグレーを線に設定した長方形を使ってみました。
「マスクとしてグループ化」を使う場合、マスクに使う長方形に色を設定しても、それはマスクの材料として使われてしまって、できあがりのバナーの中の色として使うことはできないです。
こういうワクを作りたいときは、前もって、マスクとして使う長方形のコピーをとっておいて、上の方法でワクなしで作成してから、その上に、コピーの長方形を乗せ、塗りはなしにして、線に目的の太さと色を指定する、という方法をとることになるかと思います。もっといい方法があるような気がしますが…。
と、4種類の方法で、角丸のバナーを作ってみました。もっと、かっこよく作れる方法を探すぞーと意気込む見習です。
2012年1月3日1:38 AM|
カテゴリー:
Fireworks,スクリーンショット,画像処理,見習い奮闘記|
コメント
(0)
« 古い記事















































 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画