「見習さん! せっかく、作ってくれたぱたぱたナビだけど…。その下に、デザイナーさんが書いた絵が入るから、JQueryがオフの場合でも、きっちり、絵は見えるようにしておいてね!」と指令を受けました。
必死に作ったぱたぱたナビは、JQuery製。だから、JavaScriptがオフのヒトのブラウザでは、反応してくれません。
見習がこねくり回して作ったのは、CSSでは、ぜんぶ、子メニューまで、表示されてます。それをJQuery使って、まず、非表示にして、それから、親の階層のボタンにマウスオーバーしたときに、子の階層のぱたぱたが開く…、というしくみでした。だから、JQueryがしっかり動いてくれれば、親のメニューへマウスオーバーするまで、しっかりその下の絵が見えます。マウスオーバーして、初めてずろずろとメニューが落ちていきます。
しかーし。JavaScriptがオフだと、JQueryは動かず…。せっかく書いた絵は、ぱたぱたメニューの下じきに…。じゃあ、JQueryがきかないと、子のメニューには行けないじゃん!っていうツッコミはさておき、この絵をしっかり見せのですぅ。
えぇぇ、とりあえず、最初にCSSで非表示にしてから、JQueryで表示にして~。ありゃあちゃ。見習の頭は混乱状態。コピペJQuery専門見習、不明なデバイスになりました。
そんなとき、JQueryにこれ書き足せば、JavaScriptがオフのときのみ、CSSが当てられます。
魔法の呪文は、これ!
JavaScript(JQuery)
$(function(){
$("div").removeClass("noscript");
});
ブラウザのJavaScriptをオンにしたり、オフにしたりして、確かめてみると…。
使用前サンプル
使用後サンプル
HTML、CSS、JavaScript(JQuery)のコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<script type="text/javascript" src="jstest/js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function(){
$("div").removeClass("noscript");
});
//この上3行を追加。div要素から、noscriptクラスを取り除く。
$(function(){
$("ul.sub").hide();
$("ul.navi li").hover(function(){
$("ul:not(:animated)",this).slideDown("fast");
},
function(){
$("ul",this).slideUp("fast");
});
});
//]]>
</script>
<title>J Queryでぱたぱたメニュー</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
div#wrap {
width:600px;
margin:0 auto;
}
ul.navi li {
float:left;
width:150px;
height:49px;
list-style-type:none;
text-indent:-9999px;
}
a{
display:block;
width:100%;
height:100%;
border:none;
}
ul.navi {
zoom:1;
}
ul.navi:after{
height:0;
visibility:hidden;
content:".";
display:block;
clear:both;
}
#b01 a {
background-image:url(img/btn01.jpg);
background-position:0 0;
}
#b02 a {
background-image:url(img/btn02.jpg);
background-position:0 0;
}
#b03 a {
background-image:url(img/btn03.jpg);
background-position:0 0;
}
#b04 a {
background-image:url(img/btn04.jpg);
background-position:0 0;;
}
#b01 a:hover {
background-position:0 -50px;
}
#b02 a:hover {
background-position:0 -50px;
}
#b03 a:hover {
background-position:0 -50px;
}
#b04 a:hover {
background-position:0 -50px;
}
ul.navi li ul.sub{
position:absolute;
}
ul li ul.sub li{
height:30px;
float:none;
}
ul li#b01 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b02 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b03 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b04 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b01 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b02 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b03 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b04 ul li a:hover{
background-color:#999;
color:#fff;
}
p {
width:520px;
margin:0 auto;
}
/*noscriptのクラスを使ってスタイルを記述。JavaScriptがOFFのときのみ、適用*/
div.noscript ul li ul.sub{
display:none;
}
</style>
</head>
<body>
<div id="wrap" class="noscript">
<!--JavaScriptがオフのときは、div.noscriptを利用して記述したCSSがあたるが、
オンだと、このdivからnoscriptクラスが取り除かれるので、
div.noscritptを使って記述したCSSがあたらない。-->
<ul class="navi">
<li id="b01"><a href="#">ぱたぱた1号</a>
<ul class="sub"><li><a href="#">ぱたぱた1号の1号</a></li>
<li><a href="#">ぱたぱた1号の2号</a></li>
<li><a href="#">ぱたぱた1号の3号</a></li>
<li><a href="#">ぱたぱた1号の4号</a></li>
<li><a href="#">ぱたぱた1号の5号</a></li>
<li><a href="#">ぱたぱた1号の6号</a></li>
<li><a href="#">ぱたぱた1号の7号</a></li>
<li><a href="#">ぱたぱた1号の8号</a></li>
<li><a href="#">ぱたぱた1号の9号</a></li>
</ul>
</li>
<li id="b02"><a href="#">ぱたぱた2号</a>
<ul class="sub"><li><a href="#">ぱたぱた2号の1号</a></li>
<li><a href="#">ぱたぱた2号の2号</a></li>
<li><a href="#">ぱたぱた2号の3号</a></li>
<li><a href="#">ぱたぱた2号の4号</a></li>
<li><a href="#">ぱたぱた2号の5号</a></li>
<li><a href="#">ぱたぱた2号の6号</a></li>
<li><a href="#">ぱたぱた2号の7号</a></li>
<li><a href="#">ぱたぱた2号の8号</a></li>
<li><a href="#">ぱたぱた2号の9号</a></li>
</ul>
</li>
<li id="b03"><a href="#">ぱたぱた3号</a>
<ul class="sub"><li><a href="#">ぱたぱた3号の1号</a></li>
<li><a href="#">ぱたぱた3号の2号</a></li>
<li><a href="#">ぱたぱた3号の3号</a></li>
<li><a href="#">ぱたぱた3号の4号</a></li>
<li><a href="#">ぱたぱた3号の5号</a></li>
<li><a href="#">ぱたぱた3号の6号</a></li>
<li><a href="#">ぱたぱた3号の7号</a></li>
<li><a href="#">ぱたぱた3号の8号</a></li>
<li><a href="#">ぱたぱた3号の9号</a></li>
</ul>
</li>
<li id="b04"><a href="#">ぱたぱた4号</a>
<ul class="sub"><li><a href="#">ぱたぱた4号の1号</a></li>
<li><a href="#">ぱたぱた4号の2号</a></li>
<li><a href="#">ぱたぱた4号の3号</a></li>
<li><a href="#">ぱたぱた4号の4号</a></li>
<li><a href="#">ぱたぱた4号の5号</a></li>
<li><a href="#">ぱたぱた4号の6号</a></li>
<li><a href="#">ぱたぱた4号の7号</a></li>
<li><a href="#">ぱたぱた4号の8号</a></li>
<li><a href="#">ぱたぱた4号の9号</a></li>
</ul>
</li>
</ul>
</div>
<p><img src="img/nemuru01.gif" width="520" height="370" alt="せっかく書いた絵" /></p>
</body>
</html>
赤い字のところが、書き足したところ。どの要素にnoscriptクラスをつけるかは、適宜ですです。
どうかしらん。どきどき。
2012年5月29日10:32 PM|
カテゴリー:
HTMLとCSSのコード,Java ScriptとJ Query,見習い奮闘記|
コメント
(0)
たくさんの階層があるサイトにかかわることになった、見習。どきどき、わくわくとコーディング開始。
と、最初にぶち当たった難題とは、何だい?ととぼける暇なく出くわしました。何題もの難題。その第一弾ですぅ。
つまーりは、たくさんのページがあるから、ナビゲーションも、多段階に…。ということで、マウスオーバーすると、その子カテゴリーが、ぱたぱたと出現するナビゲーションを作ってね、との指令です。
なんとなく、JQueryでできそう。ということで、必死で調べてみました。
で、あとはCSSですが、本日の指令は、上の階層は、キレイ目にみせたいので、画像を背景に置いて、置換したボタン。でも、下の階層は、どんどん内容が変更になるから、いちいち画像なんか作ってるヒマないし、テキストで対応ね、ってことになってます。
ということで、CSSをこねくり回して、なんとかできあがり。
コードはこんなのです。今日は、HTMLも、CSSも、Java Script(JQuery)もHTMLファイルの中に書いちゃいました。テヌキダァ。
HTML CSS JavaScript(JQuery)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<script type="text/javascript" src="jstest/js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function(){
$("ul.sub").hide();
$("ul.navi li").hover(function(){
$("ul:not(:animated)",this).slideDown("fast");
},
function(){
$("ul",this).slideUp("fast");
});
});
//]]>
</script>
<title>J Queryでぱたぱたメニュー</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
div#wrap {
width:600px;
margin:0 auto;
}
ul.navi li {
float:left;
width:150px;
height:49px;
list-style-type:none;
text-indent:-9999px;
}
a{
display:block;
width:100%;
height:100%;
border:none;
}
ul.navi {
zoom:1;
}
ul.navi:after{
height:0;
visibility:hidden;
content:".";
display:block;
clear:both;
}
#b01 a {
background-image:url(img/btn01.jpg);
background-position:0 0;
}
#b02 a {
background-image:url(img/btn02.jpg);
background-position:0 0;
}
#b03 a {
background-image:url(img/btn03.jpg);
background-position:0 0;
}
#b04 a {
background-image:url(img/btn04.jpg);
background-position:0 0;;
}
#b01 a:hover {
background-position:0 -50px;
}
#b02 a:hover {
background-position:0 -50px;
}
#b03 a:hover {
background-position:0 -50px;
}
#b04 a:hover {
background-position:0 -50px;
}
ul.navi li ul.sub{
position:absolute;
}
ul li ul.sub li{
height:30px;
float:none;
}
ul li#b01 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b02 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b03 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b04 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b01 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b02 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b03 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b04 ul li a:hover{
background-color:#999;
color:#fff;
}
</style>
</head>
<body>
<div id="wrap">
<ul class="navi">
<li id="b01"><a href="#">ぱたぱた1号</a>
<ul class="sub"><li><a href="#">ぱたぱた1号の1号</a></li>
<li><a href="#">ぱたぱた1号の2号</a></li>
<li><a href="#">ぱたぱた1号の3号</a></li>
</ul>
</li>
<li id="b02"><a href="#">ぱたぱた2号</a>
<ul class="sub"><li><a href="#">ぱたぱた2号の1号</a></li>
<li><a href="#">ぱたぱた2号の2号</a></li>
<li><a href="#">ぱたぱた2号の3号</a></li>
</ul>
</li>
<li id="b03"><a href="#">ぱたぱた3号</a>
<ul class="sub"><li><a href="#">ぱたぱた3号の1号</a></li>
<li><a href="#">ぱたぱた3号の2号</a></li>
<li><a href="#">ぱたぱた3号の3号</a></li>
</ul>
</li>
<li id="b04"><a href="#">ぱたぱた4号</a>
<ul class="sub"><li><a href="#">ぱたぱた4号の1号</a></li>
<li><a href="#">ぱたぱた4号の2号</a></li>
<li><a href="#">ぱたぱた4号の3号</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
サンプルはこちら
どうかしらん。どきどき。
2012年5月26日12:10 AM|
カテゴリー:
HTMLとCSSのコード,Java ScriptとJ Query,見習い奮闘記|
コメント
(0)
クリッカブルマップをつくって、そこからポップアップでウィンドウが出るようにしたいぃ~。という課題にぶち当たりました…。
それぞれは、Dream Weaverを使えば、結構できそう。でも、両方を1つでとなると…。
ということで、がんがん見習、突き進んでみました。教えた下さった方、ありがとうございます。ひらにー。ひらにぃ。
まずは、別々に設定して、コピペ作戦です。
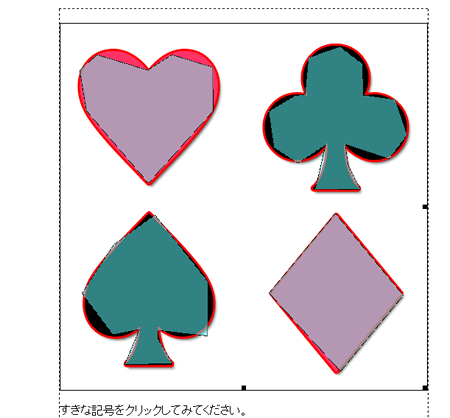
★クリッカブルマップを作る
まずは、クリッカブルマップを作ります。クリッカブルマップで、とくに多角形の場合、座標を探したりするのが、かなーり大変。でも、Dream Weaverさまさまを使うと、ワンタッチでできます。
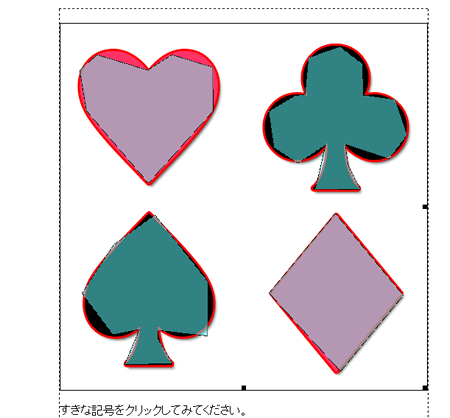
さあて。分割ビューにして、画像を選択します。
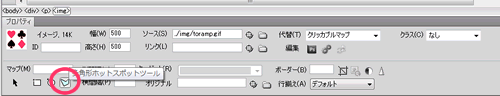
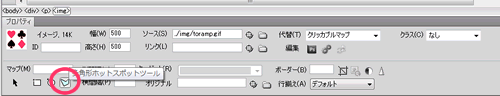
すると、プロパティのエリアの下の方にに、マップのエリアができます。

プロパティの下のほうです
丸や四角じゃない場合は、こちらをクリックします。多角形ホットスポットツールというところです。

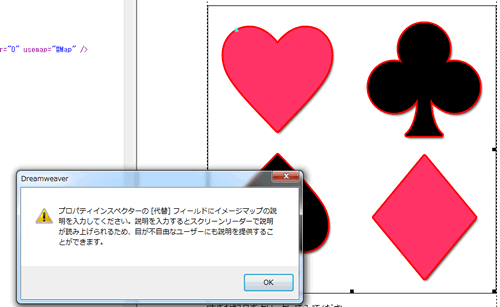
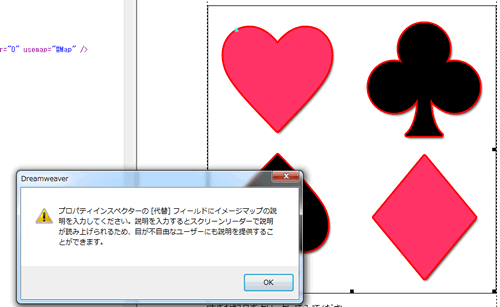
デザインビューで、1点目をクリックすると、ダイアログがでます
そして、ひとつ目のエリアを作ります。ここでは、デザインビューを使います。まず、一点目をクリックすると、このようなダイアログが出ます。

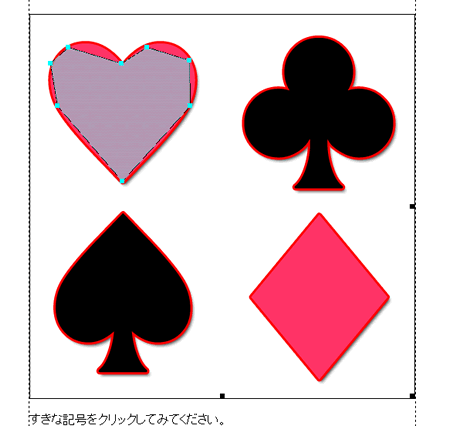
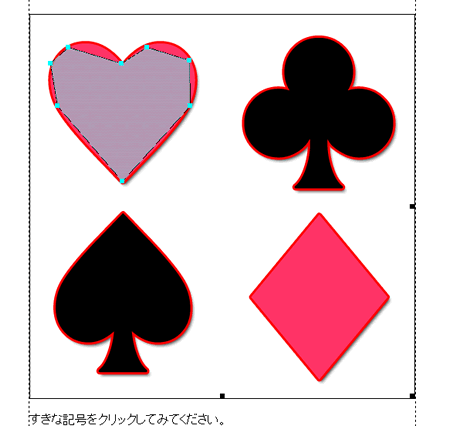
ぽちぽちとクリックしていきます
OKをクリックし、頂点をクリックしていきます。

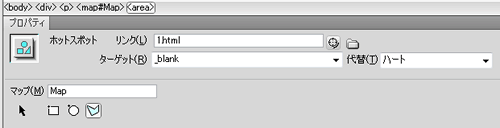
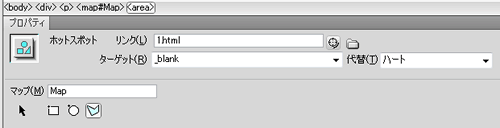
リンク先とか、代替文字とか…。
そしてプロパティエリアにリンク先や、新しいウィンドウが開くように指定したり、代替文字を入力します。これで、ひとつ目、ハートのところが、できあがりです。
その他のエリアを作成していきます。
このまま続けてクリックしてしまうと、一つ目のエリアとつながって認識されてしまうので、いったん、コードビューの何もないところをクリックして、それから2つ目のエリアをクリックします。すると先ほどと同じように、ダイアログが出るので、OKをクリックします。これを必要なだけ繰り返します。

4つのエリアをすべて繰り返し設定したところ
これで、クリッカブルマップはできあがり。でも、これだけだと、ウィンドウのサイズとか、指定できてないです。
★ポップアップウィンドウを設定する
さてさて、Dream Weaverのビヘイビアを使って、指定していきます。
ビヘイビアを追加します。
まず、デザインビューで、画像をクリックします。

ビヘイビアーを選びます
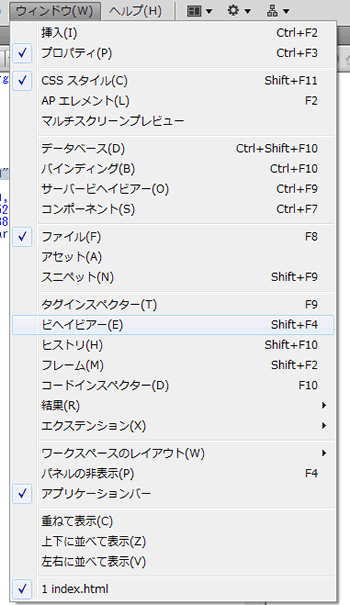
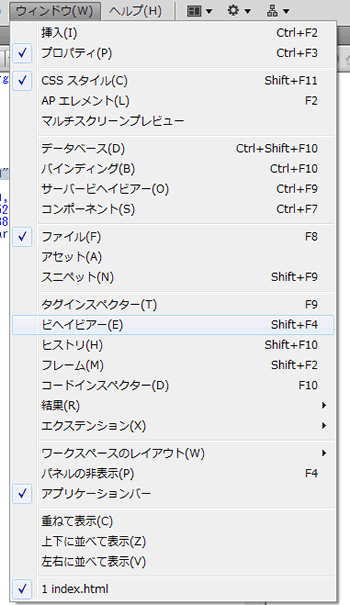
ウィンドウ→ビヘイビアーを選択します。

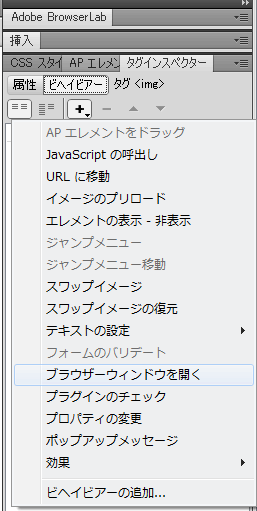
ブラウザーウィンドウを開く
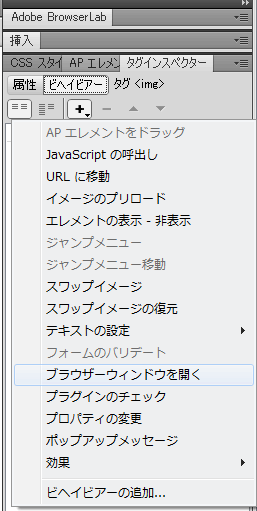
ビヘイビアーをクリックし、+をクリック、ブラウザーウィンドウを開くを選びます。

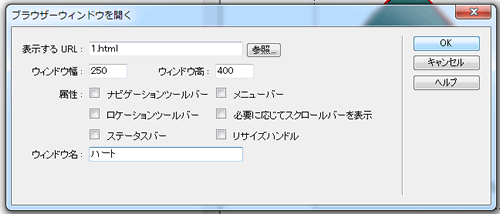
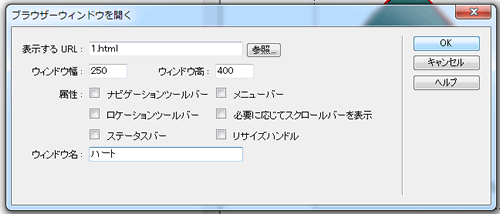
URLとか、ウィンドウの大きさ、その他もろもろを決めます
ダイアログで、表示するURL、ウィンドウ幅などを入力し、OKをクリックします。
<head>内に
<script type="text/javascript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
</script>
<img>内に
onclick="MM_openBrWindow('1.html','ハート','width=250,height=400')"
が書き足されます。この部分を切り取り、
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400')" target="_blank" alt="ハート" />
というようにハートへ飛ばしたいエリアのタグ内に書き足します。
これだと、ブラウザがふたつ開いてしまうし、Java Scriptをきっている人のためにhrefは残したいので、return false;を書きして、
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;" target="_blank" alt="ハート" />
そして、そのほかのエリアには、
onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;"
の部分をコピーし、1.html','ハート'の部分のみ、適宜書き換えます。
ということで、できあがりのコードはこちら。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title>クリッカブルマップでポップアップ</title>
<script type="text/javascript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
</script>
</head>
<body>
<div style="margin:auto; width:500px;">
<p><img src="../img/toramp.gif" alt="クリッカブルマップ" width="500" height="500" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;" target="_blank" alt="ハート" />
<area shape="poly" coords="333,97,338,47,380,32,410,55,412,98,455,104,471,152,447,184,387,164,391,192,408,226,347,225,361,165,323,190,291,169,284,120,319,99" href="2.html" onclick="MM_openBrWindow ('2.html','クローバー','width=250,height=400'); return false;" target="_blank" alt="クローバー" />
<area shape="poly" coords="129,261,201,352,200,425,133,417,133,430,152,462,88,464,108,416,72,423,30,367,73,301" href="4.html" onclick="MM_openBrWindow('4.html','スペード','width=250,height=400'); return false;" target="_blank" alt="スペード" />
<area shape="poly" coords="284,367,374,259,466,370,381,473" href="3.html" onclick="MM_openBrWindow('3.html','ダイヤ','width=250,height=400'); return false;" target="_blank" alt="ダイヤ" />
</map>
</p>
<p>すきな記号をクリックしてみてください。</p>
</div>
</body>
</html>
サンプルはこちら。
どうでしょ。どきどき。
2012年3月29日1:24 AM|
カテゴリー:
HTMLとCSSのコード,Java ScriptとJ Query,スクリーンショット,見習い奮闘記|
コメント
(0)









 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画