HTMLとCSSのコード
ネガティブマージンを使って、マウスオーバーしたときに、タブが上へぐぐっと伸びるのをCSSコントロールのみで作ってみました。
考え方としては、こんなかんじ。

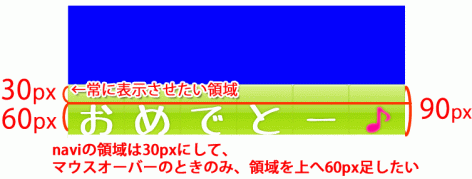
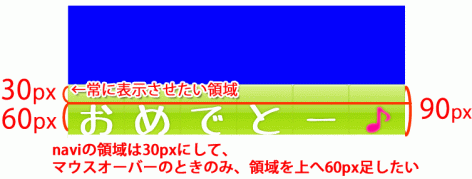
高さ90pxの一枚の背景画像を使います。
いつも見えているのは、この画像の上から30pxの部分まで。
マウスオーバーすると、この画像の上から90pxのところまで見えるようになる。
ということで、まず最初aの状態では、heightを30pxにします。そしてa:hoverの状態になったときには、heightを90pxにします。一枚の画像を両方で使うので、大きい画像を準備して、上から表示させるため、background-positionをtopにしておきます。
このままだと、マウスオーバーしたときに、naviのエリアが下へぴょこぴょこと広がってしまいます。この「伸び」方向を上にしたいです。
そこでネガティブマージンの出番。
マウスオーバーしたときの状態から考えてみます。a:hoverの要素は高さが90pxですが、そのうち、60pxはネガティブマージンを使って、上へはみ出させます。マウスオーバーしていない通常状態では、高さ30pxなので、マージンを0にしておく。
ということで、
a{
margin-top:0;
}
a:hover{
margin-top:-60px;
}
とやってみたのですが、うまくいきません。タブが上へ伸びているようですが、伸びた部分は、上の要素headerの下へもぐりこんでしまいました。
ということで、naviというdivの要素ごと、ネガティブマージンで上へ押し上げてみました。
HTML
<div id="wrap">
<div id="header"><img src="img/happy/happy.jpg" width="600" height="166" alt="header" /></div>
<div id="navi">
<ul>
<li id="n1"><a href="#">お</a></li>
<li id="n2"><a href="#">め</a></li>
<li id="n3"><a href="#">で</a></li>
<li id="n4"><a href="#">と</a></li>
<li id="n5"><a href="#">う</a></li>
<li id="n6"><a href="#">♪</a></li>
</ul>
</div>
</div>
CSS
*{
margin:0;
padding:0;
}
#wrap {
width:600px;
margin:0 auto;
}
#header{}
li{
float:left;
list-style-type:none;
}
ul{
height:100%;
overflow:hidden;
border-bottom:5px solid #666;
}
#navi{
margin-top:-60px;
/*「マウスオーバーした時の高さ」から「最初に見せておく画像の高さ」
を引いた値をネガティブマージンで(1)*/
position:relative;
}
a{
border:none;
text-decoration:none;
text-indent:-9999px;
display:block;
width:100px;
height:30px;/*最初に見せておく画像の高さ*/
background-repeat:no-repeat;
background-position:top;/*画像は上から使う*/
margin-top:60px;/*(1)の値を正の数にした値をあてて、元の場所に戻す*/
}
#navi ul #n1 a{
background-image:url(img/happy/no1.gif);
}
#navi ul #n2 a{
background-image:url(img/happy/no2.gif);
}
#navi ul #n3 a{
background-image:url(img/happy/no3.gif);
}
#navi ul #n4 a{
background-image:url(img/happy/no4.gif);
}
#navi ul #n5 a{
background-image:url(img/happy/no5.gif);
}
#navi ul #n6 a{
background-image:url(img/happy/no6.gif);
}
a:hover{
height:90px;/*マウスオーバーした時に見せる画像の高さ*/
position:relative;
margin-top:0;/*aで設定したマージントップを0に戻す*/
}
どうかしらん。どきどき。
サンプルはこちら。
2012年6月9日8:13 AM|
カテゴリー:
HTMLとCSSのコード,見習い奮闘記|
コメント
(0)
ネガティブマージンって、なんかベンリかも。
きれいなソース書くようにしよう、と思いつつも、見た目のためにクラスを使ったり、div足したり、こねくりこねくりしている見習ですが、ネガティブマージン使ってクラスをひとつ割愛です。
今回のお題は、リストで画像を並べるです。
リストをフロートで横並びにして、そのあいだをパディングで調整します。でも、パディングライトでliに右パディングをつけていますが、最後のliのみ、パディングがいりません。そんな場合、最後のliにだけ、クラスをつけて、パディングを取ってました。
☆これが、使用前。
HTML
<p>最後の要素にクラス指定</p>
<div id="wrap1">
<ul>
<li><img src="img/imgSmall01.jpg" width="100" height="76" /></li>
<li><img src="img/imgSmall02.jpg" width="100" height="76" /></li>
<li class="last"><img src="img/imgSmall03.jpg" width="100" height="76" /></li>
</ul>
</div>
CSS
#wrap1 {
width:320px;
background-color:#CCFF33;
overflow:hidden;
margin:10px auto;
}
#wrap1 ul{
list-style-type:none;
}
#wrap1 li{
float:left;
padding-right:10px;
}
#wrap1 ul .last {
padding-right:0;
}
リストで並べて、あいだをパディングで調整していますが、最後だけパディングがいらない!
最後のliにのみ、クラスを付けて、指定してます。
☆これが、使用後。
HTML
<p>親要素にネガティブマージン</p>
<div id="wrap2">
<ul>
<li><img src="img/imgSmall01.jpg" width="100" height="76" /></li>
<li><img src="img/imgSmall02.jpg" width="100" height="76" /></li>
<li><img src="img/imgSmall03.jpg" width="100" height="76" /></li>
</ul>
</div>
CSS
#wrap2 {
width:320px;
background-color:#CCFF33;
overflow:hidden;
overflow:hidden;
margin:10px auto;
}
#wrap2 ul{
list-style-type:none;
margin-right:-10px;
}
#wrap2 li{
float:left;
padding-right:10px;
}
最後のliには、クラスを付けてません。親要素に、同じ分だけ、ネガティブマージンをつけてあげました。
サンプルはこちら。使用前、使用後のが両方一枚のHTMLになってます。
どうでしょ。どきどき。なんか、HTMLがすこし、キレイになったかしらん。これ以外にも、dl使って並べたりできそうだし。パンくずリストとか、使い道がありそうな予感。
☆閑話休題 ネガティブパディングって、ないのねぇ
まったくの閑話休題。ところで、ネガティブマージンっていうのがあるんだから、きっとネガティブパディングもあるに違いない!と、グーグル先生に「negative padding」と聞いてみました。
でてきたのは、W3CのサイトのCSS2のところ。
この8.4 Padding propertiesのところにありました。Unlike margin properties, values for padding values cannot be negative.
マージンプロパティとは違い、パディングは、負の値をとらない。
ありゃりゃー。なんか、ありそう!と思っただけに、ちょっと残念。
2012年6月6日1:02 AM|
カテゴリー:
HTMLとCSSのコード,見習い奮闘記|
コメント
(0)
「見習さん! せっかく、作ってくれたぱたぱたナビだけど…。その下に、デザイナーさんが書いた絵が入るから、JQueryがオフの場合でも、きっちり、絵は見えるようにしておいてね!」と指令を受けました。
必死に作ったぱたぱたナビは、JQuery製。だから、JavaScriptがオフのヒトのブラウザでは、反応してくれません。
見習がこねくり回して作ったのは、CSSでは、ぜんぶ、子メニューまで、表示されてます。それをJQuery使って、まず、非表示にして、それから、親の階層のボタンにマウスオーバーしたときに、子の階層のぱたぱたが開く…、というしくみでした。だから、JQueryがしっかり動いてくれれば、親のメニューへマウスオーバーするまで、しっかりその下の絵が見えます。マウスオーバーして、初めてずろずろとメニューが落ちていきます。
しかーし。JavaScriptがオフだと、JQueryは動かず…。せっかく書いた絵は、ぱたぱたメニューの下じきに…。じゃあ、JQueryがきかないと、子のメニューには行けないじゃん!っていうツッコミはさておき、この絵をしっかり見せのですぅ。
えぇぇ、とりあえず、最初にCSSで非表示にしてから、JQueryで表示にして~。ありゃあちゃ。見習の頭は混乱状態。コピペJQuery専門見習、不明なデバイスになりました。
そんなとき、JQueryにこれ書き足せば、JavaScriptがオフのときのみ、CSSが当てられます。
魔法の呪文は、これ!
JavaScript(JQuery)
$(function(){
$("div").removeClass("noscript");
});
ブラウザのJavaScriptをオンにしたり、オフにしたりして、確かめてみると…。
使用前サンプル
使用後サンプル
HTML、CSS、JavaScript(JQuery)のコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<script type="text/javascript" src="jstest/js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function(){
$("div").removeClass("noscript");
});
//この上3行を追加。div要素から、noscriptクラスを取り除く。
$(function(){
$("ul.sub").hide();
$("ul.navi li").hover(function(){
$("ul:not(:animated)",this).slideDown("fast");
},
function(){
$("ul",this).slideUp("fast");
});
});
//]]>
</script>
<title>J Queryでぱたぱたメニュー</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
div#wrap {
width:600px;
margin:0 auto;
}
ul.navi li {
float:left;
width:150px;
height:49px;
list-style-type:none;
text-indent:-9999px;
}
a{
display:block;
width:100%;
height:100%;
border:none;
}
ul.navi {
zoom:1;
}
ul.navi:after{
height:0;
visibility:hidden;
content:".";
display:block;
clear:both;
}
#b01 a {
background-image:url(img/btn01.jpg);
background-position:0 0;
}
#b02 a {
background-image:url(img/btn02.jpg);
background-position:0 0;
}
#b03 a {
background-image:url(img/btn03.jpg);
background-position:0 0;
}
#b04 a {
background-image:url(img/btn04.jpg);
background-position:0 0;;
}
#b01 a:hover {
background-position:0 -50px;
}
#b02 a:hover {
background-position:0 -50px;
}
#b03 a:hover {
background-position:0 -50px;
}
#b04 a:hover {
background-position:0 -50px;
}
ul.navi li ul.sub{
position:absolute;
}
ul li ul.sub li{
height:30px;
float:none;
}
ul li#b01 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b02 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b03 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b04 ul li a{
background-image:none;
background-color:#eee;
text-indent:0;
text-align:center;
text-decoration:none;
line-height:30px;
border:1px solid #999;
width:148px;
color:#666;
}
ul li#b01 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b02 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b03 ul li a:hover{
background-color:#999;
color:#fff;
}
ul li#b04 ul li a:hover{
background-color:#999;
color:#fff;
}
p {
width:520px;
margin:0 auto;
}
/*noscriptのクラスを使ってスタイルを記述。JavaScriptがOFFのときのみ、適用*/
div.noscript ul li ul.sub{
display:none;
}
</style>
</head>
<body>
<div id="wrap" class="noscript">
<!--JavaScriptがオフのときは、div.noscriptを利用して記述したCSSがあたるが、
オンだと、このdivからnoscriptクラスが取り除かれるので、
div.noscritptを使って記述したCSSがあたらない。-->
<ul class="navi">
<li id="b01"><a href="#">ぱたぱた1号</a>
<ul class="sub"><li><a href="#">ぱたぱた1号の1号</a></li>
<li><a href="#">ぱたぱた1号の2号</a></li>
<li><a href="#">ぱたぱた1号の3号</a></li>
<li><a href="#">ぱたぱた1号の4号</a></li>
<li><a href="#">ぱたぱた1号の5号</a></li>
<li><a href="#">ぱたぱた1号の6号</a></li>
<li><a href="#">ぱたぱた1号の7号</a></li>
<li><a href="#">ぱたぱた1号の8号</a></li>
<li><a href="#">ぱたぱた1号の9号</a></li>
</ul>
</li>
<li id="b02"><a href="#">ぱたぱた2号</a>
<ul class="sub"><li><a href="#">ぱたぱた2号の1号</a></li>
<li><a href="#">ぱたぱた2号の2号</a></li>
<li><a href="#">ぱたぱた2号の3号</a></li>
<li><a href="#">ぱたぱた2号の4号</a></li>
<li><a href="#">ぱたぱた2号の5号</a></li>
<li><a href="#">ぱたぱた2号の6号</a></li>
<li><a href="#">ぱたぱた2号の7号</a></li>
<li><a href="#">ぱたぱた2号の8号</a></li>
<li><a href="#">ぱたぱた2号の9号</a></li>
</ul>
</li>
<li id="b03"><a href="#">ぱたぱた3号</a>
<ul class="sub"><li><a href="#">ぱたぱた3号の1号</a></li>
<li><a href="#">ぱたぱた3号の2号</a></li>
<li><a href="#">ぱたぱた3号の3号</a></li>
<li><a href="#">ぱたぱた3号の4号</a></li>
<li><a href="#">ぱたぱた3号の5号</a></li>
<li><a href="#">ぱたぱた3号の6号</a></li>
<li><a href="#">ぱたぱた3号の7号</a></li>
<li><a href="#">ぱたぱた3号の8号</a></li>
<li><a href="#">ぱたぱた3号の9号</a></li>
</ul>
</li>
<li id="b04"><a href="#">ぱたぱた4号</a>
<ul class="sub"><li><a href="#">ぱたぱた4号の1号</a></li>
<li><a href="#">ぱたぱた4号の2号</a></li>
<li><a href="#">ぱたぱた4号の3号</a></li>
<li><a href="#">ぱたぱた4号の4号</a></li>
<li><a href="#">ぱたぱた4号の5号</a></li>
<li><a href="#">ぱたぱた4号の6号</a></li>
<li><a href="#">ぱたぱた4号の7号</a></li>
<li><a href="#">ぱたぱた4号の8号</a></li>
<li><a href="#">ぱたぱた4号の9号</a></li>
</ul>
</li>
</ul>
</div>
<p><img src="img/nemuru01.gif" width="520" height="370" alt="せっかく書いた絵" /></p>
</body>
</html>
赤い字のところが、書き足したところ。どの要素にnoscriptクラスをつけるかは、適宜ですです。
どうかしらん。どきどき。
2012年5月29日10:32 PM|
カテゴリー:
HTMLとCSSのコード,Java ScriptとJ Query,見習い奮闘記|
コメント
(0)
« 古い記事


 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画