画像処理
GIFファイルでもらったQRコードを加工することになりました。(QRコードは(株)デンソーウェーブの登録商標です)
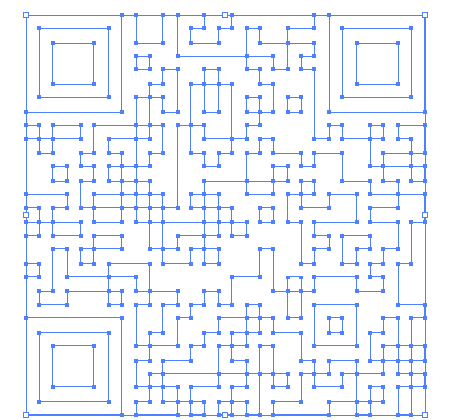
ということで、まず、QRコードをパス化することにしました。
(Photoshop CS5とIllustrator CS5)
まず、Photoshopで開きます。

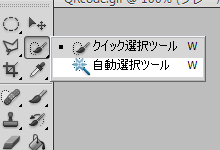
自動選択ツールを選びます。

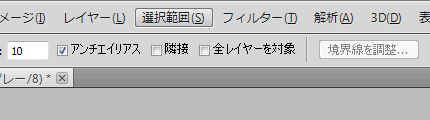
隣接のチェックをはずしておきます。

黒い部分をクリックして、黒い部分を選択範囲にします。

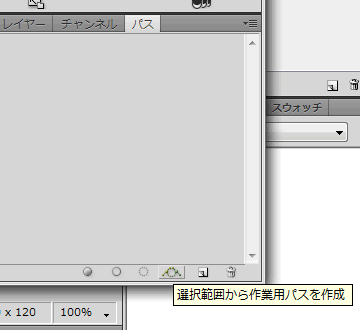
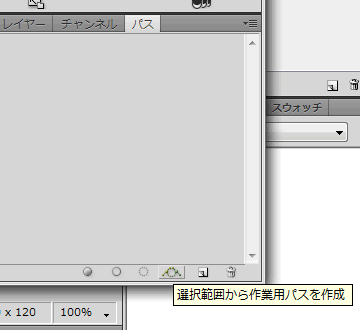
パスパネルから、「選択範囲を作業用パスを作成」をクリック。

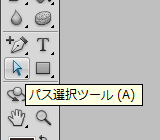
「パス選択ツール」をクリック

QRコード部分の左上から、右下までドラックして、すべてのパスを選択します。

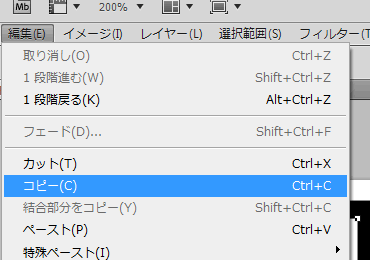
コピーします。
ここからはイラストレーター様です。
Illustratorで新規作成してから…。

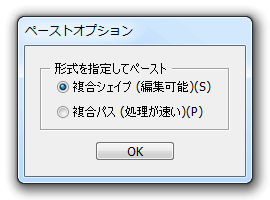
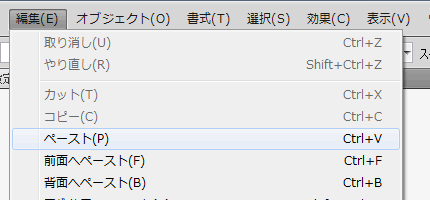
ペーストします。

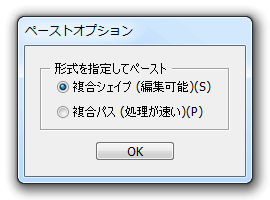
「複合シェイプ」を選んでOKします。

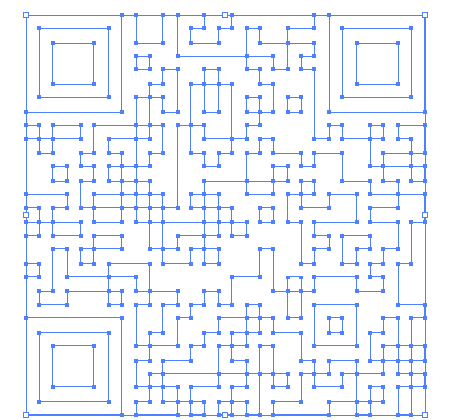
パスが張り付きました。まだ、パスだけ、線も塗りもない状態です。

塗りを黒くしました。
これでパスでQRコードがでけた
これなら、拡大・縮小も思いのままだわ。
2012年8月11日12:44 AM|
カテゴリー:
Photoshop,画像処理,見習い奮闘記|
コメント
(0)
「このQRコード、大きくしておいてね!」と言われました。
(QRコードは(株)デンソーウェーブの登録商標です)
ふふん。拡大なんて、Photoshopで、一撃じゃん!!とタカをくくっていた見習、ぎゃふんと音がしました。
「Webおよびデバイス用に保存」で、そのまま目的のサイズを入力してOKと思ったら、なんか、もあもあ。QRコードといえば、白か黒かの2色刷り。なのに、こんなにもあもあするなんて…。
素直に、グーグル先生に聞いてみました。
答えは、はい、QRコードを拡大・縮小するときにぴったりな方法は、「二アレストネイバー法」です。
とととと。
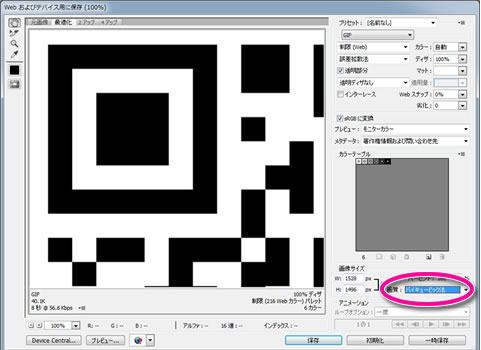
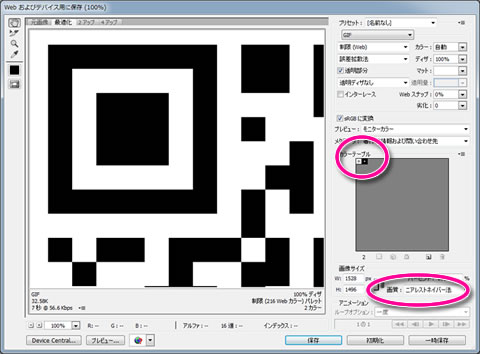
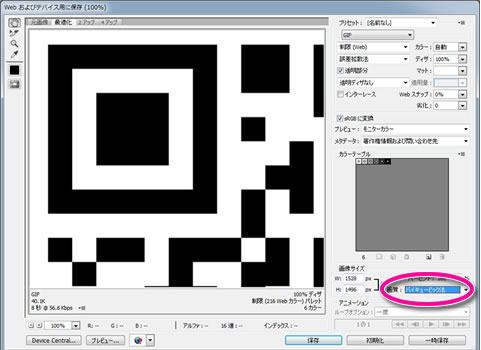
たとえば、Photoshopで「Webおよびデバイス用に保存」を実行すると、こんな画面になります。
(Photoshop CS5)

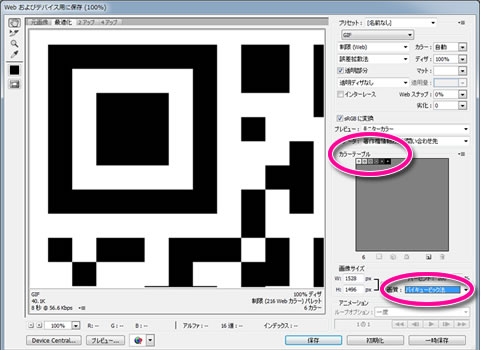
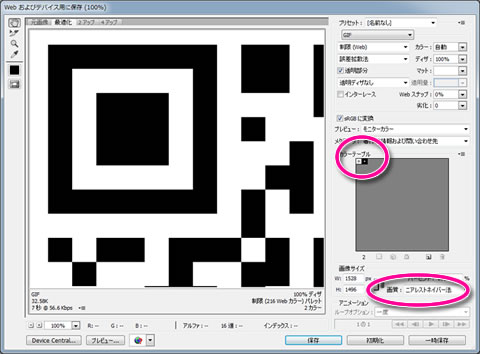
この画面の右下に、「バイキュービック法」とあります。初期設定では、ここが「バイキュービック法」ですが、ここを「ニアレストネイバー法」に変えてあげれば、OKです。
この違いは、見習にもわかるまで、必要以上に要約すると、こんな感じ。「バイキュービック法」は、拡大するとき、見た目ががたがたにならないよう、アンチエイリアスみたいに、中間の色とかを足してあげて、グラデーションぽくして、雰囲気的に色をなじませている感じ。わかりにくいところは、なんか、グレーにごまかしてるって風?
「ニアレストネイバー法」は、そのまま、拡大しちゃえ、力技だよ。がたがたになったって、気にしないもん。ってな感じです。jpegの写真とか、滑らかなこと・自然な感じなことが大切な画像では、「バイキュービック法」がぴったり。だから、Photoshopでも初期設定ではこっちなみたい。
でも、QRコードとか、白と黒以外の色はあったって困っちゃう。そもそもがたがたで何が悪いの?っていうときには、「ニアレストネイバー法」がぴったり。
ということで、QRコードを、「Webおよびデバイス用に保存」で保存するときの色数を見てみます。
もとは白と黒の2色のGIF画像のQRコード。「バイキュービック法」で拡大すると…。

ううう、色数が増えてる。白と黒の間の中間色が増えて、6色。
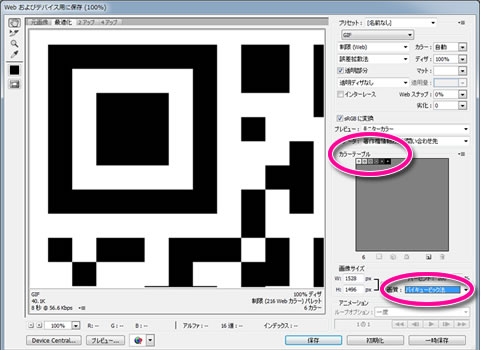
で、ここを「ニアレストネイバー法」に変えると…。

やった、2色のままです。
ということで、QRコードを拡大するときは、「ニアレストネイバー法」で。(って、もう一回、ジャストサイズでQRコードを作り直したほうがよかったりして…)
2012年8月9日10:41 PM|
カテゴリー:
Photoshop,画像処理,見習い奮闘記|
コメント
(0)
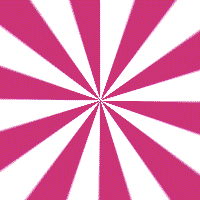
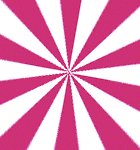
朝日がさんさんと昇るようなおめでたい模様、サンバーストと言うそうです。

ああぁあぁ、めでたい、めでたい。
これ、Photoshopで作ってみました。(CS5)
手順は大きく分けて、2つ。最初にしましま模様をつくり、それを円形に回します。
☆しましま模様を作る
まずはPhotoshopを開き、新しいレイヤーを作成します(って当たり前ですけど)。

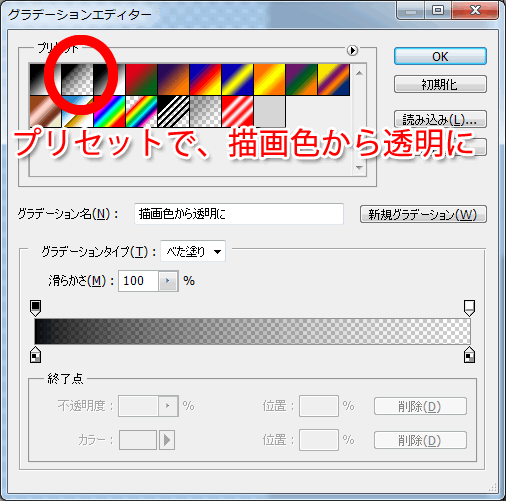
で、グラデーションツールをクリックし、「クリックでグラデーションを編集」をクリックします。

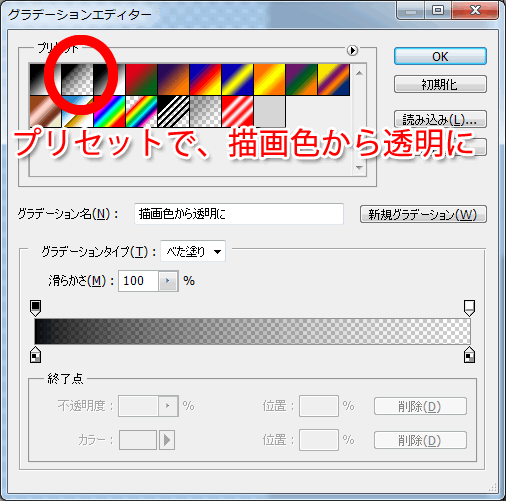
すると、グラデーションエディターが出るので、まず、プリセットで、「描画色から透明に」を選択します。
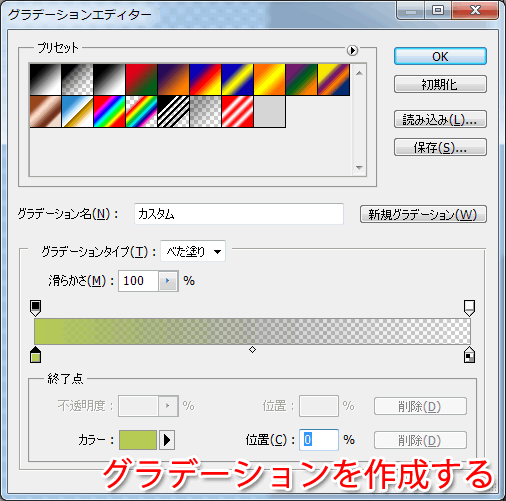
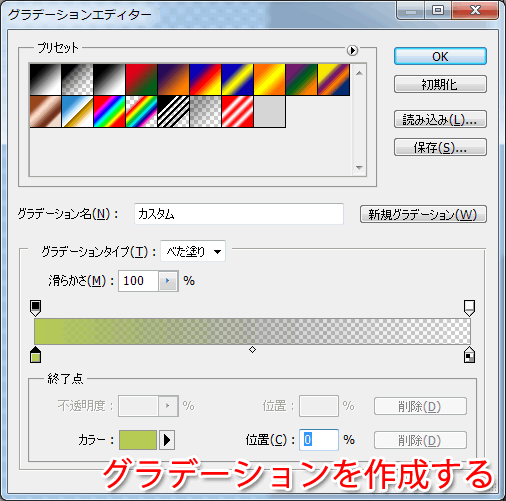
それから、しましまにしたい色を選んでいきます。

終了点の位置のカラーを目的の色にして、OKをクリックします。

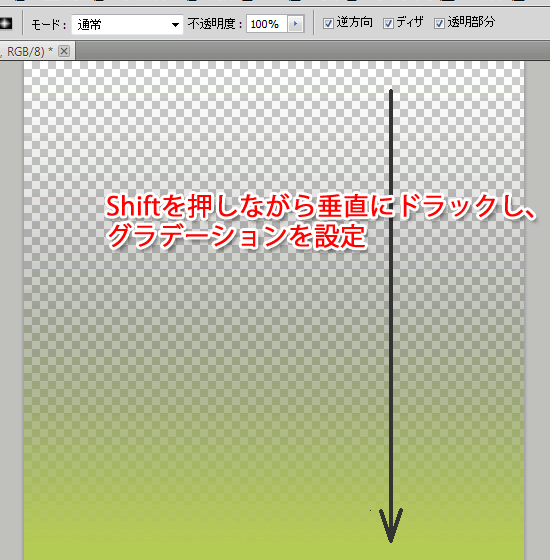
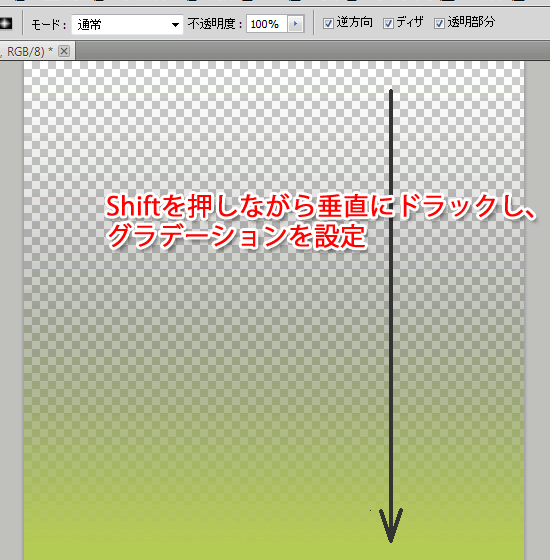
グラデーションの方向を決めますが、ここでは、Shiftを押しながら、垂直にドラックして縦方向のグラデーションにします。

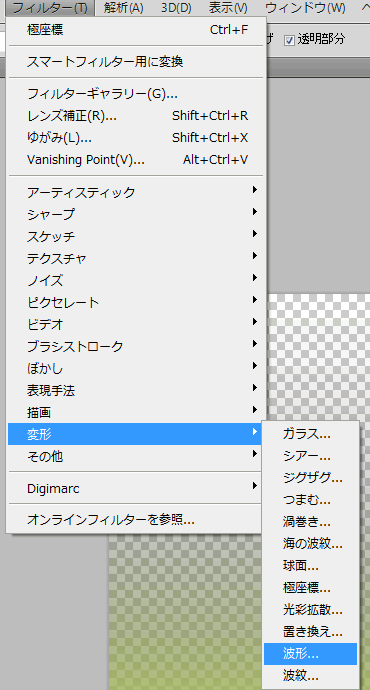
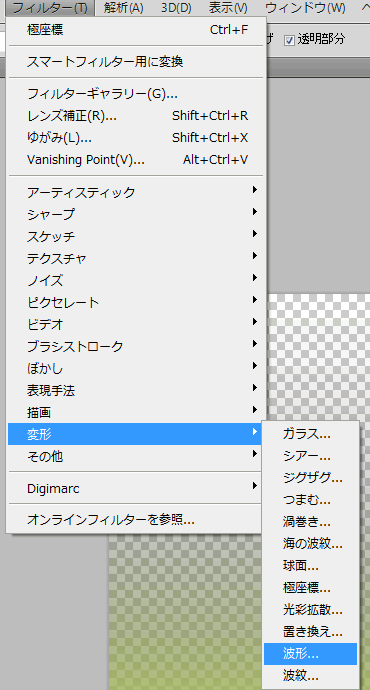
「フィルター」→「変形」→「波形」を選択します。

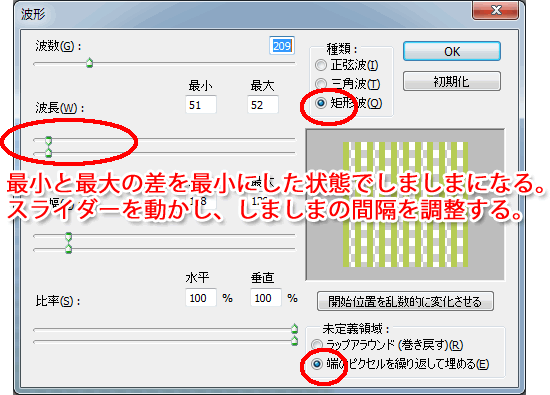
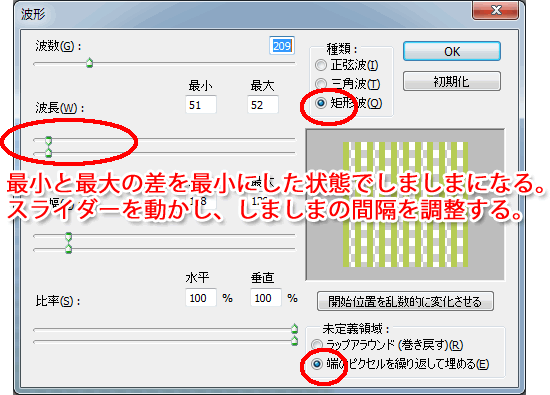
「波形」の設定をします。
種類は「矩形」、「端をピクセルに折り返して埋める」にし、「波長」は最小と最大の差を1にした状態で、スライダーを動かし、しましま模様にします。「波長」の下にある「振幅」の値も、右へスライドさせて、きれいなしましまになるように調整します。
しましまの幅は、作りたいサンバースト模様の間隔によって変わります。

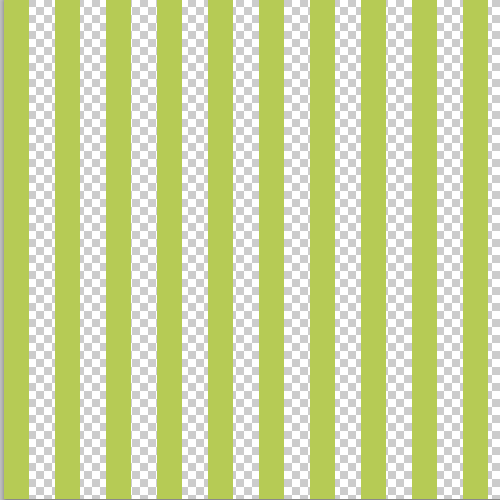
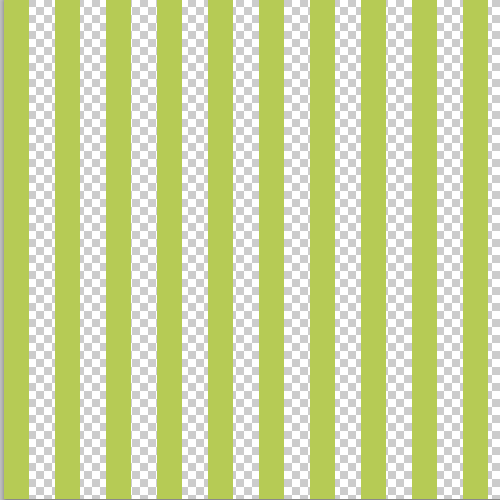
しましま模様ができました。
☆円形にする

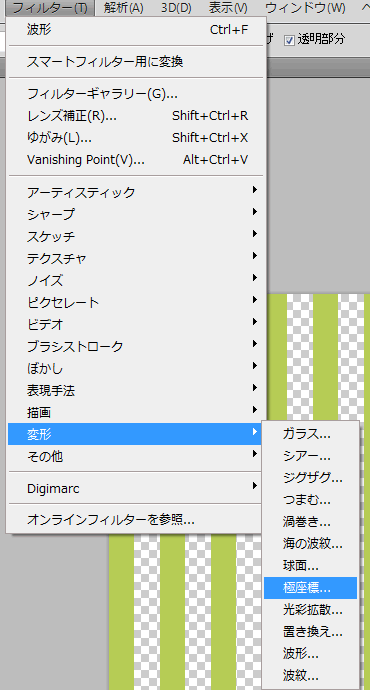
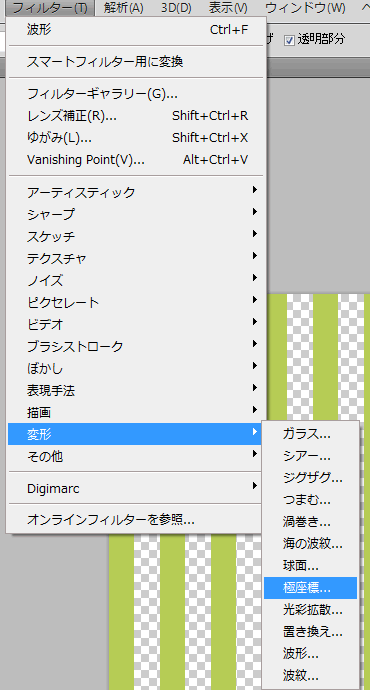
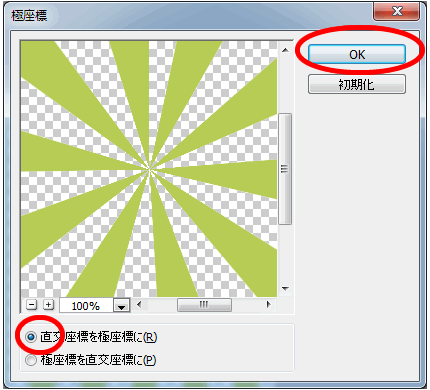
「フィルター」→「変形」→「極座標」を選択します。

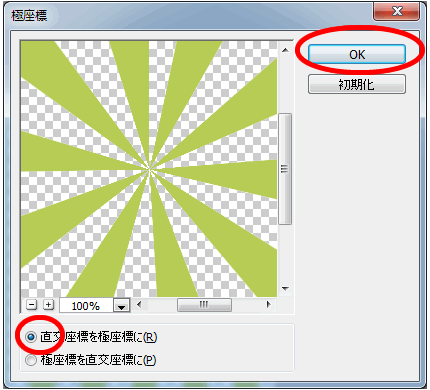
極座標の設定をします。「直交座標を極座標に」を選んでOKをクリック。

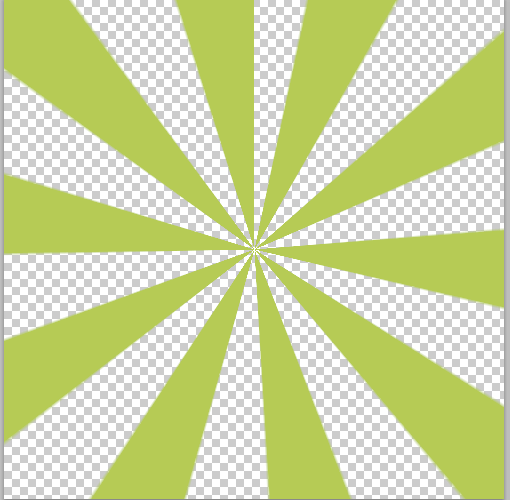
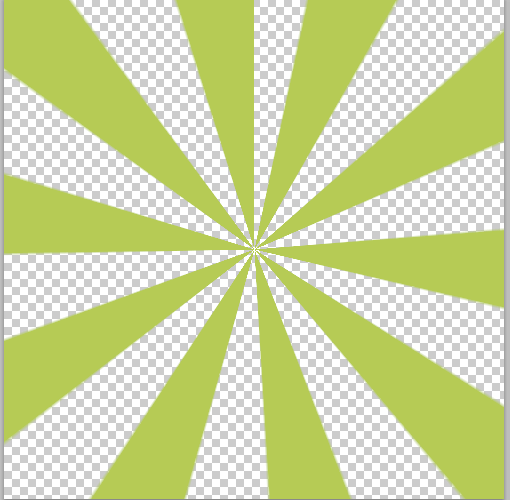
できあがり
じゃじゃーん。できあがりですぅ。
やったーやったー。めでたいです。めでたいです。
ついでにまわしちゃいました。おめでとーございます。いつもよりよけいにまわしておりまーす。

2012年7月2日1:29 AM|
カテゴリー:
Photoshop,スクリーンショット,画像処理,見習い奮闘記|
コメント
(0)
« 古い記事
新しい記事 »



























 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画