Java ScriptとJ Query
CSSファイルとJava Scriptファイルでのパスの書き方につまずきました・・・。(相対パスの場合です)

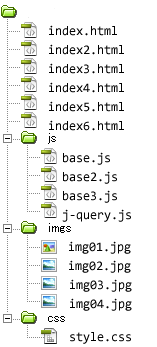
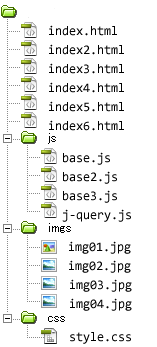
ディレクトリ構造
このようなディレクトリ構造の場合、img01.jpgの書き方はこのようになります。
index.html
<div id="div1"><img src="imgs/imgs01.jpg" /></div>
このindex.htmlでCSSを外部化してstyle.cssに書いたとします。
style.css
#div1 {
background-image:url(../imgs/img01.jpg);
}
実際に読み込まれるindex.htmlから見たパスではなく、style.cssから見た画像ファイルのパスになります。
このindex.htmlで読み込まれるJava Scriptを外部化してbase.jsに書いたとします。
base.js
// JavaScript Document
$(function(){
$('#div1 img').attr('src','imgs/img01.jpg');
});
というように、Java Scriptファイルからのパスではなく、index.htmlからのパスになります。
Java Scriptがまず、index.htmlへ読み込まれてから、画像の読み込みが実行されるから、index.htmlからのパスになるようです。
となると、せっかくJava Scriptを外部化したメリット、他のHTMLでも使いまわしできる!を最大限活用するのであれば、絶対パスだとか、(絶対)URLだとかで記述したほうがいいってことですよね。
CSSのときとJava Scriptのときでパスの書き方が違うとは…。
やっぱり奥が深いのねとタメイキをつく、見習です。ふー。
2012年1月21日1:38 AM|
カテゴリー:
Java ScriptとJ Query,見習い奮闘記|
コメント
(0)
J Query のアニメーションを使ってみました。
アニメーションは、CSSで指定できる装飾を始点と終点で記述し、その2点の位置を補完する形で移動するように見せる機能です。マージンやパディング、トップやレフトなど、2点を数値で指定して、それを始点と終点としてくれます。始点はCSSとして書き、終点をJqueryのanimateのなかで書きます。
書式は、
Object.animate({
CSSのプロパティ:値
},スピード(ミリ秒),function(){次の動作;
});
です。練習で作ってみました。
XHTML
<div id="div1">
<a href="index2.html">
<img src="imgs/clickplease.jpg" width="300" height="124" alt="" />
</a>
</div>
CSS
@charset "utf-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
#div1{
display:block;
position:absolute;
top:0;
left:0;
}
a img{
border:none;
}
Java Script (JQuery)
// JavaScript Document
$(function(){
var div1=$('#div1');
div1.animate({
top:200,
left:1000
},600,function(){div1.animate({
top:400,
left:200
},200)
});
});
▼サンプルはこちら
ふひほ。できたかな…。
2012年1月19日1:28 AM|
カテゴリー:
Java ScriptとJ Query,見習い奮闘記|
コメント
(0)
Java ScriptライブラリのJQueryをちょっとだけ、トライです。
まず、JQueryをhttp://jquery.com/からダウンロードしてきます。
見習が今回、ダウンロードしたのは、jquery-1.7.1.min.js。とくに自分でJQuery書き足しちゃえ、ということがなければ、この圧縮版でOKみたい。で、ダウンロードしたら、使えるようにします。といっても、保存する場所だけしっかり決めればOKです。Dream Weaverを使って、ローカル環境でお勉強のみなら、Dream Weaverでサイトの管理をしている中のフォルダに保存すればOKです。
<script src="js/jquery-1.7.1.min.js"></script>
というように、HTMLのhead内でリンクを記述して使うので、サーバにあげてWEB公開するなら、JQueryを使うHTMLファイルでJQueryファイルへのパスが切れないように注意して、FTPソフトを使ってJQueryのほうもサーバにアップロードしておきます。Dream WeaverのFTP機能を使っているなら、サイトの定義さえしっかりしていれば問題ないですが、別のFTPソフトを使っているなら、間違えないようにしないと…。(自分に言い聞かせる見習。)
準備が整ったら、さっそくJQueryを書いてみます。JQueryはJava Scriptのライブラリなので、ファイルとして外部化するときには、Java Scriptと同じく拡張子をjsにして、
<script src="js/kamishibai.js"></script>
とheadに記述すればOKです。
さっそくはじめてのJQuery書いてみました。CSSでdisplay:blockのものをだんだん消していくfadeOutと、display:noneのものをだんだん書いてゆくfadeInです。
XHTML
<div style="margin:auto">
<p><img src="imgs/fwpath00.gif" width="520" height="370" alt="" /></p>
<p id="fpara">むかしむかし、おマヌケなウェブデザイナー見習がいました。</p>
<p id="spara">いつもいつも、マチガイばかり…。「今日こそは」と誓っても、ミスを繰り返すばかりです。</p>
</div>
CSS
p{
margin:auto;
width:520px;
}
#fpara {
display:block;
}
#spara {
display:none;
}
Java Script(J Query)
// JavaScript Document
$(function(){
var fpara=$('#fpara');
var spara=$('#spara');
fpara.fadeOut(5000);
spara.fadeIn(5000,function(){
spara.css('padding','1em 0');
})
});
▼サンプルはこちら
はじめてのJQueryでした。どきどき。
2012年1月18日1:22 AM|
カテゴリー:
Java ScriptとJ Query,見習い奮闘記|
コメント
(0)
« 古い記事
新しい記事 »


 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画