floatした2カラムの記事の背景が・・・
複数カラムの記事を書こうと思うと、フロートかけますが、floatって、CSSビギナー泣かせと思います!!(←強く主張)
Floatかけると、かかったDIVを、親が高さを認識してくれないから、背景をキレイに表示させてくれないしぃ(シクシク、clearfixに行き着くまで、数日)。
最近、やっと、どんなときclearfix使えばよいか、な~んとなくわかってきましたが、あたらな苦悩に出会いました。複数カラムの高さが不ぞろいなとき、内包するDIVの高さを長いほうにあわせたいっっ、というのにうまくいきませんでいた。
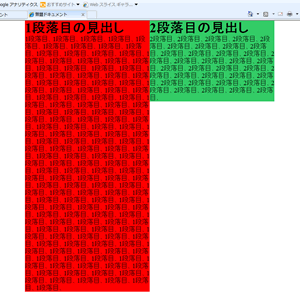
HTML
<div id="wrapper">
<div class="firstpara">
<h1>1段落目の見出し</h1>
<p>1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、1段落目、
</p>
</div>
<div class="secpara">
<h1>2段落目の見出し</h1>
2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、2段落目、
</div>
</div>
CSS
* {
margin:0;
padding:0;
}
#wrapper {
width:600px;
margin:auto;
zoom:1;
}
#wrapper:after {
display:block;
content:".";
height:0;
visibility:hidden;
clear:both;
}
#wrapper div.firstpara {
float: left;
width:300px;
background-color:#F00;
}
#wrapper div.secpara {
width:300px;
float:left;
background-color:#3C6;
}
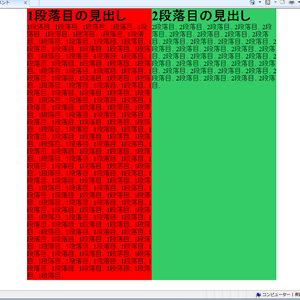
これに呪文CSSを書き加えると
やったぁ、高さが短い2段落目も下まで背景がありますぅ。これなら、真ん中に仕切り線入れるときに、高さが高いほうをいちいち見つけていってborderをつける必要がなくなりますぅ。3カラムになると、長いほうを選んで、なんてやって行くのは、不可ですしね。
* {
margin:0;
padding:0;
}
#wrapper {
width:600px;
margin:auto;
overflow:hidden;
zoom:1;
}
#wrapper:after {
display:block;
content:".";
height:0;
visibility:hidden;
clear:both;
}#wrapper div.firstpara {
float: left;
width:300px;
background-color:#F00;
padding-bottom:32768px;
margin-bottom:-32768px;
}
#wrapper div.secpara {
width:300px;
float:left;
background-color:#3C6;
padding-bottom:32768px;
margin-bottom:-32768px;
}
これって、つまりはネガティブマージンとかを使ってるってことですよね?
まず、内包するDIVを、パディングボトムで、ぐぐっとうーんと下まで伸ばしちゃいます。これで、見える限り下まで伸びます。パディング領域には、背景やボーダーはつけられるので、これで背景がつきます。でも、これじゃ、ずずーんと限りなく下まで領域が伸びちゃってるから、とりあえず上へ領域を戻してこなきゃねってことで、ネガティブマージンでパディング分を上げてきます。それから、あふれ出ちゃったとこは、表示しないでねっていうことで、親のDIVにオーバーフローヒドゥンをつけてやって、元の高さに戻って一件落着、大岡裁きのように、よかったよかった、ってことなんじゃないでしょうか?
ちなみに、親DIVにoverflow:hiddenをつけ忘れると、線路は続くーよってな具合に、ずろーんっ、びろーんっと、どこまでもコラムがのびてしまって、ちょっと大変・びっくりなことになります。ブラウザって、こんなに伸びるんだって、ちょっとおどろきました。伸縮性があるんですね。ブラウザ。
ということで、なんとかグーグル先生の力を借りて、苦境をひとつ乗り越えましたが、わかったような、わからないような・・・。ふふっ、クリアにわかるよっ、っていえるように、勉強しなきゃねと、とほほな見習いは思うのでした。めでたしめでたし。(←本当にめでたいのだらふか・・・)
2011年10月30日11:52 PM|
カテゴリー:
HTMLとCSSのコード,スクリーンショット,見習い奮闘記|
コメント
(1)
J Query Masonryに挑戦ですぅ

1枚目の画像です。
普通にCSSを使ってfloatをかけた状態です。たしかにブロック状だけど、みょーに隙間が開いちゃって、ふぞろいーっ。
こんなときにJ Query Masonryを使うんだそうです。
でも、J Queryって難しそう、ってイメージあります。っていうか、ライブラリをコピペして使おうと思って、その時点で挫折したこと、あります!!(←!マークつけたって、自慢っぽく見えない、みえっこないす)
でも、いつまでたっても、「できませぇ~ん」って言ってるわけにはいかないので、とりあえずチャレンジです。
J QueryとMasonryをダウンロードして、保存。それからJava Scriptのリンクをヘッダーで設定して・・・。
スクリプトも書き込んで・・・。と、コピペ様になります。ビバ・コピペ様です。こういうのは、丁寧に解説したサイトが、やまーのようにあるので、読み読み、コピペコピペですぅ。探せば、きっと、自分にもわかるように(サルでもわかるように)書かれたサイトがありますぅ。ありがとうございますぅ。

2枚目の画像は、Masonry使った後です。
高さの低いところは、下の箱が上がってきて、きっちりつまってます。英字新聞みたいで、かっこいいです。やったー。できたですぅ。
大変な一日でした。コピペだけのはずなのに、何度やってもできない!うー。とやって、あきらめかけたそのとき、見つけました。
なんとMasonryのつづりを間違えてたので、JSファイルへのリンクのパスが切れてました・・・。とほほ。
ところで、Masonryって何だろって思って、調べてみたところ、ブロックとかレンガって意味だそうです。「英字新聞っぽいレイアウトができるJ Query」と聞いたので、そっち系の名前かと思ったら、レンガだったのね。
レンガを積むみたいに、ひとつひとつ勉強しなさい!というお告げかしらん、としんみょーになる見習いです。
ちなみにこのMasonry使ったページ、実在します。「森歩き日記」サイトの「森のみどころMAP」というページにあるので、見てもらえると、とーてもうれしいです。ではでは。
あこがれの勉強会CSSNiteに行きました
あこがれの勉強会、CSS Niteに行ってきました。Webのお仕事してみたいと思ってすぐにCSS Niteのことを知りました。でも、なんか、敷居高そうとか、つてないし・・・と、なかなか行く機会がなかったのですが、とうとう初参加です。
参加したのはCSS Nite LP, Disk 19。10月15日、東京で開催された「アクセス解析:事例紹介とGoogleアナリティクスの新機能」です。
申し込みのとき、「この勉強会、中上級者向けです、初心者にはむずかしいかも・・・」とあったので、やっぱ、ムリめかなぁと思ったのですが、心臓から毛をもじゃもじゃ生やして行って来ました。
いやー、ほんと、行ってよかったです。やっぱり、Googleアナリティクスって、HTMLにコード埋め込んだら終わりってわけじゃないんですねって、どっかーんってきました。管理画面のデータみても、数字並んでるばっかりでなに見たらいいかまったくわからん・・・って思っていましたが、もっとがんばって勉強しなきゃって、身の引き締まる思いです。
でも、ちょっとほっとしたというか、はー、そうなんだーと思ったのは、あのずらずらと出てくる数字に惑わされるのではなくって、その先にいるユーザーとかお客さまの気持ちを考えることが大切ってことでした。発表の中には、難しい統計用語とかも出てきましたが、数学的な知識とか、グーグル先生の細かい機能や使い方を覚えるより、全体的な視野を持つことが大切っていうのは、心に刻んでおこうと思います。「中級者以上向け」とはありましたが、これからアクセス解析を勉強してやっていかなきゃならない初心者にとっても、どういう方向性や視点をもって勉強していくのがいいかという視座を与えてくれたという点では、とーってもためになったと思います。
文系の心を持って、理系を使えってことなんじゃないのかな、と初心者は思いました。
これからもがんばって勉強するぞーと心に誓う、かけだしWebデザイナー見習でした。





 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画