CSSに書かれた背景画像をゲットする方法
ボタンとか、画像を背景扱いにして、CSSに書くことって、よくあります。
でも、あとから、その画像ファイルを探すの結構たいへん。とくに、CSSがHTMLファイルと離れたところにあって、相対パスで書いてあって…うんぬんうんぬんとなると、「1つディレクトリ上がって、下がって…」とぐるぐる回っちゃって、ワケ分からなくなります。
まあ、キホンといえばキホンかもしれないですけど、見習は、かなーりニガテ。
でも、Firefoxのアドオン、Firebugを使えば、カンタンに行きました。って、見習、いままで何やってたんだか。とほほ。やっぱり、見習駆け出しさんねと思います。
ということで、背景画像を取り出す方法いってみます。
Firefoxで目的のページを見ます。
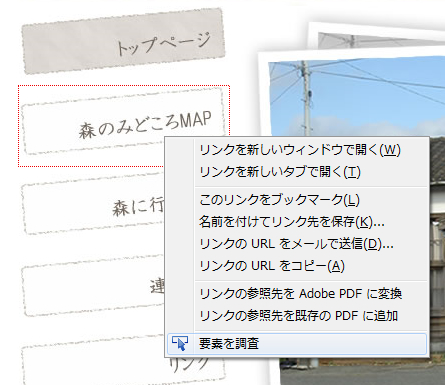
では、この「森のみどころMAP」の画像を保存してみます。
まず、森のみどころMAPを右クリックし、「要素を調査」を選択します。これでFirebugが開きます。
ただ、ここでFirfoxのバージョン10以降は、ちょっとメニューが違います。
というのはfirefox10からは、Fireugをいれなくても、開発者用のツールが備わっていて「要素を調査」ができるようになりました。でも、Firebugのほうの「要素を調査」のほうが、見習にとっては簡単にファイルの場所が探しやすいです。Firefox10では、右クリックして「要素を調査」を選ぶと、FireFoxのほうの機能を呼び出してしまうので、「Firebugで要素を調査」を選びます。これできっちりFirebugのほうの要素を調査が使えますぅ。
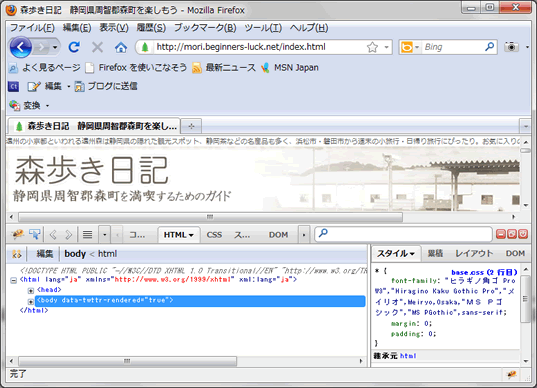
この状態で、該当するあたりのHTMLとかCSSが見れます。
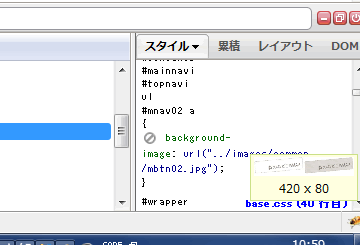
firebugの右側にある、スタイルのところをクリックすると、「要素を調査」を選んだところの要素についてのCSSが見れるので、backgroundとかのところを探し、background-imageを見つけます。該当するCSSのところにマウスオーバーすると、その画像が見えるので、それを頼りに探します。
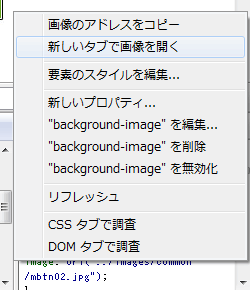
目的の画像を見つけたら、その場で右クリックし、「新しいタブで画像を開く」を選びます。
するとFirefoxの新タブで、画像ファイルが開かれます。
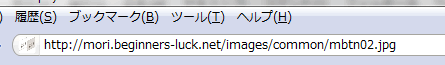
上のURLのところを見ると、画像ファイルのURLも出てます。これを見ておけば、あとから同じところへファイルをFTPでアップロードするときにも、間違えないで済みます。
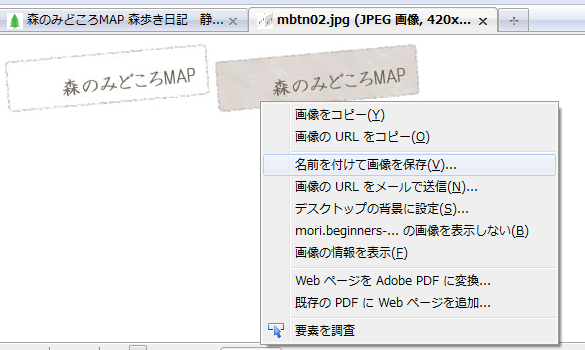
新タブに表示された画像の上で、右クリックし、「名前を付けて画像を保存」を選択します。
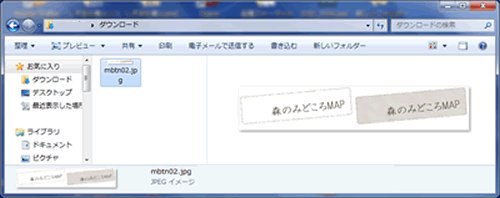
画像を保存ダイアログが出るので、名前を付けて保存します。
やった。でけた。
とりあえず、背景画像がゲットできました。これから加工の道のりが始まります。とほほ。がんばろ。









 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2012/04/12/css-get-background-image.html/trackback