マウスオーバーしたら、タブの高さが上へ伸びるナビゲーションを作る
ネガティブマージンを使って、マウスオーバーしたときに、タブが上へぐぐっと伸びるのをCSSコントロールのみで作ってみました。
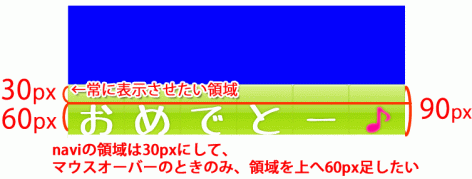
考え方としては、こんなかんじ。
高さ90pxの一枚の背景画像を使います。
いつも見えているのは、この画像の上から30pxの部分まで。
マウスオーバーすると、この画像の上から90pxのところまで見えるようになる。
ということで、まず最初aの状態では、heightを30pxにします。そしてa:hoverの状態になったときには、heightを90pxにします。一枚の画像を両方で使うので、大きい画像を準備して、上から表示させるため、background-positionをtopにしておきます。
このままだと、マウスオーバーしたときに、naviのエリアが下へぴょこぴょこと広がってしまいます。この「伸び」方向を上にしたいです。
そこでネガティブマージンの出番。
マウスオーバーしたときの状態から考えてみます。a:hoverの要素は高さが90pxですが、そのうち、60pxはネガティブマージンを使って、上へはみ出させます。マウスオーバーしていない通常状態では、高さ30pxなので、マージンを0にしておく。
ということで、
a{
margin-top:0;
}
a:hover{
margin-top:-60px;
}とやってみたのですが、うまくいきません。タブが上へ伸びているようですが、伸びた部分は、上の要素headerの下へもぐりこんでしまいました。
ということで、naviというdivの要素ごと、ネガティブマージンで上へ押し上げてみました。
HTML
<div id="wrap">
<div id="header"><img src="img/happy/happy.jpg" width="600" height="166" alt="header" /></div>
<div id="navi">
<ul>
<li id="n1"><a href="#">お</a></li>
<li id="n2"><a href="#">め</a></li>
<li id="n3"><a href="#">で</a></li>
<li id="n4"><a href="#">と</a></li>
<li id="n5"><a href="#">う</a></li>
<li id="n6"><a href="#">♪</a></li>
</ul>
</div>
</div>CSS
*{
margin:0;
padding:0;
}
#wrap {
width:600px;
margin:0 auto;
}
#header{}
li{
float:left;
list-style-type:none;
}
ul{
height:100%;
overflow:hidden;
border-bottom:5px solid #666;
}
#navi{
margin-top:-60px;
/*「マウスオーバーした時の高さ」から「最初に見せておく画像の高さ」
を引いた値をネガティブマージンで(1)*/
position:relative;
}
a{
border:none;
text-decoration:none;
text-indent:-9999px;
display:block;
width:100px;
height:30px;/*最初に見せておく画像の高さ*/
background-repeat:no-repeat;
background-position:top;/*画像は上から使う*/
margin-top:60px;/*(1)の値を正の数にした値をあてて、元の場所に戻す*/
}
#navi ul #n1 a{
background-image:url(img/happy/no1.gif);
}
#navi ul #n2 a{
background-image:url(img/happy/no2.gif);
}
#navi ul #n3 a{
background-image:url(img/happy/no3.gif);
}
#navi ul #n4 a{
background-image:url(img/happy/no4.gif);
}
#navi ul #n5 a{
background-image:url(img/happy/no5.gif);
}
#navi ul #n6 a{
background-image:url(img/happy/no6.gif);
}
a:hover{
height:90px;/*マウスオーバーした時に見せる画像の高さ*/
position:relative;
margin-top:0;/*aで設定したマージントップを0に戻す*/
}どうかしらん。どきどき。
2012年6月9日8:13 AM| カテゴリー: HTMLとCSSのコード,見習い奮闘記| コメント (0)


 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画