スクリーンショット
「きゃー、見習さんに更新たのんだら、全部サイトがぐちゃぐちゃになっちゃったわー」
という事態がとってもこわい見習。できるだけHTMLを触らずに済ませたいと日々カクサク中です。
そんな時、思いついたのが、「そうだ、ちょっとした画像の変更なら、ファイル名を同じにして画像ファイルだけアップロードすれば、HTMLいじらないで済む!」ということです。サイトロゴとか、たくさんのページに貼り付けられている画像だったりすると、変更忘れとか、タイプミスとか、ワナがいっぱいあります。

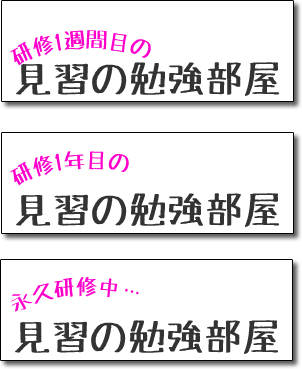
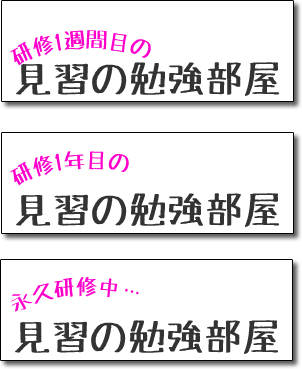
全部同じファイル名で縦横サイズも同じ。
たとえば、こんな感じです。
サイトロゴにちょっと飾りを付け替えたり、メッセージつけたり、そんな小変更だったら、widthとheightを変えずに、同名のファイルで作成しちゃいます。このファイル名は、どれもサイトにアップするときはminarailogo.gifです。それぞれminarailogo1week.gifとか、minarailogo1year.gifだったりすると、サイト全部のHTMLを直さなければなりません。一括置換とかを使えばOKですけど、一括置換でミスるとあとが大変だし、書き換えたHTMLファイルは全部アップロードしなおさなければなりません。でも、このように一定のファイル名にしておけば、いつもHTMLで記述するのはminarailogo.gifなので、書き換えの必要がないです。ロゴの画像ファイルのみ、FTPでアップロードすればOKです。前のファイルのほうは、FTPソフトで、サーバ上でファイル名を付け直すことができるので、たとえばlogo_back1week.gifとかに名前を変更しておいてから、新しいminarailogo.gifをFTPでアップロードして完了です。
ということで、HTMLを触らずにすんだ見習は、鼻歌交じりでいたのですが、あれっ、FTPで新しいロゴをアップロードしたのに、サイトが更新されてない!!
環境はWindows7 Internet Exploerer8です。
こんなときは、まず、F5を押します。これは更新のショートカット。リロードともいいます。
一度見たサイトの内容をインターネットにアクセスしないで見れるように、自分のパソコンのハードディスクに保存してあるデータのことをキャッシュといいます。この【キャッシュ】を使わないで、読み込みしなおすための操作が、このリロードです。キャッシュは、パソコンの通信速度が遅かった時代のなごりとかで、体感速度を早くしてサイトを見れるようにするしくみですが、これが見習のたくらみをじゃましました。前に自分がアクセスしたサイトの同じ名前のファイルなので、インターネットに読みに行かないで、自分のパソコンのそのファイルを参照してしまっていたみたいです。

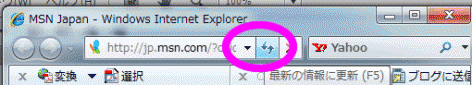
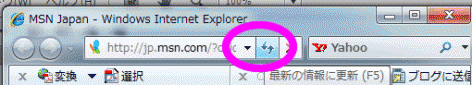
最新の情報に更新をクリック
このF5と同じことをマウスでするなら、IEのURLを打ち込むとこの横にある、矢印がぐるぐるっと回っている図のところ【最新の情報に更新】をクリックします。
だいたいはこれでOKですが、これでもダメなときがあります。F5でのリロード操作では、100%インターネットへ読み直しにいってくれるとは限らないそうです。で、「ぜーったい、ネットへ読みに行きなさい!」という操作があります。CTRLキーを押しながらF5キーを押すか、CTRLキーを押しながら、【最新の情報に更新】をクリックします。
と、これでOKかと思いきや、これでも不十分なときがあります。とほほ。
こうなると、一時ファイルを手動で消していきます。

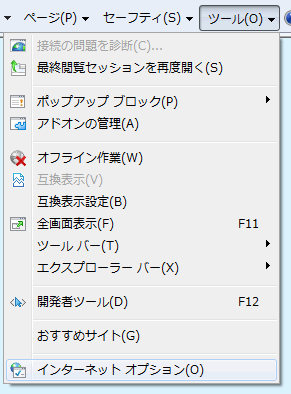
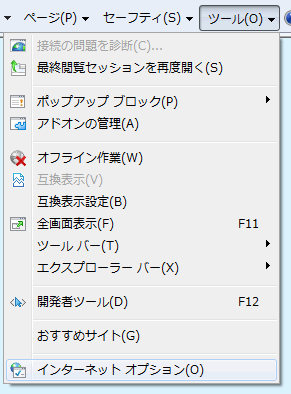
IE8を開いて「インターネットオプション」
IEを開いてから、「ツール」→「インターネットオプション」とクリックします。

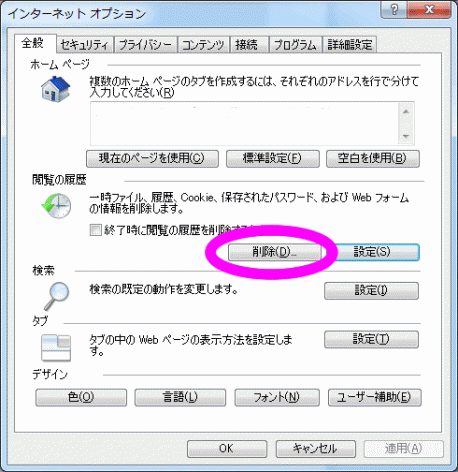
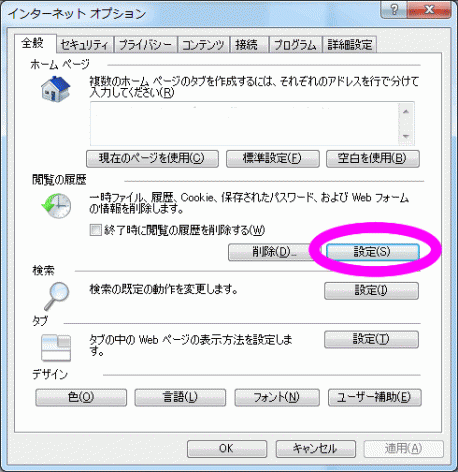
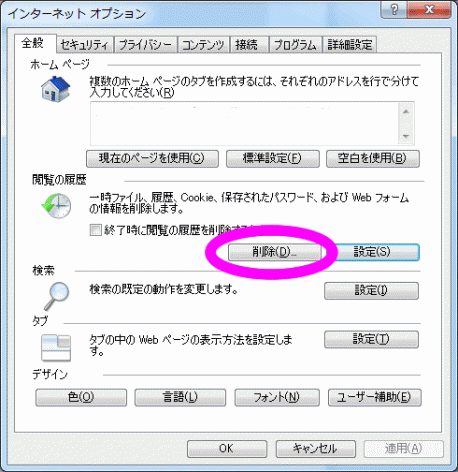
インターネットオプション
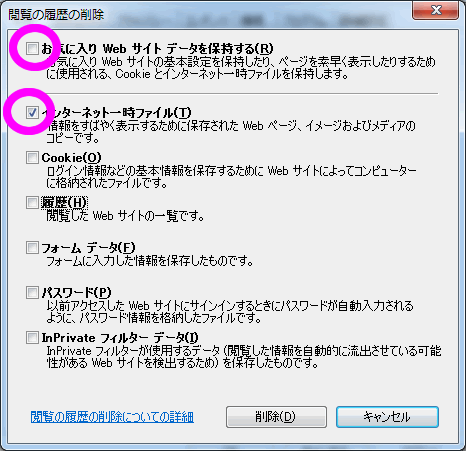
「インターネットオプション」の画面がでるので、ここで「全般」タブの「閲覧の履歴」にある「削除」をクリックします。「閲覧の履歴の削除」画面が出るので、ここで「お気に入りWebサイトデータを保持する」のチェックをはずし、「インターネット一時ファイル」にチェックを入れます。

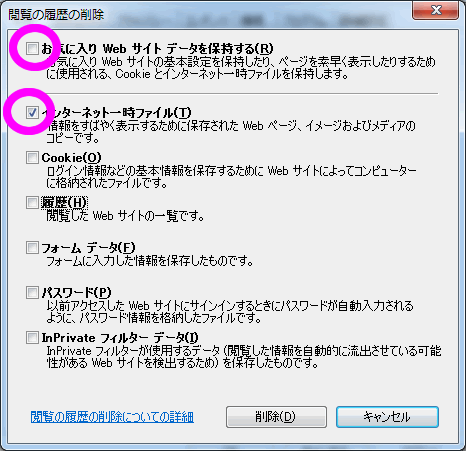
閲覧の履歴の削除
「お気に入りWebサイトデータを保持する」は、IEのお気に入りに登録されているサイトに関して、クッキーや一時ファイルを消すか消さないかを指定するところです。ここにチェックが入っていると、その下にある「インターネット一時ファイル」以下の設定にかかわらず、お気に入りに登録されているサイトでの一時ファイルを保持してしまいます。自分が管理しているサイトは、普通、お気に入りに登録してますよね。だから、ここのチェックははずしておかないと、自分のサイトのファイルを保持してしまいます…。これで「削除」をクリックすればOKです。
で、でも、これでも、不十分なときがあります。そんなときは、本当に手動です。

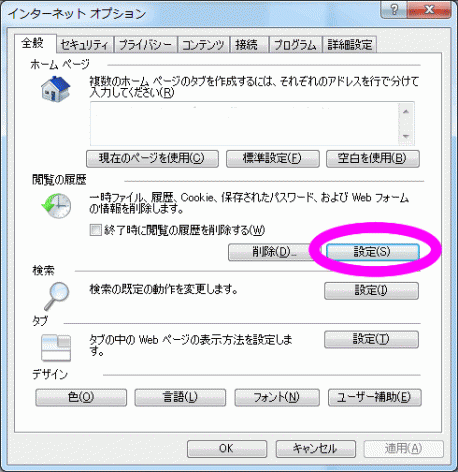
こんどは、インターネットオプションで「設定」
先ほどの「インターネットオプション」画面で、「閲覧の履歴」にある「設定」をクリックします。

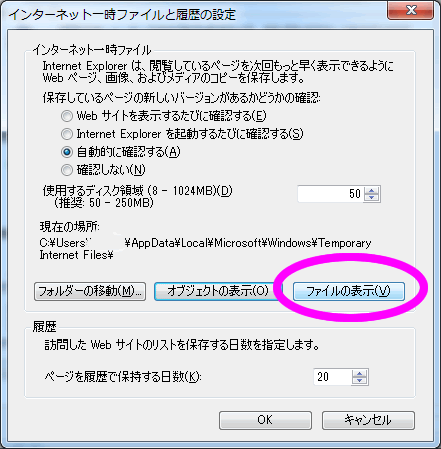
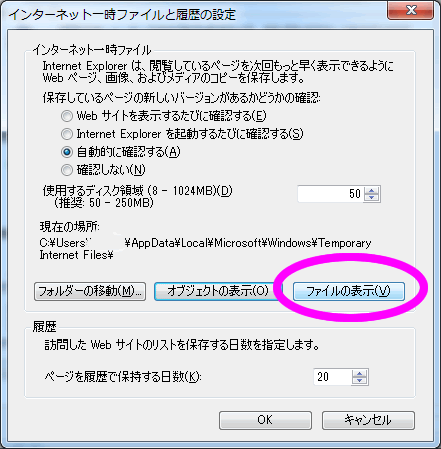
ファイルの表示
「インターネット一時ファイルと履歴の設定」画面がでるので、「ファイルの表示」をクリックします。

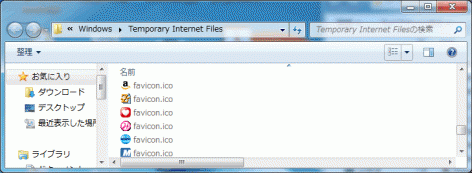
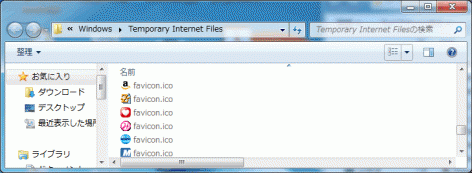
Temporary Internet Files
するとTemporary Internet Filesというフォルダが開くので、ここで自分が先ほどアップロードしたファイルと同じ名前のファイルを見つけて削除します。別に全部のファイルを消してしまっても、そんなに問題ないようです(あくまで、ようです、です)
ということで、もう一度、サイトをチェックしてみると・・・。やったー、サイトのファイルがきちっと更新されてる!
ちょっと胸をなでおろす見習です。
2012年1月27日1:47 AM|
カテゴリー:
スクリーンショット,見習い奮闘記|
コメント
(0)
この前は、Fire Worksで角丸バナーを作りましたが、Photoshopで作るには…。
バナーの場合(って、どんな場合でもですけど)、きっちり指定のサイズで作らなければならないです。1pxでも大きかったり小さかったりすると、ありゃありゃ、ちょっと見苦しいですぅ、ではなく、レイアウトがぐちゃぐちゃに…。ということも。「見習さんが作ったバナーを入れたら、サイズが間違ってたので、サイトの段組が壊れた~」という事態は避けたいものです。とほほ。

これが、今回作るバナーのサイズ。
ちなみに、高度なテクは使ってませんが、使ったアプリケーションは、PhotoShopCS5です。
画像を準備します。200px×138pxの画像です。

準備した画像
あとは角丸にするだけ。

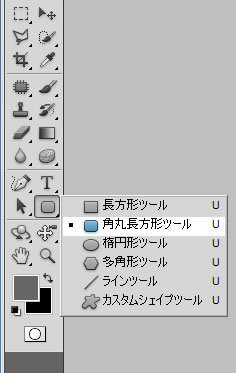
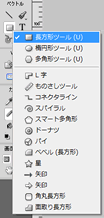
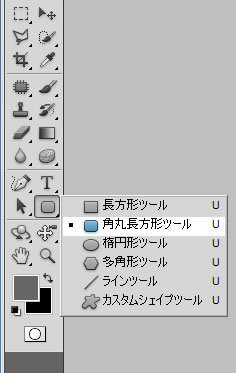
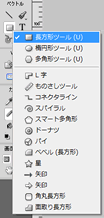
角丸長方形ツール
まず、「角丸長方形ツール」を選択します。

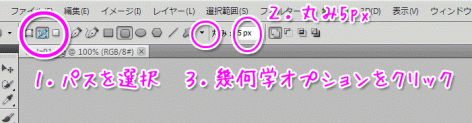
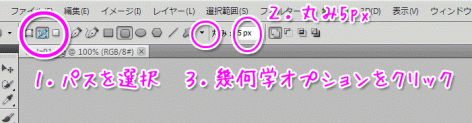
角丸四角形の設定
角丸5pxの200px×138pxのパスを作成したいので、「パス」「丸み5px」を選択し、「幾何学オプション」をクリックします。
この下向き▼をクリックすると、オプション画面がでます。

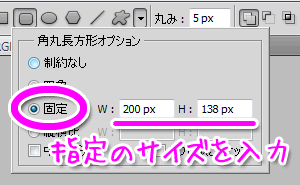
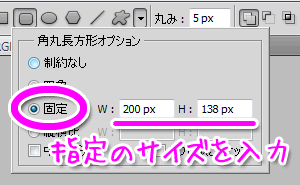
オプション画面
ここで「固定」にチェックをつけ、指定のサイズ幅200px、高さ138pxを入力します。

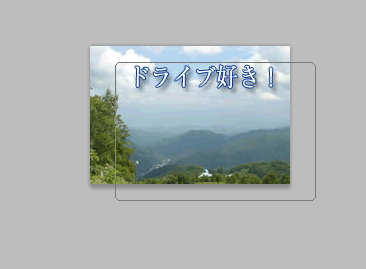
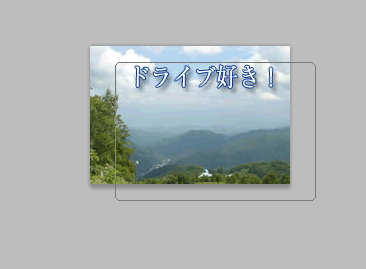
クリックで角丸四角のパスが書かれる
指定のサイズを入力したら、画面をクリックすると、その場に指定サイズの角丸四角形がかかれます。

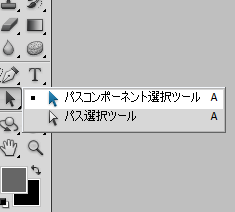
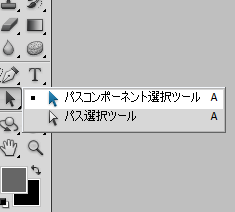
パスコンポーネント選択ツール
パスコンポーネント選択ツールに持ち替えて、切り抜きたい位置へパスを移動させます。

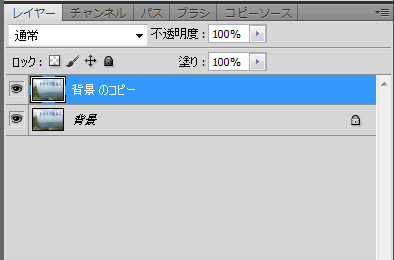
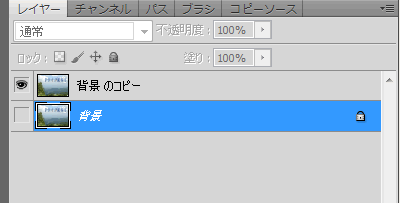
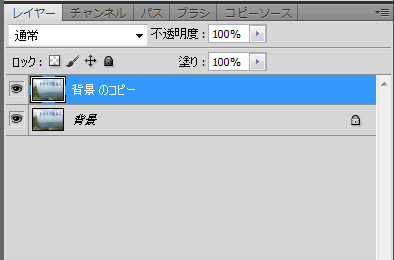
背景をコピー
Jpgで読み込んだので、背景をコピーしてレイヤーにしておきます。

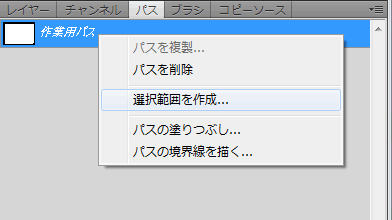
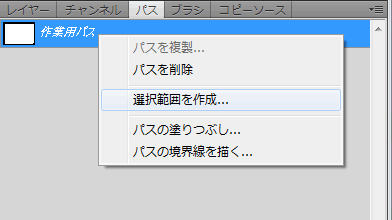
選択範囲を作成
コピーのほうを選択した状態で、パスのパネルを開き、「作業用パス」を右クリックして、「選択範囲を作成」を選択します。

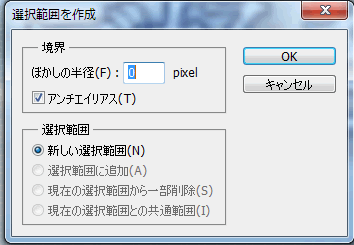
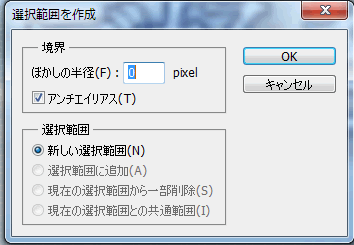
ばかしは0で
ぼかしの半径は0pxにしてOKをクリック。
これで角丸バナーの形の選択範囲ができました。

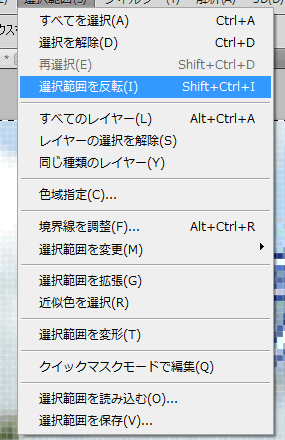
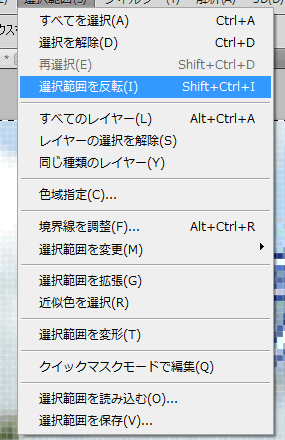
選択範囲を反転
この状態で、選択範囲の反転をクリック。
角丸バナーで不必要な部分が選択されている状態なので、ここでdeleteキーを押します。
これで角丸バナーの形はできたので、選択状態を解除するために、CTRL+Dを押します。
この状態で、角丸になっているのは、先ほどコピーしたほうのレイヤーです。元からある背景のほうは角丸になっていません。
あとあと、「やっぱり角丸じゃないほうがいいから、元に戻してね」といわれたときにあせらないよう、背景のほうはいじらずとっておきたいので。

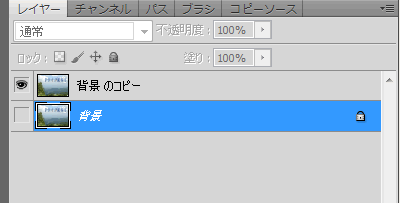
背景のめだまマークをはずす
ここでは、背景のほうのみ、目玉マークをはずします。
あとはWeb用に保存すれば、指定サイズでの角丸バナーのできあがりです。

完成!
なんとか、できた…。
2012年1月8日1:37 AM|
カテゴリー:
Photoshop,スクリーンショット,画像処理,見習い奮闘記|
コメント
(0)

こういう角丸のバナーを作ることになりました。そういえば、バナーとかって、よく見ると角がとんがってなくて、きもーち丸まってるのって、結構あるなぁと、いまさら気づく見習です。四角い中の画像はできたとしても、角丸って、どうやるんだろう…。
Fire Works CS5でトライです。

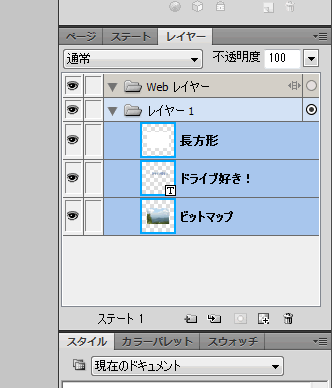
角丸にする前の画像
まず、角丸にするまえの画像は作っておきます。長方形で幅と高さは指定の大きさである、幅200px、高さ138pxにしました。それから文字も書き込んであります。
見習、4つの方法でやってみました。
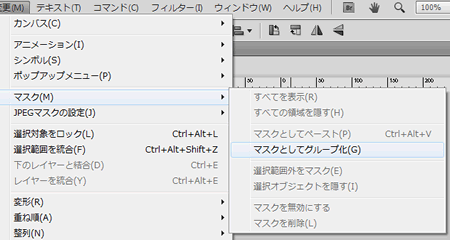
1つ目、「マスクとしてグループ化」を使う(1)

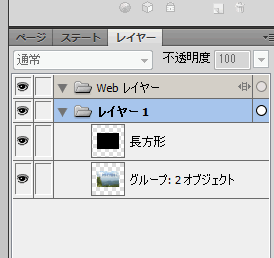
長方形ツール
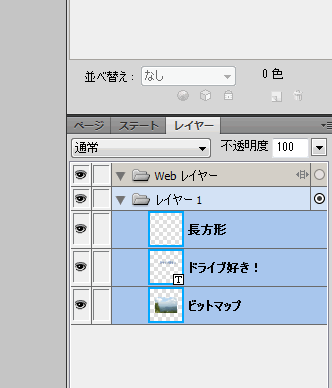
まず、この画像の上に「長方形ツール」を使って、長方形を書きます。
サイズは幅200px、高さ138pxで、角丸にしたい画像とぴったりと位置を合わせておきます。

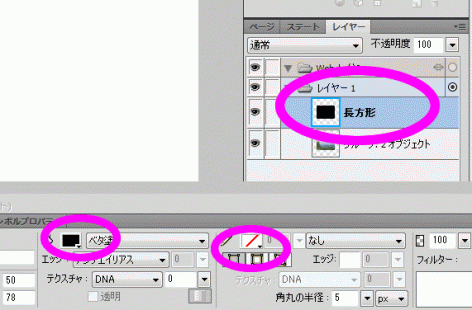
長方形を書いてみた
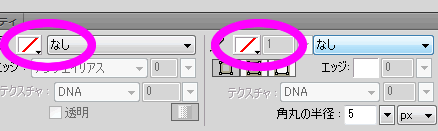
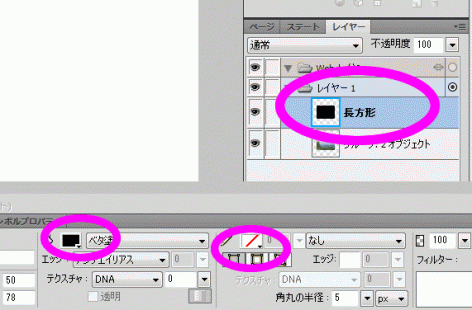
<p>長方形を書きました。ここでは見やすく長方形の線の色を赤くしてありますが、ホントは白色です。

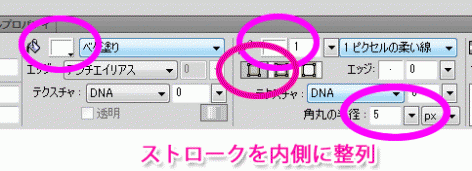
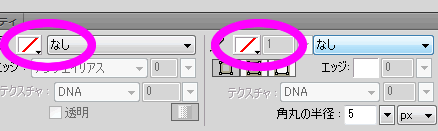
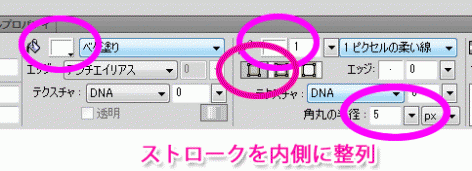
これが長方形の設定です。塗りと線は両方とも、白。角丸の直径は5pxです。角丸の直径はpxで指定したり%で指定したりできます。このpxのところをクリックすると、%に変更できます。
「ストロークを内側に整列」に設定します。それ以外の設定にすると、幅200px、高さ138pxで指定したはずの長方形のサイズが大きくなってしまいます。たとえば線の太さが5pxで、「ストロークを外側に整列」に設定すると、
サイズは拡張されて幅210px、高さ148pxになってしまいます。

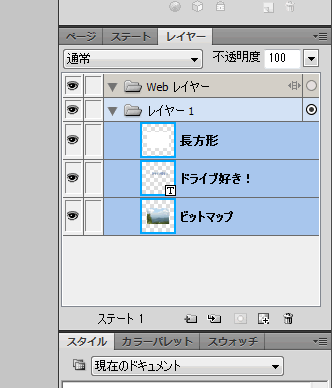
すべてを選択する
つぎに、「長方形」「テキスト」「角丸にしたい画像」など、すべてを選択します。

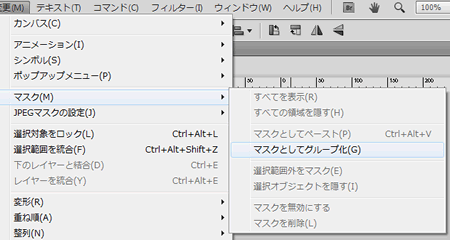
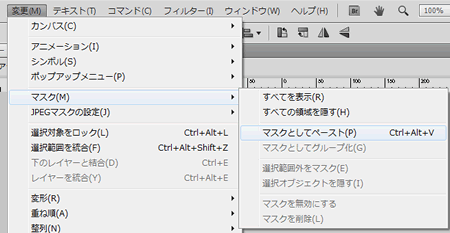
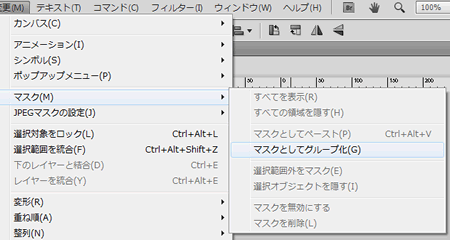
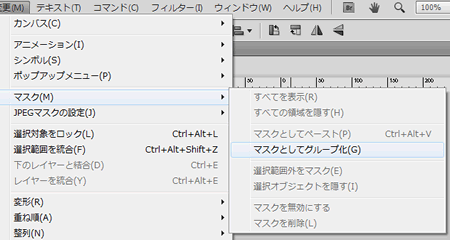
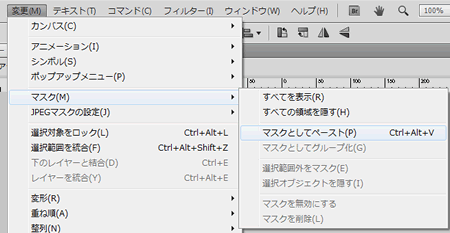
マスクとしてグループ化
「変更」→「マスク」→「マスクとしてグループ化」を選択します。

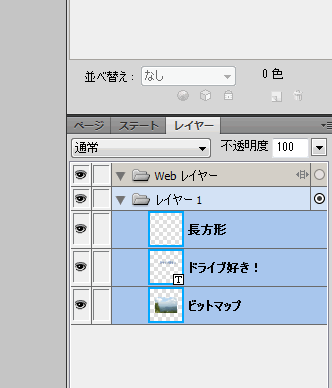
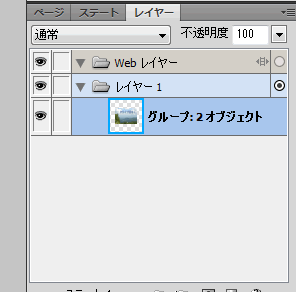
完成!
でけた。
2つ目、「マスクとしてグループ化」を使う(2)

長方形を書く
1つめと同じように、「長方形ツール」を使って、長方形を書きます。サイズは幅200px、高さ138pxで、角丸にしたい画像とぴったりと位置を合わせておきます。

長方形の設定ですが、1つ目とはちょっと違います。線と塗りを「なし」に設定します。

すべてを選択
つぎに、「長方形」「テキスト」「角丸にしたい画像」など、すべてを選択します。

マスクとしてグループ化
「変更」→「マスク」→「マスクとしてグループ化」を選択します。
でけました。
1つめのは、白い長方形でマスクします。マスクとしてグループ化する前は、白い長方形が最終的に使いたい画像の上に来てしまい、どの位置なのかとか、確認しにくいです。今回のように、角丸にしたい画像の大きさや角度などの細かい設定が済んでいて、あとは角丸にするだけという場合は関係ないですが、細かい調整がしにくいときもあるかもです。まあ、便宜的にいったん「マスクとしてグループ化」してから、「レイヤー」のところの、マスクとオブジェクトをつないでいるクリップをはずして、オブジェクトを選択してから、拡大縮小や、移動などをすればいいですが。
ただ、線と塗りを「なし」にしておくと、グラデーション的にマスクしたり、パターンでぎざぎざとかにマスクしたりはできないです。テクスチャを設定してやれば、ざらざらな感じにマスクさせることもできるので、おもしろげな効果が狙えそうです。
でも、最初に長方形をどんな設定にしても、「マスクとしてグループ化」した後に、長方形の設定を変更することはできるので、最初は線と塗りを「なし」に設定しておいて、テクスチャつけるとか、そういった必要性が出てきたときに、改めて長方形の設定を変更して線や色をつけてもいいかもです。
「マスクとしてグループ化」では、マスクとして使うものの色が「白ければ透けて、マスクされる画像が見えて」、「黒ければマスクされて見えない」です。グラデーションでも、それの応用です。だから線も塗りも白ければ、その白い部分は100%透けてそのマスクとして使うものの形に切り抜かれます。これは線と塗りが両方とも「なし」のときも同じでした。しかし、「線が白」で「塗りがなし」だと、線の色が白いので線の部分はマスクされるオブジェクトの色が見えるのですが、塗りの部分がマスクされてしまい、逆に見えなくなってしまいます。ちょうどワクだけの形になってしまいます。ちなみに「線がなし」で「塗りが白」だと、きっちりきれいにいきます。ここでの1つめや2つめと同じものができます。はて…。
3つめ、「マスクとしてペースト」を使う

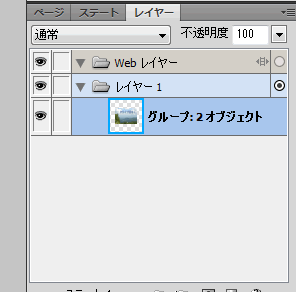
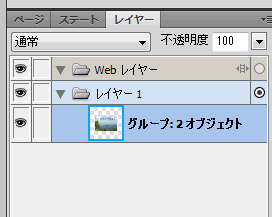
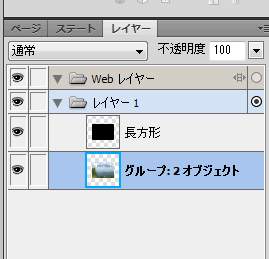
グループ化しておく
「マスクとしてペースト」を使うやり方です。「マスクとしてペースト」では、複数のオブジェクトをいっぺんに扱えないです。
ここではテキストと画像のふたつをまとめてひとつの角丸で切り抜きたいので、あらかじめテキストと画像を1つにグループ化しておきます。

長方形を書く
切り抜きたい角丸四角の長方形を作ります。ここでは塗りも線も、何でもかまわないです。

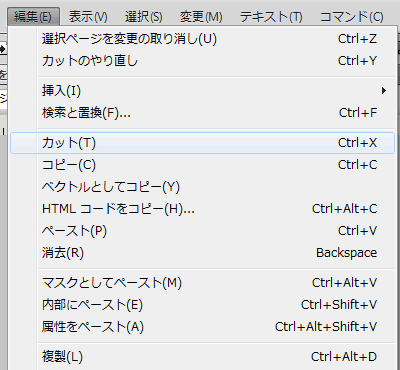
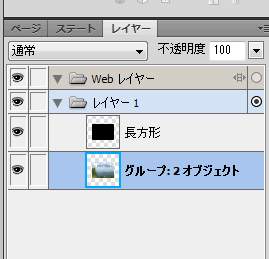
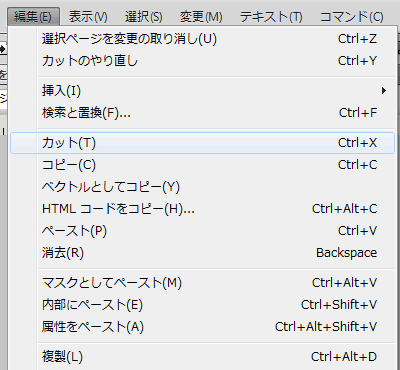
長方形をカットする
その書いた長方形を選択した状態で、カットします。CTRL+XでもOKです。

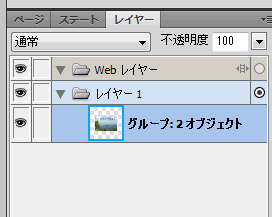
グループ化したオブジェクトを選択
今度は、グループ化しておいたオブジェクトを選択します。

マスクとしてペースト
「変更」→「マスク」→「マスクとしてペースト」を選択します。

パスアウトライン
マスクの設定は「パスアウトライン」です。先ほど作成した長方形、線も塗りもなんでもOKなのは、結局パスとしてしか使わないからですよね?

完成!
できましたぁ。
「内部にペースト」を使う

長方形を書く
1から3と同じように、長方形を書きます。
線はなし、塗りは黒です。

切り抜きたいオブジェクトを選択
角丸に切り抜きたいオブジェクトを「カット」します。ここではテキストと画像というふたつのオブジェクトをグループ化してひとつにしてからカットしていますが、グループ化せず、テキストと画像をShiftを押しながらクリックして両方をいっぺんに選択してからカットしてもOKです。

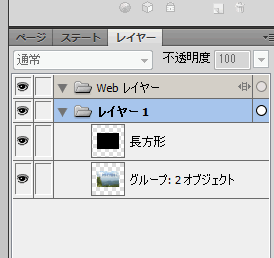
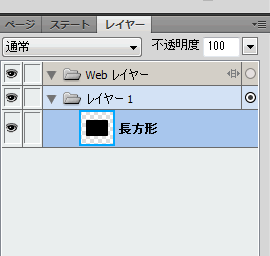
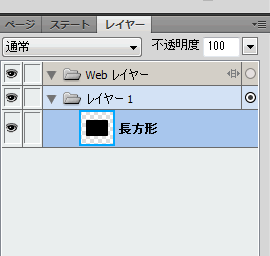
長方形を選択
長方形を選択します。

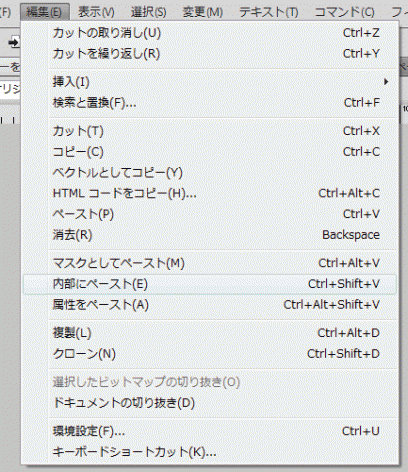
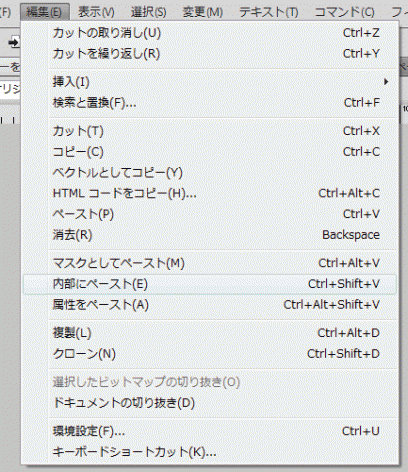
内部にペースト
「編集」→「内部にペースト」を選択します。

完成!
できましたぁ。ここでは、長方形の線はなし、塗りは黒で設定しました。しかし塗りは何でもOKです。白でも黒でもなしでも、テクスチャをつけてもどれでも同じです。この機能は「内部にペースト」です。つまりはオブジェクトの線の内側へ貼り付けてくれる機能です。だから、もし、線に色をつけると、その線自体は残って、その内側に切り取った画像が貼り付けられます。もし白い線を設定したりすると、白い線の内側に画像が貼り付けられることになるので、「思ったより小さいバナーができてしまった」ということになります。とくに線が太かったりすると、それが派手に目立ちます。ただ、バナーって、大体、ふちがあります。薄いグレーやサイトのカラーなどの1pxとか細い線で枠があります。

ワクつき
ということで、1pxの薄いグレーを線に設定した長方形を使ってみました。
「マスクとしてグループ化」を使う場合、マスクに使う長方形に色を設定しても、それはマスクの材料として使われてしまって、できあがりのバナーの中の色として使うことはできないです。
こういうワクを作りたいときは、前もって、マスクとして使う長方形のコピーをとっておいて、上の方法でワクなしで作成してから、その上に、コピーの長方形を乗せ、塗りはなしにして、線に目的の太さと色を指定する、という方法をとることになるかと思います。もっといい方法があるような気がしますが…。
と、4種類の方法で、角丸のバナーを作ってみました。もっと、かっこよく作れる方法を探すぞーと意気込む見習です。
2012年1月3日1:38 AM|
カテゴリー:
Fireworks,スクリーンショット,画像処理,見習い奮闘記|
コメント
(0)
« 古い記事
新しい記事 »














































 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画