「ちょっと、ボタンのテキスト変更になったから、文字直しておいてねー」と言われた見習。
元のファイルは?というと、「公開してるサイトからダウンロードしておいてね」とのこと。ほいほいとダウンロードしたのは、こんな感じのGIFファイルでした。

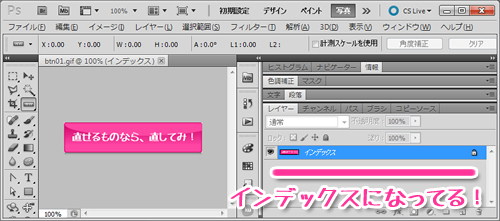
こういうgifファイルです。
ではではと、おもむろにPhotoshopで開いてみました。
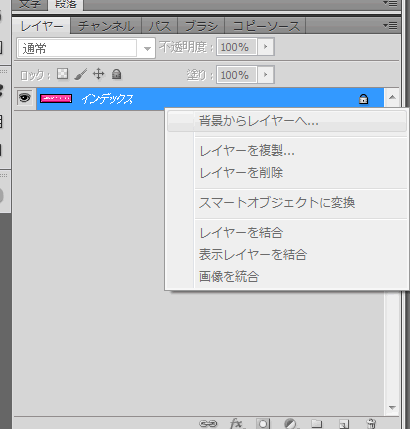
まずは、レイヤーパネルで「背景」を「レイヤー」に変えてっと、習ったばかりの手順を踏みます。
でも、あれ?ダブルクリックしても、レイヤー0にもできない。レイヤーの複製もできない…。あれあれ。いままでと、なんか様子が違う…。

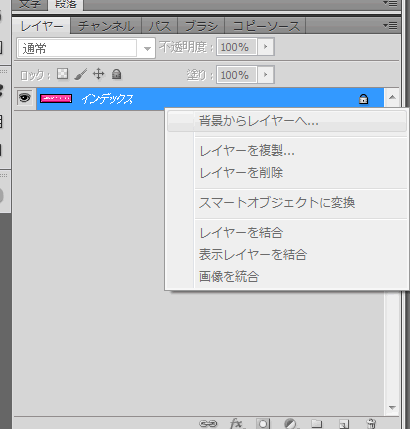
右クリックしても背景からレイヤーへが選べない!
なぜか、どこを触っても、いじれない。
なんかレイヤーにロックかかってるのかなと思ったのですが、鍵マークも外せないし…。
ふげー。かなーりあせりモード入ります。
まずは落ち着いて…。パネルをじろじろみます。
そういえば、いつもは背景レイヤーとかになっているとこが、インデックスって書いてある。これって、インデックスカラー?はて、GIFファイルとかで256色しか使えないときに使う、アレですよね。

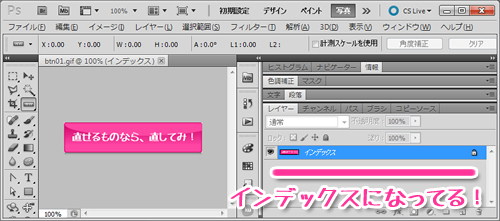
インデックスになってる!背景じゃない!
ということで、グーグル先生に指導を仰ぎました。
インデックスカラーをRGBモードに変更すればいいみたい。
ということで、めもめもです。
☆インデックスカラーをRGBカラーに変更するには
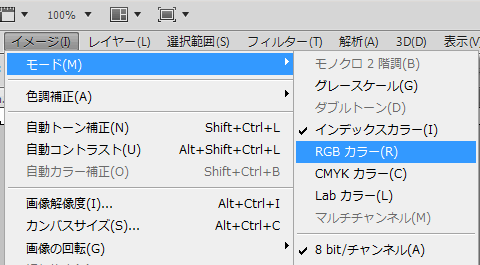
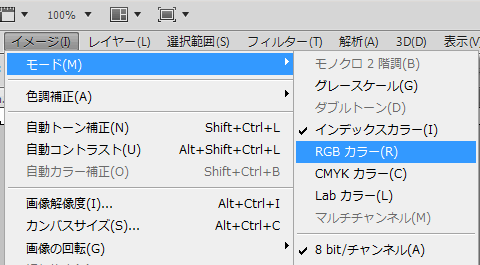
イメージ→モード→RGBカラーと選んでいくだけ。

RGBモードにします
おお、途中、モードのなかで、インデックスカラーになってます。この下のRGBカラーにするだけ。

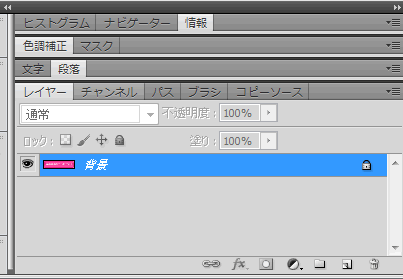
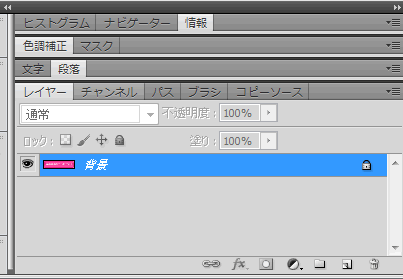
背景になった!
どうでしょ。できました。レイヤーパネルを見ると、さっきまで、「インデックス」となってたところが、ちゃんと「背景」になってる!
ということで、この背景を右クリックして、レイヤーにするか、レイヤーの複製をすればOKです。
やったー、やったー。でけたでけた。おおいに喜ぶ見習です。
ちょっと、ちょっと、修正作業はここからですよ、見習さん。あちゃー。こりゃ、大変そうだ。
2012年4月10日9:52 PM|
カテゴリー:
Photoshop,スクリーンショット,画像処理,見習い奮闘記|
コメント
(0)
クリッカブルマップをつくって、そこからポップアップでウィンドウが出るようにしたいぃ~。という課題にぶち当たりました…。
それぞれは、Dream Weaverを使えば、結構できそう。でも、両方を1つでとなると…。
ということで、がんがん見習、突き進んでみました。教えた下さった方、ありがとうございます。ひらにー。ひらにぃ。
まずは、別々に設定して、コピペ作戦です。
★クリッカブルマップを作る
まずは、クリッカブルマップを作ります。クリッカブルマップで、とくに多角形の場合、座標を探したりするのが、かなーり大変。でも、Dream Weaverさまさまを使うと、ワンタッチでできます。
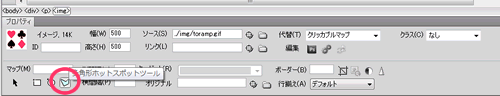
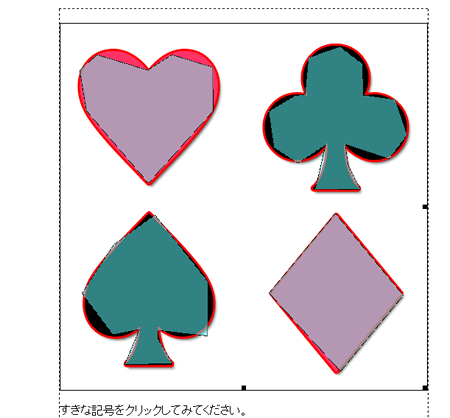
さあて。分割ビューにして、画像を選択します。
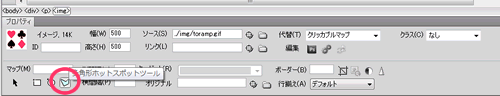
すると、プロパティのエリアの下の方にに、マップのエリアができます。

プロパティの下のほうです
丸や四角じゃない場合は、こちらをクリックします。多角形ホットスポットツールというところです。

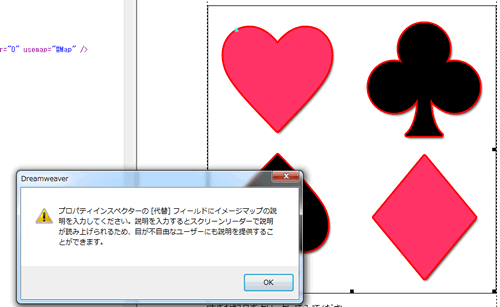
デザインビューで、1点目をクリックすると、ダイアログがでます
そして、ひとつ目のエリアを作ります。ここでは、デザインビューを使います。まず、一点目をクリックすると、このようなダイアログが出ます。

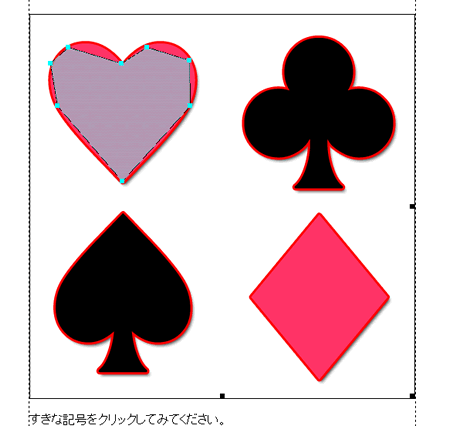
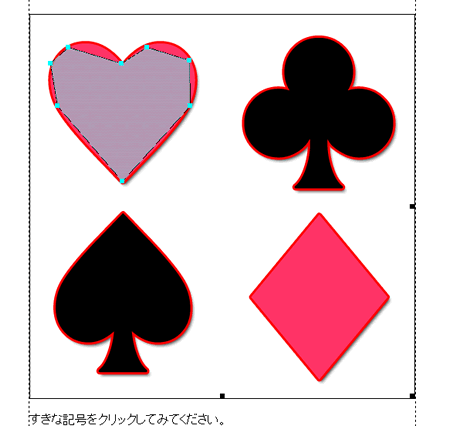
ぽちぽちとクリックしていきます
OKをクリックし、頂点をクリックしていきます。

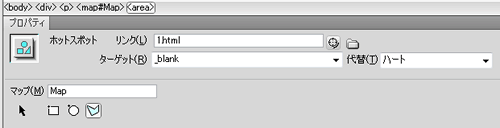
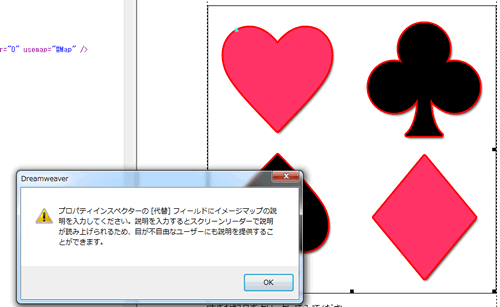
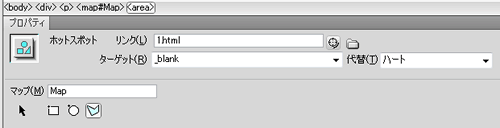
リンク先とか、代替文字とか…。
そしてプロパティエリアにリンク先や、新しいウィンドウが開くように指定したり、代替文字を入力します。これで、ひとつ目、ハートのところが、できあがりです。
その他のエリアを作成していきます。
このまま続けてクリックしてしまうと、一つ目のエリアとつながって認識されてしまうので、いったん、コードビューの何もないところをクリックして、それから2つ目のエリアをクリックします。すると先ほどと同じように、ダイアログが出るので、OKをクリックします。これを必要なだけ繰り返します。

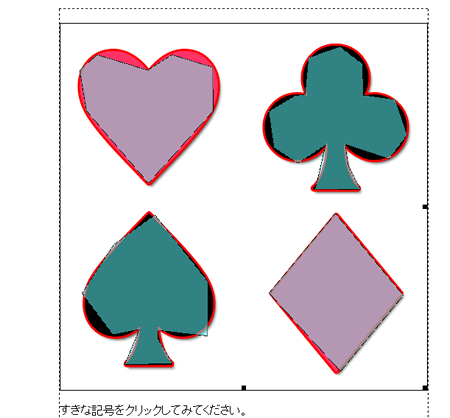
4つのエリアをすべて繰り返し設定したところ
これで、クリッカブルマップはできあがり。でも、これだけだと、ウィンドウのサイズとか、指定できてないです。
★ポップアップウィンドウを設定する
さてさて、Dream Weaverのビヘイビアを使って、指定していきます。
ビヘイビアを追加します。
まず、デザインビューで、画像をクリックします。

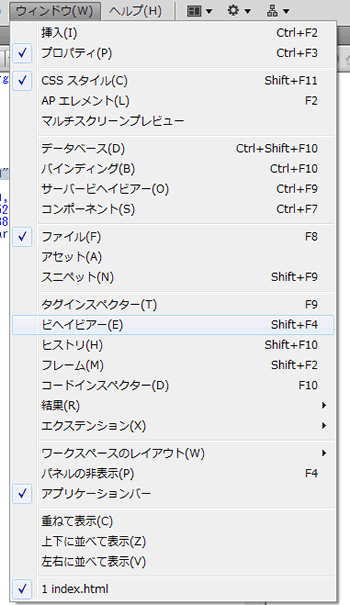
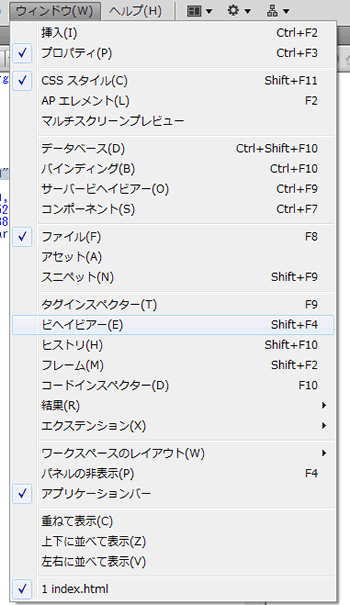
ビヘイビアーを選びます
ウィンドウ→ビヘイビアーを選択します。

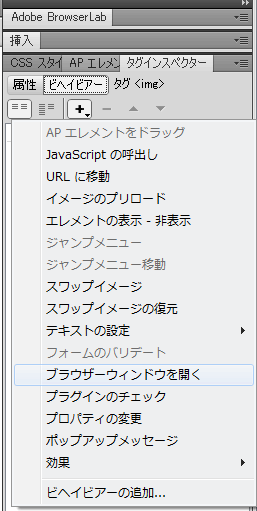
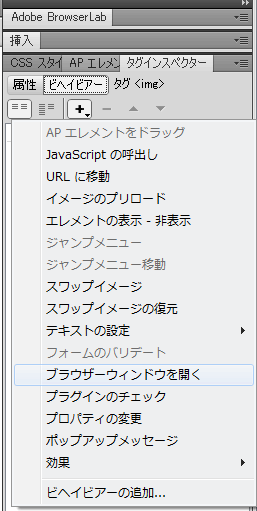
ブラウザーウィンドウを開く
ビヘイビアーをクリックし、+をクリック、ブラウザーウィンドウを開くを選びます。

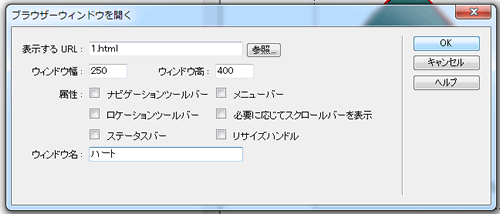
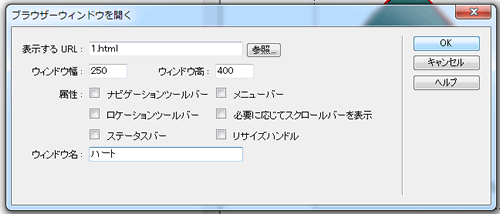
URLとか、ウィンドウの大きさ、その他もろもろを決めます
ダイアログで、表示するURL、ウィンドウ幅などを入力し、OKをクリックします。
<head>内に
<script type="text/javascript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
</script>
<img>内に
onclick="MM_openBrWindow('1.html','ハート','width=250,height=400')"
が書き足されます。この部分を切り取り、
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400')" target="_blank" alt="ハート" />
というようにハートへ飛ばしたいエリアのタグ内に書き足します。
これだと、ブラウザがふたつ開いてしまうし、Java Scriptをきっている人のためにhrefは残したいので、return false;を書きして、
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;" target="_blank" alt="ハート" />
そして、そのほかのエリアには、
onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;"
の部分をコピーし、1.html','ハート'の部分のみ、適宜書き換えます。
ということで、できあがりのコードはこちら。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="content-style-type" content="text/css" />
<title>クリッカブルマップでポップアップ</title>
<script type="text/javascript">
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
</script>
</head>
<body>
<div style="margin:auto; width:500px;">
<p><img src="../img/toramp.gif" alt="クリッカブルマップ" width="500" height="500" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="poly" coords="50,43,119,64,152,43,207,60,208,119,120,217,36,119,27,64" href="1.html" onclick="MM_openBrWindow('1.html','ハート','width=250,height=400'); return false;" target="_blank" alt="ハート" />
<area shape="poly" coords="333,97,338,47,380,32,410,55,412,98,455,104,471,152,447,184,387,164,391,192,408,226,347,225,361,165,323,190,291,169,284,120,319,99" href="2.html" onclick="MM_openBrWindow ('2.html','クローバー','width=250,height=400'); return false;" target="_blank" alt="クローバー" />
<area shape="poly" coords="129,261,201,352,200,425,133,417,133,430,152,462,88,464,108,416,72,423,30,367,73,301" href="4.html" onclick="MM_openBrWindow('4.html','スペード','width=250,height=400'); return false;" target="_blank" alt="スペード" />
<area shape="poly" coords="284,367,374,259,466,370,381,473" href="3.html" onclick="MM_openBrWindow('3.html','ダイヤ','width=250,height=400'); return false;" target="_blank" alt="ダイヤ" />
</map>
</p>
<p>すきな記号をクリックしてみてください。</p>
</div>
</body>
</html>
サンプルはこちら。
どうでしょ。どきどき。
2012年3月29日1:24 AM|
カテゴリー:
HTMLとCSSのコード,Java ScriptとJ Query,スクリーンショット,見習い奮闘記|
コメント
(0)
最近、画像ファイルを扱うことが多くなった見習。
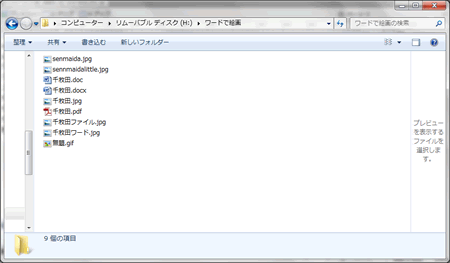
決められたファイルの命名規則があると、自分ではむしろファイルの名前からどんな画像だったか思い出せない場合が多いです。そんなとき、フォルダの表示方法をサムネイル形式に変えてあげれば、だいたい想像がつくので、ファイルを開いたら、ぜんぜん思ってたのと違ったってことが減ります。で、気に入った表示方法が決まったら、ほかのフォルダでも同じように表示させたい、ってときに、どうしたらいいかなぁと、ビボー録します。

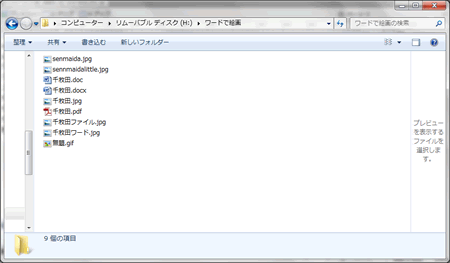
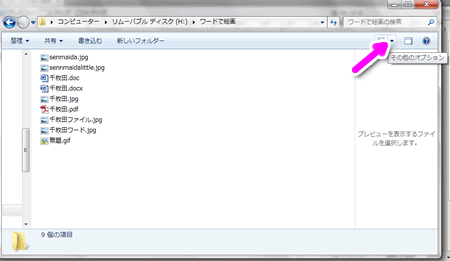
これだとファイル名しか分からない
ということでWindows7で、どのフォルダでも同じように表示するには・・・。
手順としては、まず、
- 雛形となる表示方法を決め
- それを他のフォルダーにも適用させる
という2段階の手順になります。
ひな形を作る
まず、任意のフォルダを開きます。
で、雛形となる表示を決めます。

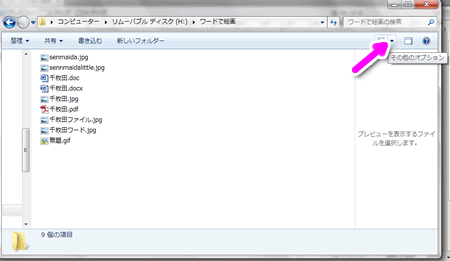
その他のオプションをクリック
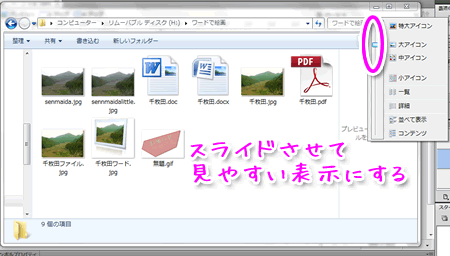
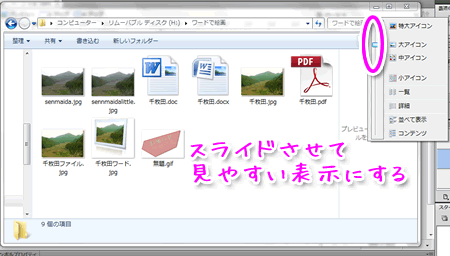
フォルダの右上にある、「その他のオプション」をクリックすると、スライダーがでるので、ここを動かして、見やすい表示にします。

スライダーを動かして見やすい表示に
他のフォルダへも適用
表示方法が決まったら、これを他のフォルダにも適用させます。

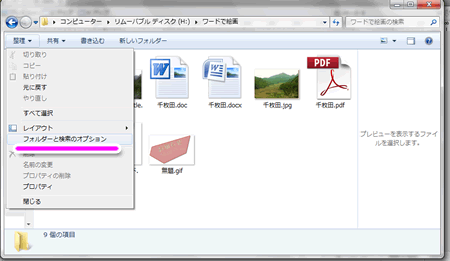
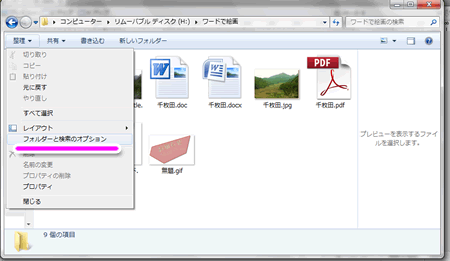
フォルダーと検索のオプション
「整理」→「フォルダーと検索のオプション」とクリックしていきます。

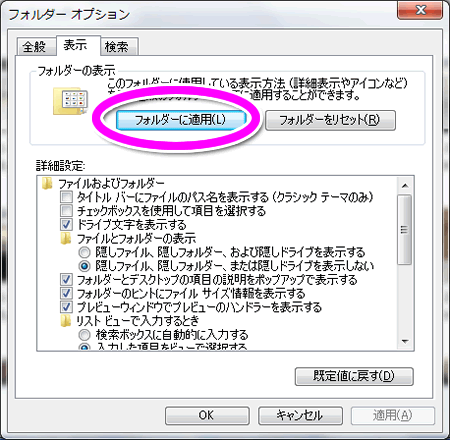
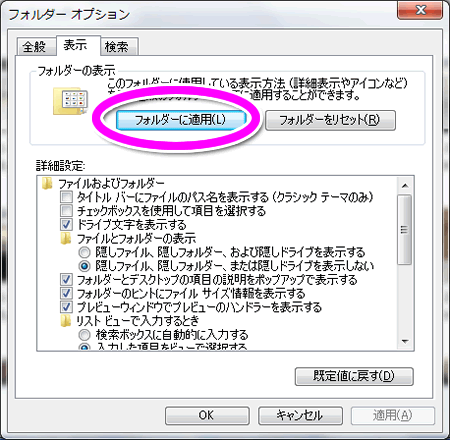
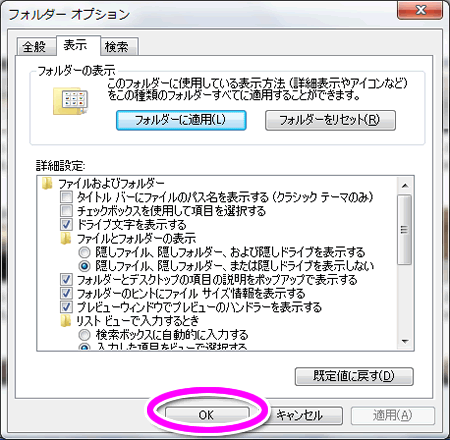
フォルダオプション
「フォルダーオプション」が出るので「表示」タブを選び、「フォルダーに適用」をクリックします。

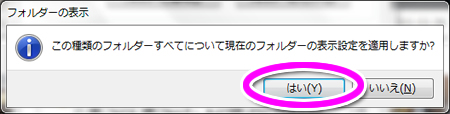
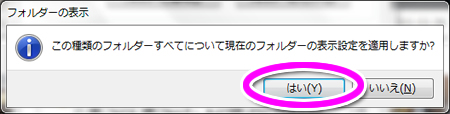
はいをクリック
フォルダーの表示ダイアログが出るので、「はい」をクリックします。

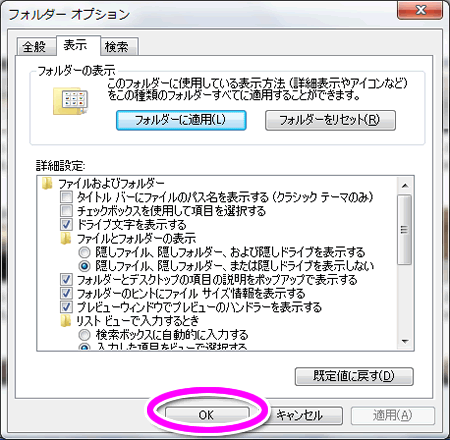
OKをクリック
フォルダーオプションに戻るので、OKをクリックすると、できあがり!
いまさら、っていわれちゃいそうだけど、ちょっとしたことで、作業が早くなるのねぇ。と。(忘れるも早いかしらん)
キホンを年中忘れる見習ですが、効率化アップを目指してがんばりますぅ。
2012年1月31日1:58 AM|
カテゴリー:
スクリーンショット,見習い奮闘記|
コメント
(0)





















 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画