CSSでナビボタンを作る 背景画像の切り替えその2
CSSでコントロールしてナビボタンを作るというのは、よくあります。でも、そんな基本だからこそ、見習にはあんちょこが必要です。ということで、ビボー録です。(アンドーナッツと、チョココルネ買ってこよ!)
ということで、パターン2は、前回の変形パターンです。おそらく。
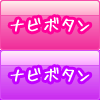
今回使う、ボタンは背景で指定して、hoverのときに画像が切り替わります。hoverのときとそれ以外のときで、別々の画像でもいいのですが、別個のファイルにすると、ボタンにマウスが乗っかってhoverになったとき、初めて読み込まれるので、一瞬画像が消えるというか、ちらつくことがあります。
ぴー、ががー、ずぴずぴずび、とFaxモデムで通信していたときのように、読み込むまでに紅茶が入れられるってことはないでしょうけど、ちらつくのって、ナウくないです。
なので、プリロード(前読み込み)の意味で、マウスオーバーするまえにマウスオーバー用の画像を読み込ませるため、一枚の画像として準備です。
(X)HTML
<ul>
<li><a href="#"><span>ナビボタン</span></a></li>
<li><a href="#"><span>ナビボタン</span></a></li>
<li><a href="#"><span>ナビボタン</span></a></li>
<li><a href="#"><span>ナビボタン</span></a></li>
</ul>CSS
*{
margin:0;
padding:0;
}
ul {
width:400px;
margin:0 auto;
}
li {
float: left;
list-style-type:none;
width:100px;
height:50px;
}
a {
display:block;
width:100%;
height:100%;
background-image:url(img/navbtn03.gif);
background-repeat:no-repeat;
background-position:0 0;
text-decoration:none;
overflow:hidden;
outline:none;
}
a:hover {
background-position:0 -50px;
}
a span {
visibility:hidden;
}前回のと違うのは、HTMLでナビゲーションの文字列をspanで囲った点。CSSでは文字を消すためにtext-indent:-9999pxを使わず、aのなかのspanにvisibility:hiddenをつけた点です。
なんとかできて、またまた、ちょっとほっとした見習れす。
2011年12月22日1:52 AM| カテゴリー: HTMLとCSSのコード,見習い奮闘記| コメント (0)


 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2011/12/22/css-navi-btn02-2.html/trackback