スクリーンショット
ふだん、Dreamweaverで、かりかりとコーディングしてる見習。怪しい英語能力を持っているので、タグの入力とかでは、スペルミスが起こりがちです。できるだけ、ドリ様のコードヒントを使って、ミスを減らしてラクしようと、日々、カクサクしてます。
ちょっとでも、入力する文字を減らせば、ミスも減る。そう、単純に考える見習は、閉じタグを自動で入力してくれる機能には、感謝感謝です。
たとえば、<p>と入力したあとに、</とまで、入力すると、自動で</p>と補完してくれます。ここで、いきなり、思ったのと違う閉じタグが自動入力されると、だいたい、入力ミス。どっかで、入れ子になったタグが閉じ忘れてたり、なんかあるので、ミスにも気づけます。
さあ、</p>と入力されるだろう、と勢いよく、</と入力したら、</div>なんて、自動入力されて、「あいやー、どっか間違えてる!がびーん」となること、しばしばしばしば…。気づきたくなかったといえば、それまでだけど、傷口が早いうちに気づけるので、まあ、OKです。
そんなこんなで、心の中では、いつも、感謝しているドリ様の、もっとラクラク機能を発見です。(って、今頃?)
コレ、設定すると、<p>と入力するとき、最後の>を入力した瞬間に、</p>まで、一発入力です。<p></p>というように、セットで閉じタグまで、入力済みになります。まあ、使い方によっては、閉じタグを、自分でカットアンドペーストしてあげなければならないので、どっちがベンリかは、場合によるかもです。
でも、とくに、あらたにショートカット設定するとか、プラグイン入れるとかしないで、環境設定で変更するだけで、タグを入力するときの、キーストローク数が減るので、すごーい。メモメモですぅ。教えてくれた方、ありがとうございます(職場に向かって、お辞儀中)。
設定方法は、ごく簡単。「編集」→「環境設定」を選びます。
すると、環境設定の画面がでます。

環境設定画面
コードヒントのところを選ぶと、初期設定では、終了タグのところが、一番上の、「"</"を入力後」になっていますが、ここを上から2つ目、開始タグの">"の入力後に変更して、OKするだけ。たった、これだけ、わずか、10秒で、完了です。ぉぉぉぉおおお、こりゃ、ベンリですぅ。
これで、最速コーディングができるかしらん、とうれしくなる見習です。
「早くコーディングしてよ、見習さん。」と催促されないように、がんばりまっす。
2012年5月25日9:37 PM|
カテゴリー:
スクリーンショット,見習い奮闘記|
コメント
(0)
ボタンとか、画像を背景扱いにして、CSSに書くことって、よくあります。
でも、あとから、その画像ファイルを探すの結構たいへん。とくに、CSSがHTMLファイルと離れたところにあって、相対パスで書いてあって…うんぬんうんぬんとなると、「1つディレクトリ上がって、下がって…」とぐるぐる回っちゃって、ワケ分からなくなります。
まあ、キホンといえばキホンかもしれないですけど、見習は、かなーりニガテ。
でも、Firefoxのアドオン、Firebugを使えば、カンタンに行きました。って、見習、いままで何やってたんだか。とほほ。やっぱり、見習駆け出しさんねと思います。
ということで、背景画像を取り出す方法いってみます。
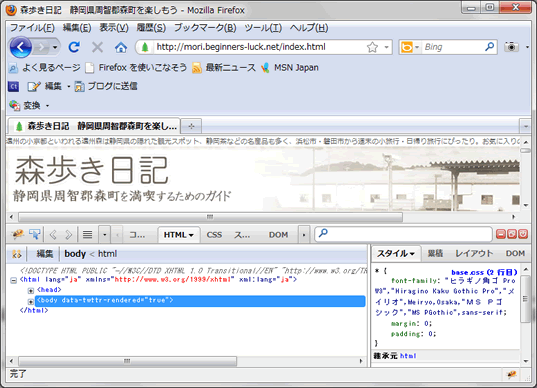
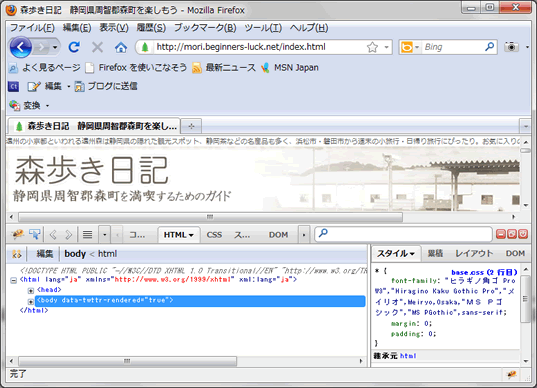
Firefoxで目的のページを見ます。
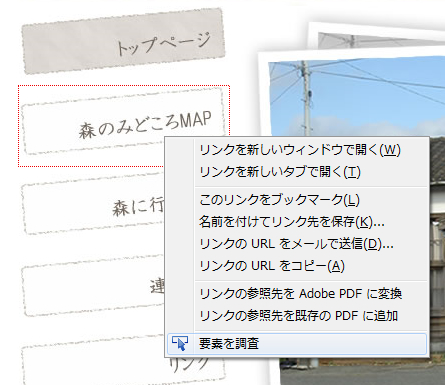
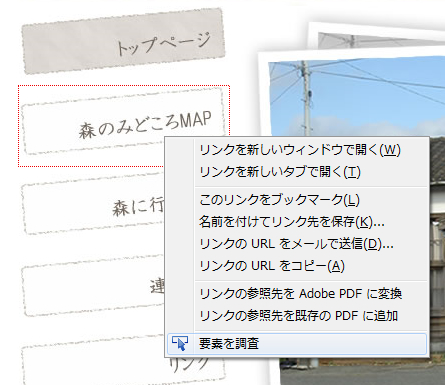
では、この「森のみどころMAP」の画像を保存してみます。

まず、森のみどころMAPを右クリックし、「要素を調査」を選択します。これでFirebugが開きます。
ただ、ここでFirfoxのバージョン10以降は、ちょっとメニューが違います。
というのはfirefox10からは、Fireugをいれなくても、開発者用のツールが備わっていて「要素を調査」ができるようになりました。でも、Firebugのほうの「要素を調査」のほうが、見習にとっては簡単にファイルの場所が探しやすいです。Firefox10では、右クリックして「要素を調査」を選ぶと、FireFoxのほうの機能を呼び出してしまうので、「Firebugで要素を調査」を選びます。これできっちりFirebugのほうの要素を調査が使えますぅ。

この状態で、該当するあたりのHTMLとかCSSが見れます。

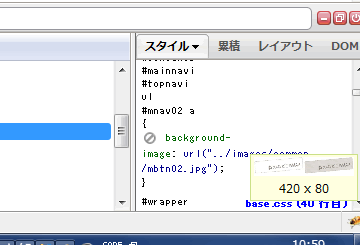
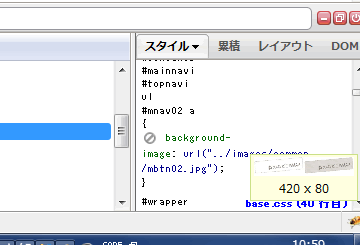
firebugの右側にある、スタイルのところをクリックすると、「要素を調査」を選んだところの要素についてのCSSが見れるので、backgroundとかのところを探し、background-imageを見つけます。該当するCSSのところにマウスオーバーすると、その画像が見えるので、それを頼りに探します。

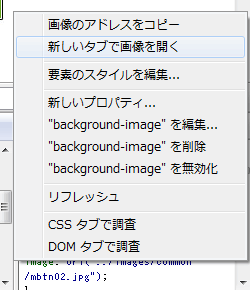
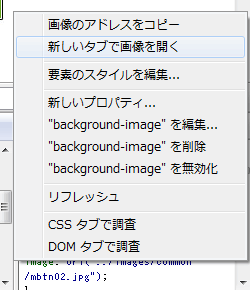
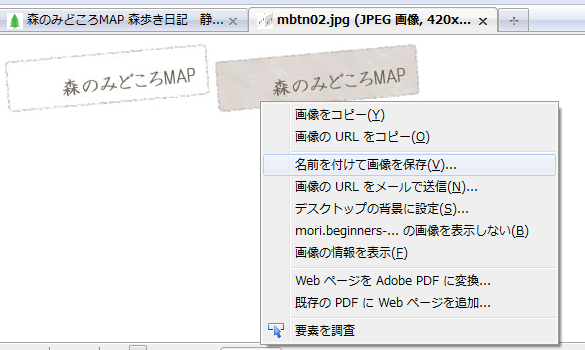
目的の画像を見つけたら、その場で右クリックし、「新しいタブで画像を開く」を選びます。

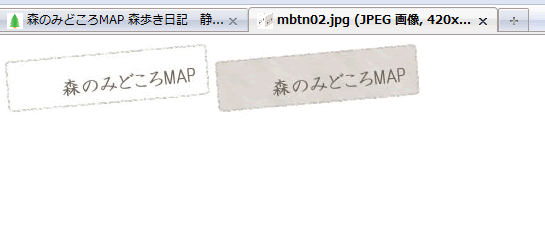
新タブで画像ファイルが表示されたところ
するとFirefoxの新タブで、画像ファイルが開かれます。

上のURLのところを見ると、画像ファイルのURLも出てます。これを見ておけば、あとから同じところへファイルをFTPでアップロードするときにも、間違えないで済みます。

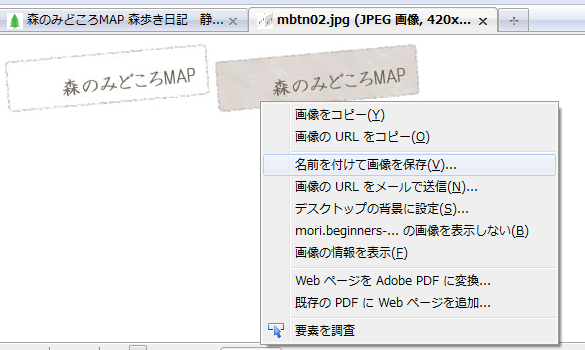
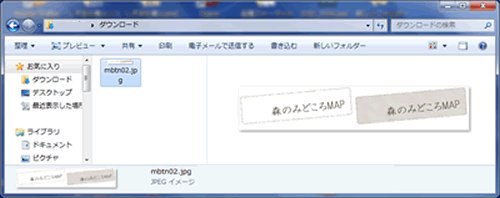
新タブに表示された画像の上で、右クリックし、「名前を付けて画像を保存」を選択します。
画像を保存ダイアログが出るので、名前を付けて保存します。

やった。でけた。
とりあえず、背景画像がゲットできました。これから加工の道のりが始まります。とほほ。がんばろ。
2012年4月12日1:34 AM|
カテゴリー:
スクリーンショット,見習い奮闘記|
コメント
(0)
なんか、Firefox、私のだけ、見た目違う!!
バージョンがちがう?あれれ?
でも、Firefoxって、自動で最新のに更新されてるんじゃ…。と思ってました。
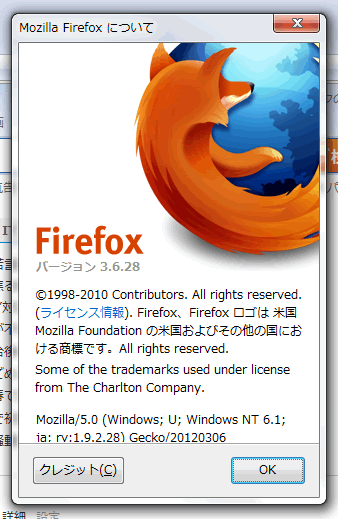
さてさてと、バージョン見てみました。あれぇ、3.X(下がうんと古いのになってました)。ありゃ、やたらに古い。自動更新してないじゃん。
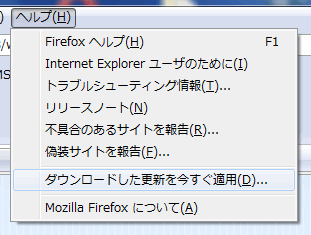
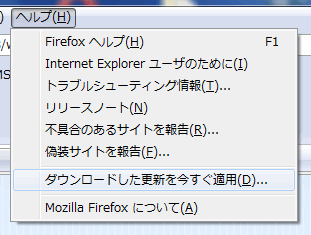
ということで、Firefoxのヘルプから「ダウンロードした更新を今すぐ適用」してみたのですが、ありゃりゃ、うまくいかないです。

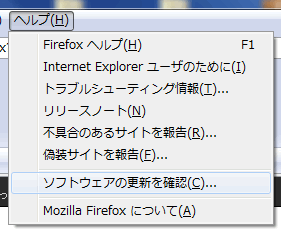
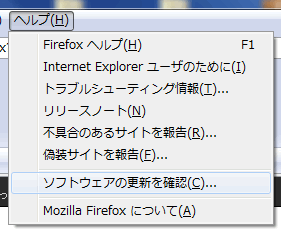
あちこちのサイトみても、この場所にあるメニューって、「ソフトウェアの更新を確認」でしょ。そもそも。とりあえず、進んでみましたが、やっぱり、ダメ。

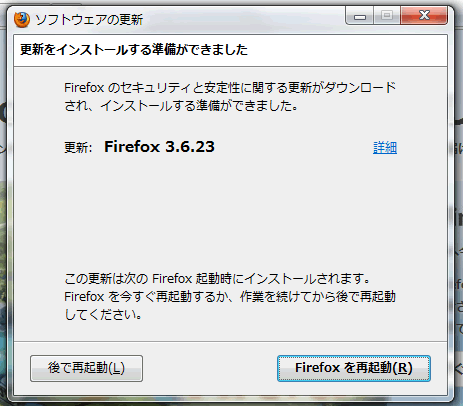
それに、なんか、へん。というか、いまのバージョンは、3.6.28なのに、3.6.23を「更新をインストールする準備ができました」っていったい…。

はてはてと思ってグーグル先生に聞いてみました。
☆どうやらユーザーの権限がポイント
ははーん。Firefoxは、インストールした領域に書き込む権限がないと、うんたらこんたら、うにゃうにゃうにゃと…あります。そういえば、Firefoxインストールしたのは、管理者権限あるユーザでログインしたとき!
どうやら、FireFoxは管理者権限がない人には、なかなかさせてくれないことがあるみたい…。更新機能も、そう。
ということで、管理者権限あるユーザーでログインしなおしです。

ヘルプから進んでいくと、おぉぉ、ちゃんと「ソフトウェアの更新を確認」になってます。

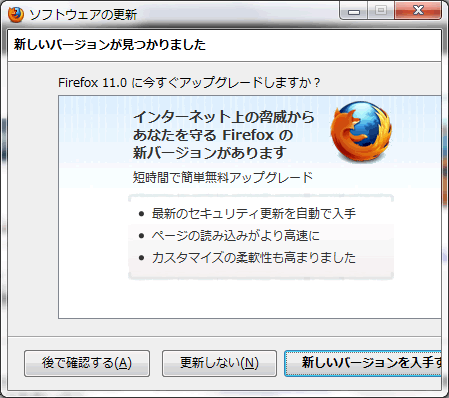
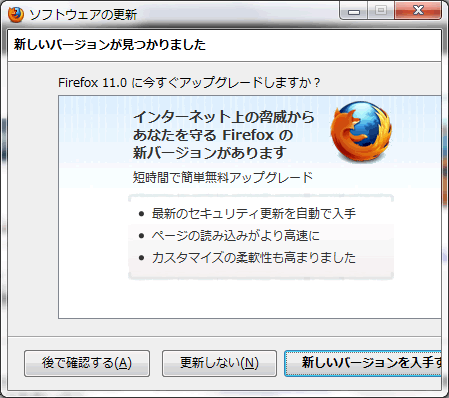
「ソフトウェアの更新を確認」を選ぶと、でたー!「ソフトウェアの更新 新しいバージョンが見つかりました」
うきうきと、「新しいバージョンを入手する」をクリックします。

互換性のないアドオンはどうしますかぁといったようなダイアログがでてくるので、はいはいとOKしていき、ダウンロードへと進みます。

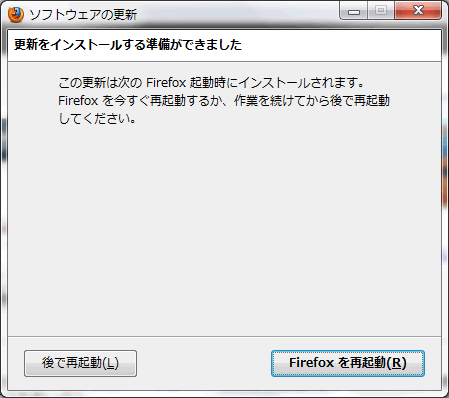
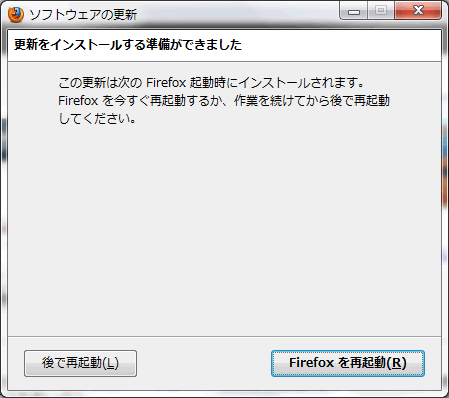
「更新をインストールする準備ができました」とでるので、「Firefoxを再起動」をクリックします。このあと、UACの画面が出るのでOKをクリックします。

やったー。こんどは、更新できました。晴れてバージョン11です。
☆管理者権限持たないユーザーだからOKってわけじゃない?
でも、管理者権限ないユーザーだと、アップデートできなかったのね。と驚きです。
どうも、見習が使っていたのは、最初、Firefoxの3.6未満だったようです。Firefox 3.6から、管理者権限のないユーザーにもセキュリティアップデートの通知が表示されるようになったそうで、通知が出てば、「おぉ、アップデートしなきゃね、管理者でログインログイン」となったのですが…(たぶん)。
それ未満だったので、そういった通知もなく…。おっくれてるー、になってしまってたみたいです。
でも、古いブラウザって、セキュリティに難ありって言います。セキュリティのためと思っていたのですが、むしろあだになってってこと?
やっぱり、セキュリティって、ひとすじ縄では行かないのねと、身を引き締めた見習です。がんばるぞー。
2012年4月11日1:31 AM|
カテゴリー:
スクリーンショット,見習い奮闘記|
コメント
(0)
« 古い記事
新しい記事 »


















 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画