ネガティブマージンに興味を持つの件
こんな感じのコーディングをすることになりました。
赤い部分の見出しと、内容の部分のPタグをまとめてDIVでくくるところまではきたのですが、その次であれっとなりました。内容の部分は、目いっぱい字が詰まっていると、見づらいのでパディング入れたいです。でもDIV自体にパディングつけると、内包する見出しHタグは、その内側に入ってしまうので、背景の赤い部分の周りに白い空白が・・・。ってことは、DIV自体にはパディングつけられないやってことになりました。で、その中のPタグとかにパディングつけていくか!と思いました。でも、これって面倒だし、CSSの記述は増えるし・・・。そもそもPタグ以外が内容部分に入ってきたら、それにも一個一個パディングつけなきゃならないってことです。
もう1つ考えられるのは、内容部分だけを囲うDIVをもう1つ内側に差し込んで、その内側のDIVにパディングつけるってことですが、これって、意味内容にはまったく関係ない、スタイルつけるためだけの記述そのものですよね。これはダメよと言われているので、できるだけ避けたいところです。
そんなときに使えるのが、ネガティブマージン。リキッドレイアウトの2段組で、片側が固定幅のものを作るときに、呪文の如しで使ってましたけど、これって分かると便利らしいです。
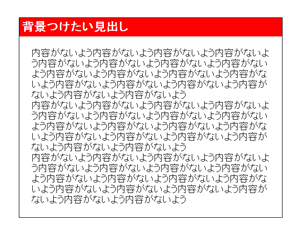
1つ目が、ネガティブマージンをHタグにつけてみた例です。親要素のDIVにつけたパディング20px分を、上・左右のネガティブマージンで打ち消しました。position:relativeは、IE6でキレイに表示させるための呪文です。これがないと、IE6の場合、はみ出た分が、表示されないってことがあるようです。
XHTML
<div id="outer1">
<h1>背景つけたい見出し</h1>
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p><p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
</div>
CSS
#outer1 h1 {
font-size:20px;
color:#fff;
background-color:#f00;
padding:4px;
margin:-20px -20px 20px;
position:relative;
}
#outer1 {
width:400px;
margin:50px auto;
border:#000 1px solid;
padding:20px;
}
2つめは、ネガティブマージン使わないで、内包するPタグにパディングつけたものです。でも、Pタグのほかに、DLタグやリストタグが入ったら、それぞれにパディングつけなきゃならないから面倒です。
XHTML
<div id="outer2">
<h1>背景つけたい見出し</h1>
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p><p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
</div>
CSS
#outer2 h1 {
font-size:20px;
color:#fff;
background-color:#f00;
padding:4px;
margin-bottom:20px;
}
#outer2 {
width:440px;
margin:50px auto;
padding-bottom:20px;
border:#000 1px solid;
}
#outer2 p {
padding:0 20px;
}
3つめは、見習いが見たって、問題ありありな、力技。HタグとPタグ部分を別々にして、無理に引っ付けてます。なんじゃこりゃ~。あはは。
XHTML
<div id="outer3">
<h1 id="no3">背景つけたい見出し</h1>
<div id="inner3">
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p><p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
</div>
</div>
CSS
h1#no3 {
font-size:20px;
color:#fff;
background-color:#f00;
padding:4px;
border:1px solid #000;
border-bottom:none;
width:432px;
margin:50px auto 0;
}
#inner3 {
width:400px;
margin:auto;
padding:20px;
border:1px solid #000;
border-top:none;
}
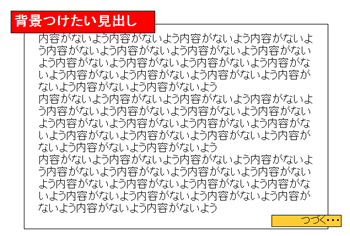
4つめは、ちょっとネガティブマージンつかったら、こんなんできました、ってのです。
XHTML
<div id="outer4">
<h1>背景つけたい見出し</h1>
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
<p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p><p>内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう内容がないよう</p>
<div id="inner4"><p>つづく・・・</p></div>
</div>
CSS
#outer4 h1 {
font-size:20px;
color:#fff;
background-color:#f00;
padding:4px;
margin:-40px 0 0 -40px;
width:50%;
border:solid 1px #000;
position:relative;
}
#outer4 {
border:solid 1px #000;
width:400px;
margin:50px auto;
padding:20px;
}
#inner4 {
margin:0 -40px 0 0;
font-size:15px;
width:100px;
border:#000 1px solid;
background-color:#FFCC33;
float:right;
text-align:right;
pading:3px;
position:relative;
}
なんだか面白くなってきた、見習いです。
2011年11月16日1:44 AM| カテゴリー: HTMLとCSSのコード,見習い奮闘記| コメント (0)



 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画