せっかく調べて、勉強したHTMLやCSSのコード、さっと見返したいときあるし、ノートに書いとくと、外でさっと見れないから、ブログに書いちゃえって思って、早数日。ワードプレスの管理画面からHTMLソースコード、入力するのが、結構手間に感じます。きっと、プロの方は、いい方法、ご存知なんでしょうねぇ。
普段は、Dream Weaverでコーディングしてますが、だいたいコードビューから入力してます。画像だけ、ちょっと取り替えたいとか、雰囲気ざっとチェックしたいっていうときに、ちょっとデザインビュー使う程度です。で、必死に、かたかたタグとか、手入力してます。でも、ドリさまって、ちょっと入力すると、アシスト機能で、正しいタグとか出してくれるので、まあ、そんなもんかと思ってました。でも、HTMLコードを入力しようと思うと、どうしても文字参照をたくさん使わなきゃなりません。とりあえず、サンプルになるHTMLをコードビューで書いても、それをワードプレスの管理画面へコピペするだけでは、きちっと表示されないです。たとえば&とか<とか>みたいに、HTMLでよく使う文字は、それが内容の文字なのか、タグなどの文字なのか、区別するために、文字参照を使います。
普通のコーディングでは、そういっても、たびたび文字参照を使わなければならない場面って、多いわけじゃないです。せいぜい くらい?とくにビギナー見習いには・・・。でも、HTMLコードをウェブに載せようと思うと、どうしてもがんがん増えちゃいます。これ、一つ一つ手入力してたら、時間ないよーって思います。
プロの方、どうしてるのか、教えてください。とりあえず、見習いがつかってる方法は、こうです。まず、普通に、サンプルになるコードをドリ様のコードビューでカタカタ入力します。で、それをコピーして、新しいHTMLを作成し、ががんとデザインビューから貼り付けます。それから、その貼り付けた新規文書のほうを、デザインビューからコードビューに切り替えると、おぉ、ちゃんと参照文字使った記述になってるでは、あーりませんか。
普段、不用意にデザインビュー触っちゃうと、わけのわからない不要なコードが書き込まれちゃったりするので、あんまり使わないようにしていたのですが、こんな便利な使い方があったとは。きっと、デザインビューも、すんごい使い道がいっぱいあったりするんだろなぁと、遠い空を眺める見習いです。
2011年11月2日1:09 AM|
カテゴリー:
見習い奮闘記|
コメント
(0)
ナビゲーションとかで、リストでマークアップしたものをフロートで横一列に並べて、なおかつセンタリングしたいということ、あります。単に、テキストのみのリンクメニューだったりして、とくに領域を確保させたり、画像を使ったりする必要がなければ、そもそもフロートを使わなくて、いいです。liに対して、display:inlineを指定してやればOKです。ulにtext-algin:centerとかつけてやれば、それでセンタリングできます。でも、画像使ったバナーを並べたいとか、背景色をつけたリンクメニューにしたいからdisplay:inlineを指定できない、といった場合も多いです。そうすると、そのulをセンタリングするのって、大変です。なにせ、margin:autoを使いたくても、widthが指定されていないと、margin:autoは反応してくれません。

ナビゲーションをセンタリング
てな場合に使えるのが、この方法です。
HTML
<div id="wrapper">
<ul id="linklist">
<li><img src="btn01.gif" width="116" height="46" alt="" /></li>
<li><img src="btn02.gif" width="116" height="46" alt="" /></li>
<li><img src="btn03.gif" width="116" height="46" alt="" /></li>
</ul>
</div>
CSS
*{
margin:0;
padding:0;
}
ul#linklist {
float:left;
position:relative;
left:50%;
list-style-type:none;
}
#linklist li{
float:left;
position:relative;
left:-50%;
}
この呪文の意味を考えてみました。

右へ移動
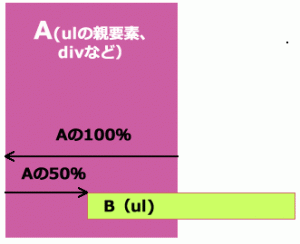
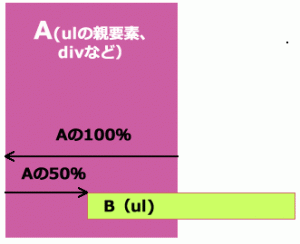
1.position:relateveにすると、親要素のその分だけ移動するので(たとえば親要素の1pxとか)、ulがleft:50%というと、ulの親要素の50%(たとえばdivなど)の幅分だけ、右に動きます。

中心へそろう
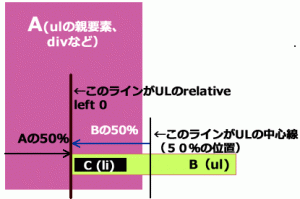
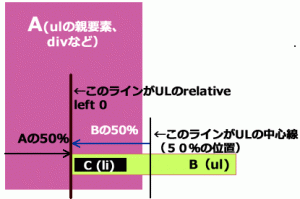
2.liは親要素であるulの-50%分、左へ動くので、つまり、ulの幅の50%分、右へ動くことになります。
つまり、1.でulはA(親要素)の50%の位置、つまり中心の位置に、ulの左端がそろい、2.でulの中心の位置が、1.のときのulの左端(つまりAの中心)に移るので、Aの中心にB(ul)の中心がそろうことになるのです。
どうでしょうか、見習いのわりには、論理的に説明できたと思うのですがぁ。

完成例
論理的ですな、とちょっとだけバルカン人ぽくなった見習いでした。長寿と繁栄を!
2011年11月2日12:46 AM|
カテゴリー:
HTMLとCSSのコード,スクリーンショット,見習い奮闘記|
コメント
(0)





 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画