スタイルシートを外部化してみる
なんか、プロの人のサイト見てて、カッコいいなぁと思い、スタイルシートの外部化をしてみたくなりました。
実際は、外部化することで、増えたCSSファイルを効率的に管理したりして、いろーいろ便利なことがあるらしいです。でも、上手にCSSファイルを分割できたりしてないと、あんまり意味ない気もするので、「とりあえず外部化してみたい」という目的でトライです。CSSを適切に分散化させて管理させるとか、本当は、こちらをもっと十分にやることを考えるべきなんでしょうけど…。インポートを使う方法もいくつかあるようです。たとえば、(X)HTMLのhead内で、直接読み込んでしまうこともできるようですが、とりあえず、一種類、一般的に使われている(と思う)方法でトライします。
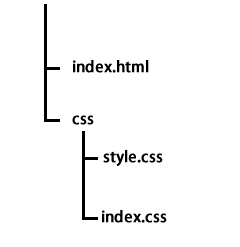
これが、今回のディレクトリ構造です。
まず、(X)HTMLへの記述です。ここでインポートを実行するCSSファイルを読み込みます。これは普通にlinkで読み込めばいいです。
XTHML
<link href="css/style.css" rel="stylesheet" type="text/css" />次に、実際にインポートを実行するファイルstyle.cssを記述します。
style.css
@charset "utf-8";
@import url("index.css");インポートするファイルindex.cssの記述方法ですが、インポートを実行するファイルstyle.cssの位置から見ての記述になります。まあ、あたりまえといわれれば、あたりまえなのですが、こういう初歩的なところでつまずくのが、見習いです。index.htmlからの場所として、@import url(“css/index.css”)じゃないのねぇと念押ししてしまう駆け出し用メモです。
例その2CSS
@charset "utf-8";
@import url("index.css");
@import url("index2.css");
p {
padding:1em;
}例その2CSSのように、インポートを実行するCSSファイル内では、複数のファイルをインポートしたり、直接スタイルを記述できたりしますが、インポートを実行する行より前にスタイルなどの記述をしちゃだめだそうで…。すべてのインポートの記述が書き終わった後ろに、スタイルを書くのはOKです。
2011年11月30日7:38 AM| カテゴリー: HTMLとCSSのコード,スクリーンショット,見習い奮闘記| コメント (0)








 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画