やっぱりクリアフィックス!clearfix! clearfix!
HTML
<div id="wrapper">
<div class="firstpara">
<p>一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目一段落目</p>
</div>
<div class="secpara">
<p>二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目二段落目</p>
</div>
</div>
CSS
*{
margin:0;
padding:0;
}
div#wrapper {
width: 600px;
padding-left:50px;
padding-right:50px;
margin:0 auto;
background-color:black;
}
div#wrapper div.firstpara {
width:300px;
float:left;
background-color:red;
}
div#wrapper div.secpara {
width:300px;
float:left;
background-color:blue;
}CSSビギナー泣かせfloatの第二段は、クリアフィックス。
というか、第一弾っぽいかんじしますが・・・。
2段組とか、複数カラムのレイアウトに必須のフロートですが、ほんと、ありゃありゃが多すぎです。
HTMLとCSSを勉強し始めたころ、まったく知りませんでした。というか、うわさには聞いていました「クリアフィックス」さま。
「フロートしてると、なぜかバグのように、背景消えたり、不可解なことが起こるよ。そんなときは、魔法の呪文、クリアフィックスというのがあるんだよ」とだけ、うわさで聞いていました。
要するに、内包しているボックスが、フロートかかっていると、高さを認識してくれないから、ムリに高さを与えてあげてね、ってことです。でも、これって、バグでもなんでもなくって、これが「仕様」なんだから「しようがない」んで、クリアフィックス「使用」します。(←うう、めちゃくちゃ苦しい)
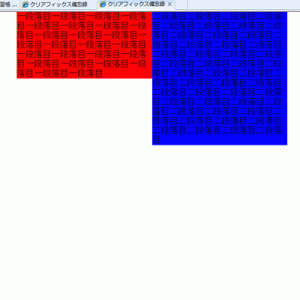
最初の画像のだって、なんで#wrapperの背景の黒がないんじゃぁ、と思います。
呪文CSS
*{
margin:0;
padding:0;
}
div#wrapper {
width: 600px;
padding-left:50px;
padding-right:50px;
margin:0 auto;
background-color:black;
zoom:1;
}
div#wrapper:after {
content:".";
display:block;
height:0;
visibility:hidden;
clear:both;
}
div#wrapper div.firstpara {
width:300px;
float:left;
background-color:red;
}
div#wrapper div.secpara {
width:300px;
float:left;
background-color:blue;
}
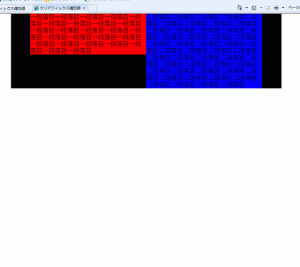
うゎ、呪文CSS様、これがクリアフィックス様です。ほかにもいろいろバリエーションあるみたいですぅ。
初心者的に、アバウトーにいうなら、フロートかかってると、高さがなかったことになっちゃうから、無理に高さ出させるために、フロートをクリアしてあげなきゃならない。で、どうやってムリにフロートクリアしたらいいのかなというのが、クリアフィックスです。極端な話、無関係に改行の<br>をHTMLソースに書き込んで、そこにクラスでも何でもつけて、clear:bothとでもしてやればいいのです。でも、内容がないようっていうことは、できるだけHTMLには書き込んじゃだめってことで、考え出されたようです。まず、親のボックスの直後にピリオドを足してやって、それをブロック要素として見立て、フロートクリアをかける。でも、それじゃ、ピリオドが見えちゃうから、カッコわりーってことで、見えなくするために、見えんなよー攻撃をいっぱいかけてるということでしょうか。visibilityは見えんなよのhiddenでしょ、高さもできるだけ小さくね、とか、いろいろ付け足しもありです。フォントも最小サイズにねとか、いろいろバリエありです。それから、zoom:1っていうのは、HasLayoutという、うんちゃらかんちゃらな、IE関係の呪文だと思えばいいようです。(なんてテキトーな)
ということで、テキトーにごまかす見習いでした。
2011年11月1日12:15 AM| カテゴリー: HTMLとCSSのコード,スクリーンショット,見習い奮闘記| コメント (0)



 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2011/11/01/clearfix.html/trackback