Dream Weaverでテンプレートのネスト
たくさんのページからなるサイトを作るとき、Dream Weaverだと、テンプレートって手があります。同じ部分はまとめて管理で、コンテンツ部分のページごとに内容が違うところだけ、それぞれ作ればOKで、ラクラクです。テンプレート使っておけば、あとからテンプレート部分が変更になっても、テンプレートを直せば、それまでそのテンプレートから作ったページも一緒に直してくれます。たとえば、見切り発車でサイトを作りはじめたので、がんがんグローバルナビのボタンの名前が変わるというときも、グローバルナビの部分をテンプレートにしておけば、OKです。
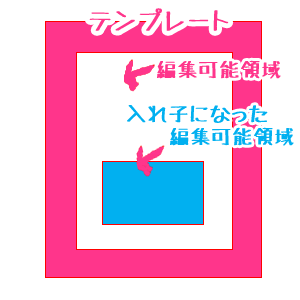
このテンプレート、ネスト(入れ子)もできます。はじめに、大枠とかグローバルナビの部分をテンプレートにしておいて、その中の一部のページではサブナビをつけたいというとき、最初のテンプレートの中に、入れ子にしてテンプレートを作ることができます。こうすると、最終段階でグローバルナビが変更になっても、サブナビのために作ったテンプレートのほうから作ったページも一緒に変更してくれるので、ラクラクラクラクと、楽が行列してくれます。
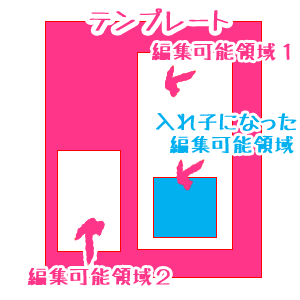
ところが、2番目の例のように、一つ目のテンプレートでの編集可能領域が2つあった場合、ネストされたテンプレートでは、ええーという動きをするのがあります。この場合、入れ子になった編集可能領域のみ、個々のページで違う内容にしたいのに、「編集可能領域2」の部分を、「ページごとにかえない部分」にすることができないのです。編集可能領域2に、特定のページ群には、テンプレート的に同じ内容を入れておきたい、ということが、できません。たとえば、趣味のクラブのサイトを作って、グローバルナビには、クラブ員紹介、活動案内、地図、など一般的な内容のボタンを作って、その中のクラブ員紹介のページ群には、サブナビとして、クラブ員一人ひとりの名前を書いて、個人の紹介ページを作るとします。サブナビを、編集可能領域1の中に入れておけばいいのですが、編集可能領域2に入れてしまうと、もう、そこはテンプレート化することができないのです。
こんなのが、なんでできないんだろう、と一生懸命、グーグル先生に聞いてみたのですが、どうも、ムリなようです。こういう場合は、ライブラリを使うしかないのでしょうか。どなたか、「教えて!ドリさま質問箱」ですぅと、泣いてすがる見習いです。
追加 果たして、これがイイ手なのかわかりませんが、ひとつ手を考えました。入れ子のテンプレートを作るとき、編集可能領域2の部分の一番最後の部分に空っぽの編集可能領域を入れるのです。すると、「EditRegion5」のように、編集可能領域の名前のみが自動挿入されます。これだけを手動で消せば、ネストしたときに、編集可能領域2を、編集不可能な部分にすることができます。



 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2011/11/04/dream-weaver-template-nest.html/trackback