CSSのカスケード(2)詳細度の計算
ということで、もっとCSSのカスケード、実験ですう。
今回つかうHTML
<div><div><div><div><div><div><div><div><div><div><div>
<div><p class="p_class">あいうえお</p></div>
</div></div></div></div></div></div></div></div></div></div></div>
CSS No.1
div div div div div div div div div div{
color:#090;
background-color:#000;
}
p.p_class{
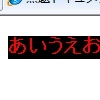
color:#F00;
}
上は、すべて1点の要素が10で、10点、下は11点。で、下のあか。
CSS No.2
div div div div div div div div div div div{
color:#090;
background-color:#000;
}
p.p_class{
color:#F00;
}
上は、すべて1点の要素が11個で、11点。下は10+1の11点。単純に足すと同じ11でも、下のあか。この上のほうの11点って、16進法的に言うなら、bと書いたほうがいいのかも。だから、a点と11点で、11点が大きいと。
CSS No.3
div div div div div div div div div div div div p{
color:#090;
background-color:#000;
}
p.p_class{
color:#F00;
}
上は、1点の要素が13個で、13点。でも、これって16進法的にいうならd点。下は、11点。で、下のあか。
CSS No.4
div.c1 div.c2 div.c3 div.c4 div.c5 div.c6 div.c7 div.c8 div.c9 div.c10 div.c11 div.c12 p{
color:#090;
background-color:#000;
}
p#p_id{
color:#F00;
}
上は、クラスが12個あるので、120点。でも、これって、10の桁が12個で16進法的にいうならc点。それに要素が13個あるので、13点だけど、これはd点。だから、ここは133点っていうより、cd点というほうがいいのかな。下は、101点。で、比較の結果、下のあか。
CSS No.5
p#p_id{
color:#F00;
}
div.c1 div.c2 div.c3 div.c4 div.c5 div.c6 div.c7 div.c8 div.c9 div.c10 div.c11 div.c12 p{
color:#090;
background-color:#000;
}
上は、101点。下は、cd点。やはり、上のほうが点数が高い。あか色です。No.4が、あかだったのは、あとから書かれているほうに上書きされたからじゃないようです。
CSS No.6
p#p_id{
color:#F00;
}
div.c1 div.c2 div.c3 div.c4 div.c5 div.c6 div.c7 div.c8 div.c9 div.c10 div.c11 div.c12 p.p_class{
color:#090;
background-color:#000;
}
上は、101点。下は、クラスが13個、要素が13個で、dd点。で、上のあか。
CSS No.7
.p_class {
color:#f00;
}
div div div div div div div div div div div div {
color:#090;
background-color:#000;
}
上は、クラス1つで10点。下は、要素12個で12点だけど、c点。で、上のあか。
CSS No.8
.p_class {
color:#f00;
}
div div div div div div div div div div div div.c12 {
color:#090;
background-color:#000;
}
上は10点。下はクラスが1個で10点、プラス、要素が12個。だから、下は、1c点。ということは、下のほうが点が高い。のに、あれー。上のあかだ。
CSS No.9
.p_class {
color:#f00;
}
div div div div div div div div div div div div.c12 p{
color:#090;
background-color:#000;
}
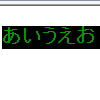
上は、10点。下は、クラスが1個で10点、プラス、要素が13個。だから、下は、1d点。あれ、今度は、下のみどりになってる。
CSS No.10
div div div div div div div div div div div div.c12 p{
color:#090;
background-color:#000;
}
.p_class {
color:#f00;
}
No.9と詳細度は同じですが、順序を上下逆にしても同じ。あとからきたのが、上書きってわけじゃないみたいだ。
CSS No.11
div div div div div div div div div div div.c12 p{
color:#090;
background-color:#000;
}
.p_class {
color:#f00;
}
今度は、順序はNo.10と同じですが、上のdivを1つ消して、クラスが1個で10点と、要素が12個で、1c点。下はクラス1個で、10点。クラスと要素の数の関係や点数はNo.8と同じなのに、挙動が違う。上のみどりです。
見習い、もう、わかりません。W3Cのサイトも、日本語のページも、ほかの方のサイトも、一生懸命探したけど、これについての記述がどうにも見つかりません。「点数で、10進数に見立てるなら」という部分についての記述は、ところどころに書いてあるのですが、この、最後の部分のNo.8以降のところについては、説明が見つかりませんでした。探し方が、悪いんでしょうか・・・。ただ、ちょっと思ったのですが、今、私が書いたHTMLでいうと、P要素についてのスタイルを決めようとしています。だから、「詳細度」という意味で言うなら、「どれだけくどく書いているのか、特定しようとしている意図が強いのはどれか」ということが「詳細度」と考えると、P要素に言及したセレクタの書き方をしているほうが、詳細度が高いと考えるのでしょうか・・・。はて。
追加 念のため追記ですが、ブラウザによって挙動が違う?と思い、チェックしてみました。IE8と、FireFox5.01で見ましたが、はやり同じです・・・。
2011年11月6日5:32 AM| カテゴリー: HTMLとCSSのコード,スクリーンショット,見習い奮闘記| コメント (0)



 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2011/11/06/csscascading2.html/trackback