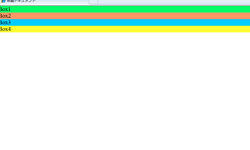
ネガティブマージンでリスト並べに挑戦
ネガティブマージン、いろいろいじってみたくなりました。リストを並べるのに利用してみます。
XHTML
<ul>
<li class="box1">Box1</li>
<li class="box2">Box2</li>
<li class="box3">Box3</li>
<li class="box4">Box4</li>
</ul>
CSS
* {
margin:0;
padding:0;
}
li {
list-style-type:none;
}
.box1 {
background-color:#0F6;
}
.box2{
background-color:#F96;
}
.box3{
background-color:#0CF;
}
.box4{
background-color:#FF3;
}
左にマージンをつける
CSS
* {
margin:0;
padding:0;
}
li {
list-style-type:none;
}
.box1 {
background-color:#0F6;
}
.box2{
background-color:#F96;
margin-left:100px;
}
.box3{
background-color:#0CF;
margin-left:200px;
}
.box4{
background-color:#FF3;
margin-left:300px;
}
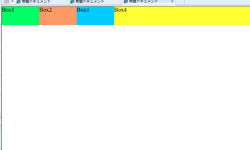
line-heightで高さを決める
CSS
* {
margin:0;
padding:0;
}
li {
list-style-type:none;
line-height:50px;
}
.box1 {
background-color:#0F6;
}
.box2{
background-color:#F96;
margin-left:100px;
}
.box3{
background-color:#0CF;
margin-left:200px;
}
.box4{
background-color:#FF3;
margin-left:300px;
}
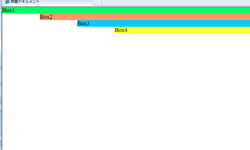
2行目のボックスに上にネガティブマージンをline-height分(高さ)与える
CSS
* {
margin:0;
padding:0;
}
li {
list-style-type:none;
line-height:50px;
}
.box1 {
background-color:#0F6;
}
.box2{
background-color:#F96;
margin-left:100px;
margin-top:-50px;
}
.box3{
background-color:#0CF;
margin-left:200px;
}
.box4{
background-color:#FF3;
margin-left:300px;
}
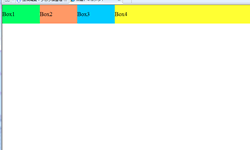
3行目、4行目にも同様にネガティブマージンを与える
CSS
* {
margin:0;
padding:0;
}
li {
list-style-type:none;
line-height:50px;
}
.box1 {
background-color:#0F6;
}
.box2{
background-color:#F96;
margin-left:100px;
margin-top:-50px;
}
.box3{
background-color:#0CF;
margin-left:200px;
margin-top:-50px;
}
.box4{
background-color:#FF3;
margin-left:300px;
margin-top:-50px;
}
高さの与え方はline-heightでもheightでもOK
CSS
* {
margin:0;
padding:0;
}
li {
list-style-type:none;
height:50px;
}
.box1 {
background-color:#0F6;
}
.box2{
background-color:#F96;
margin-left:100px;
margin-top:-50px;
}
.box3{
background-color:#0CF;
margin-left:200px;
margin-top:-50px;
}
.box4{
background-color:#FF3;
margin-left:300px;
margin-top:-50px;
}
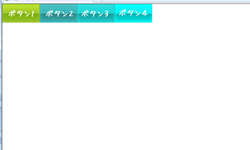
これを応用すると、画像も張れて、リスト画像もフロートいらず?
XHTML
<ul>
<li class="box1"><img src="btn01.gif" width="100" height="50" alt="" /></li>
<li class="box2"><img src="btn02.gif" width="100" height="50" alt="" /></li>
<li class="box3"><img src="btn03.gif" width="100" height="50" alt="" /></li>
<li class="box4"><img src="btn04.gif" width="100" height="50" alt="" /></li>
</ul>
CSS
* {
margin:0;
padding:0;
}
li {
list-style-type:none;
height:50px;
}
.box2{
margin-left:100px;
margin-top:-50px;
}
.box3{
margin-left:200px;
margin-top:-50px;
}
.box4{
margin-left:300px;
margin-top:-50px;
}
ネガティブマージン、だんだん面白くなってきた見習いです。
2011年11月17日1:00 AM| カテゴリー: HTMLとCSSのコード,スクリーンショット,見習い奮闘記| コメント (0)








 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2011/11/17/negative-margin-list.html/trackback