パスの書き方っていろいろ
パスの書き方には大きく分けて3通りあります。(見習が関係ある範囲で)
- (絶対)URL
- スラッシュから始まる絶対パス、スラッシュから始まる相対パス、サイトルート相対パス、公開ディレクトリからの絶対パス、仮想パス
- 相対パス
1.(絶対)URLの書き方
どこからでも同じ書き方です。たとえば
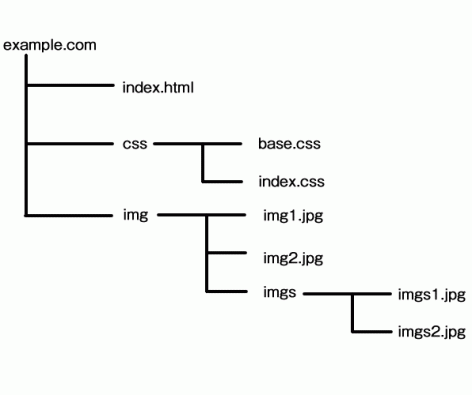
http://example.com/index.htmlからみて、
imgs2.jpgの表記は
http://example.com/img/imgs/imgs2.jpg自分が作成していないサイト、違うドメイン名で運用しているサイトへのリンクは、この方法で行きます。
ちなみにグーグル先生へこのページからリンクするには、http://google.co.jp/
2.スラッシュから始まる絶対パスの書き方
これはいろいろ呼び名があったり、指すものが違う場合があったりして、わかりにくいですが、どうやって書いたらいいかもちょっと難しいです。普通にHTMLとかしか書かない見習のような場合、「スラッシュから始まる」ほにゃららといわれたら、これをさすことが多いみたいです。
たとえば、example.comなら、この部分を省略して、/から書き始めます。
/index.html
/img/img1.jpg似たようなものに(サーバ)絶対パスとか、あります。サーバーのルートからの道筋を書き示しています。記述方法としては、ルートディレクトリから/で書いていきます。サーバーのコンピュータでは、全部のフォルダやディレクトリを公開しているわけではなく、たとえば、どこかの階層の下のほうにWWWというディレクトリがあって、その下層だけを公開している場合がほとんど。そういう、普段は目にすることのないディレクトリまですべて含めて全部記述していく方法です。CGIとか、非公開部分のディレクトリを参照しなければならないときくらいしか使わないらしいです。サーバーのルートかとかを、調べなければいけないので、難しいような…。
で、その普段は目にすることのないディレクトリのことは、気持ちよく割愛して、見えるところだけ、全部書いちゃえっていうのが、この仮想パスとかスラッシュから始まる絶対パスとかいうようです。ただ、スラッシュから始まる絶対パスというのは、サーバ絶対パスのことも指すようなので、間違えないようにしないと。
この「スラッシュからはじまるほにゃらら」がいわれたとき、見習が目にすることがある「公開ディレクトリからの絶対パス」なのか、「サーバのルートからの絶対パス」なのかは確認しないとマチガイが起きるかもだそうで、くわばら、くわばら。
サイトルート相対パスというのはAdobe用語だとか。Dream Weaverで使うこともできるようです。
3.相対パスの書き方
同じ階層については./をつけるかそのまま。
1つあがるには、../をつけます。
http://example.com/index.htmlからみた書き方は
./img/imgs/imgs2.jpgもしくは
img/imgs/imgs2.jpgimgs2.jpgからみて、
./imgs1.jpgもしくは
imgs1.jpg
../img1.jpg
../../index.htmlうう~ん。ムズカシイなあと嘆く、見習です。
2012年1月13日1:58 AM| カテゴリー: HTMLとCSSのコード,見習い奮闘記| コメント (0)


 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画