カラーピッカーを使う IE8の開発者ツール
いまさらIE8?といわれちゃいそうですが、なんだかんだとIE8を使っている見習。
キレイなサイトとか見つけたら、お勉強のためにじろじろ見るようにしています。で、この色、どんな色?って思ったとき、16進数で知りたいです。それに、自分の作ったサイトで使っている色を16進数で知りたい!ってことも、あるし・・・。
CSSで指定してあるなら、ファイルを見ればいいけど、画像ファイルだと、そうもいかない。CSSだとしても、どこかなーと探すの、慣れてない見習だと結構時間とります。そんなとき、いままで、画面のスクリーンショットを撮って、それをFire Worksとかに貼り付けて、そこからスポイトツールで拾って…。と延々やってました。
そんなとき、IE8の開発者ツールにあるカラーピッカーを使えばいいとは。
Fire FoxとかはFirebugなんかを別にインストールしなければいけないけど、IE8の開発者ツールはIE8がインストールされてれば、それでOK。
まず、色のチェックをしたいページをIE8で開きます。その状態でF12を押します。すると開発者ツールが起動します。
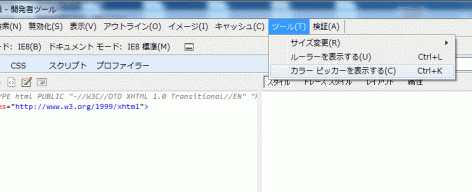
開発者ツールで「ツール」→「カラーピッカーを表示する」と選択していきます。
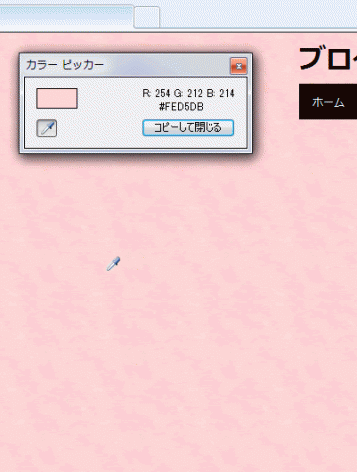
カラーピッカーが出てきます。マウスのポインタがスポイトに変化します。するとマウスのある場所の色が、カラーピッカーのところに表示されます。RGB(255.255.255)と#16進で表示されます。データがほしいところでクリックすると、その場所の色のデータが抜き取れます。この数字が必要なだけなら、ここを見てDream WeaverとかでタイプしてもOKです。でも、タイプミスも怖いし・・・という場合は、「コピーして閉じる」をクリックすると、この16進のデータがクリップボードに張り付きます。メモ帳などで「貼り付け」を実行すると、このデータがはり付きます。
スポイトから一時的に戻す
ところで、マウスがスポイトの形になると、クリックしたり、スクロールしたりできません。マウスがブラウザより外にでれば、マウスは通常の形に戻りますが。ブラウザの中でもうちょっと下の部分の色を採りたいというときは、一時的にスポイトを元の形状に戻します。
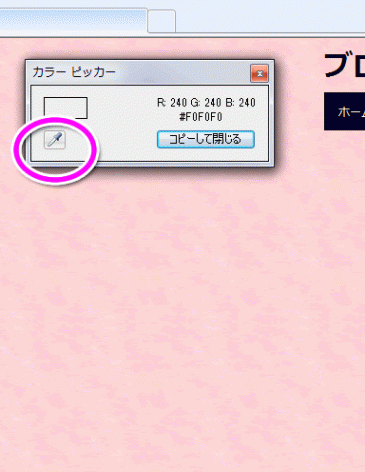
元に戻すには、カラーピッカーの色の表示部分の下にあるスポイトのボタンをクリックして押下状態から戻します。押されていない状態だと、通常のマウスにもどるので、スクロールして目的の場所に移動したら、再び、スポイトのボタンをクリックして押下状態にすると、マウスがスポイトになります。
Fire Worksで塗りの色などに使いたい場合
カラーピッカーで「コピーして閉じる」で得た値は、あくまで16進表記なので、ここでクリップボードへコピーした状態で、Fire Worksで貼り付けを実行してもテキストとして#ffffffのように貼り付けられます。
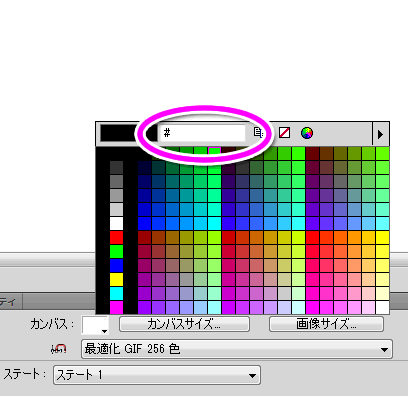
たとえば抜き取った色で、長方形ツールで作成したオブジェクトの塗りを設定(変更)したい場合、プロパティインスペクタのカラー選択画面で、上部の#ffffffと書かれているところへマウスを持ってゆき、BackSpaceで消去してからCtrl+Vで貼り付けEnterで決定します。これで、カラーピッカーで抜きとった色で塗りつぶしたりできます。
ちょっと力技っぽいけど、なんとか、でけた。





 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画