CSSファイルとJSファイルでのパスの書き方
CSSファイルとJava Scriptファイルでのパスの書き方につまずきました・・・。(相対パスの場合です)
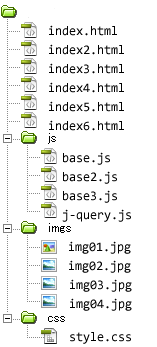
このようなディレクトリ構造の場合、img01.jpgの書き方はこのようになります。
index.html
<div id="div1"><img src="imgs/imgs01.jpg" /></div>このindex.htmlでCSSを外部化してstyle.cssに書いたとします。
style.css
#div1 {
background-image:url(../imgs/img01.jpg);
}実際に読み込まれるindex.htmlから見たパスではなく、style.cssから見た画像ファイルのパスになります。
このindex.htmlで読み込まれるJava Scriptを外部化してbase.jsに書いたとします。
base.js
// JavaScript Document
$(function(){
$('#div1 img').attr('src','imgs/img01.jpg');
});というように、Java Scriptファイルからのパスではなく、index.htmlからのパスになります。
Java Scriptがまず、index.htmlへ読み込まれてから、画像の読み込みが実行されるから、index.htmlからのパスになるようです。
となると、せっかくJava Scriptを外部化したメリット、他のHTMLでも使いまわしできる!を最大限活用するのであれば、絶対パスだとか、(絶対)URLだとかで記述したほうがいいってことですよね。
CSSのときとJava Scriptのときでパスの書き方が違うとは…。
やっぱり奥が深いのねとタメイキをつく、見習です。ふー。
2012年1月21日1:38 AM| カテゴリー: Java ScriptとJ Query,見習い奮闘記| コメント (0)


 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画