Photo Shopで角丸四角のバナーを作る
この前は、Fire Worksで角丸バナーを作りましたが、Photoshopで作るには…。
バナーの場合(って、どんな場合でもですけど)、きっちり指定のサイズで作らなければならないです。1pxでも大きかったり小さかったりすると、ありゃありゃ、ちょっと見苦しいですぅ、ではなく、レイアウトがぐちゃぐちゃに…。ということも。「見習さんが作ったバナーを入れたら、サイズが間違ってたので、サイトの段組が壊れた~」という事態は避けたいものです。とほほ。
これが、今回作るバナーのサイズ。
ちなみに、高度なテクは使ってませんが、使ったアプリケーションは、PhotoShopCS5です。
画像を準備します。200px×138pxの画像です。
あとは角丸にするだけ。
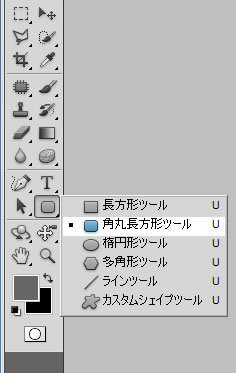
まず、「角丸長方形ツール」を選択します。
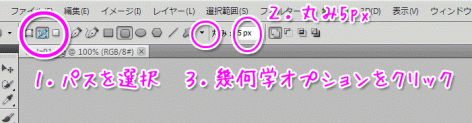
角丸5pxの200px×138pxのパスを作成したいので、「パス」「丸み5px」を選択し、「幾何学オプション」をクリックします。
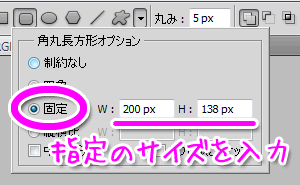
この下向き▼をクリックすると、オプション画面がでます。
ここで「固定」にチェックをつけ、指定のサイズ幅200px、高さ138pxを入力します。
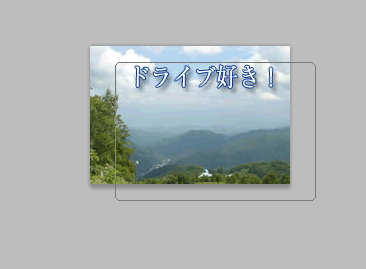
指定のサイズを入力したら、画面をクリックすると、その場に指定サイズの角丸四角形がかかれます。
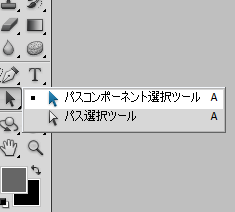
パスコンポーネント選択ツールに持ち替えて、切り抜きたい位置へパスを移動させます。
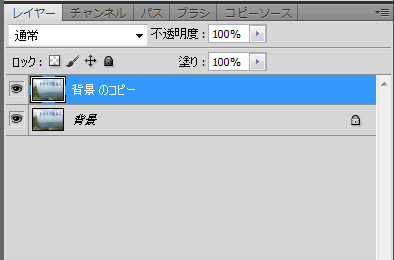
Jpgで読み込んだので、背景をコピーしてレイヤーにしておきます。
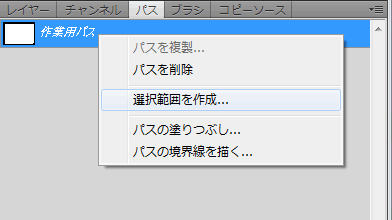
コピーのほうを選択した状態で、パスのパネルを開き、「作業用パス」を右クリックして、「選択範囲を作成」を選択します。
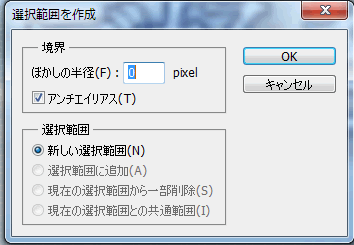
ぼかしの半径は0pxにしてOKをクリック。
これで角丸バナーの形の選択範囲ができました。
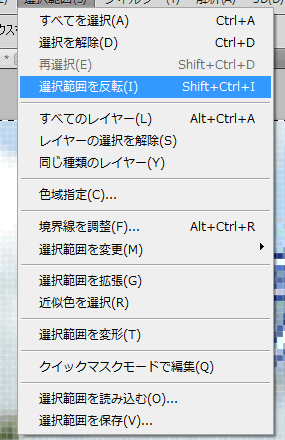
この状態で、選択範囲の反転をクリック。
角丸バナーで不必要な部分が選択されている状態なので、ここでdeleteキーを押します。
これで角丸バナーの形はできたので、選択状態を解除するために、CTRL+Dを押します。
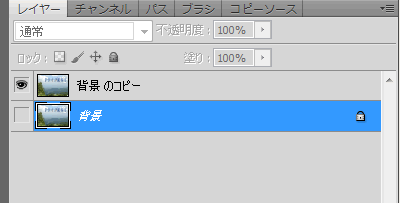
この状態で、角丸になっているのは、先ほどコピーしたほうのレイヤーです。元からある背景のほうは角丸になっていません。
あとあと、「やっぱり角丸じゃないほうがいいから、元に戻してね」といわれたときにあせらないよう、背景のほうはいじらずとっておきたいので。
ここでは、背景のほうのみ、目玉マークをはずします。
あとはWeb用に保存すれば、指定サイズでの角丸バナーのできあがりです。
なんとか、できた…。
2012年1月8日1:37 AM| カテゴリー: Photoshop,スクリーンショット,画像処理,見習い奮闘記| コメント (0)














 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画