Fire Worksでパスに沿った文字を書く
この例の「どひぇぇぇっ~」という文字のように、円形にながれる文字を作ることになりました。
(でも、こういう状況には、できたら、なりたくない…)
Fire Works CS5でトライです。
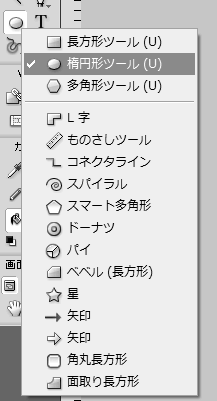
まずは楕円形ツールを使って、テキストを沿わせるためのパスを書きます。
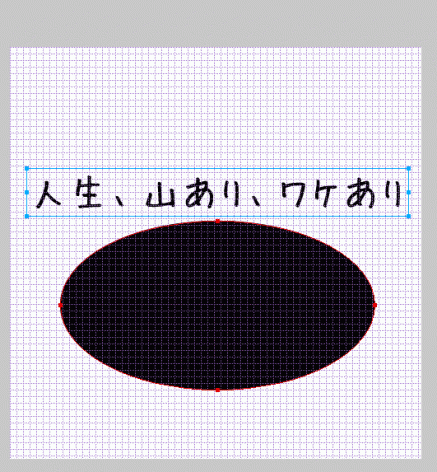
書いたパスのそばに、テキストを書きます。
パス(ここでは楕円形)とテキストの両方を選択します。
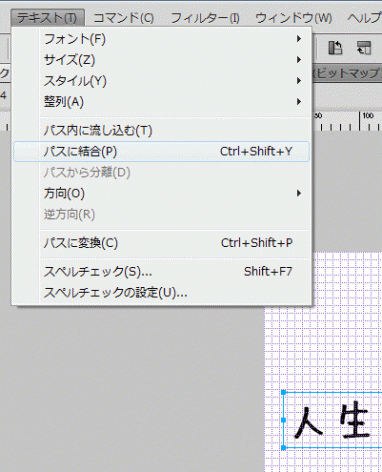
「テキスト」→「パスに結合」と選びます。
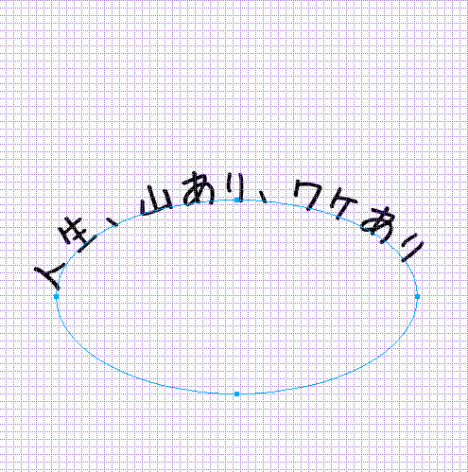
できあがり!
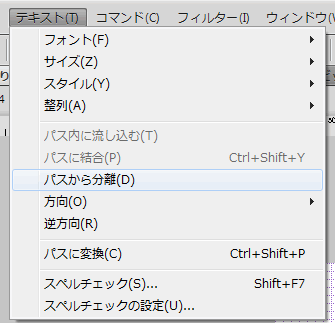
やっぱり元に戻したい、というときは、「テキスト」→「パスから分離」を選択すればOKです。
テキストの開始位置
ところで、テキストの開始位置はどうやって決まるのかというと…。
パスに結合して、テキストを配置すると、文字のスタートラインは、基となるパスを書いたときに、最初に書き出したところからとなります。
開始位置の微調整は、テキストを選択した状態で、「テキストのオフセット」に数値を入力すると、変更できます。
また、パスを終了した位置からテキストを開始したい場合は、「テキスト」→「逆方向」を選択するとできます。
ということで、楕円にテキストを流してみました。
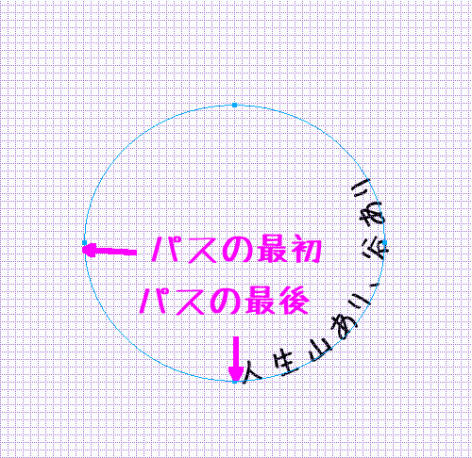
楕円形ツールで書いた円は、どこがパスの始点で終点かはほとんど意識していませんでしたが、左横からスタートして、時計回りに回っているようです。
なので、楕円形ツールや、その他のツールを使って、パスを合体したり、型抜きしたりして作った図形にテキストを流そうと思うと、なかなか思うとおりになりません。
複雑な図形のパスにテキストを沿わせる
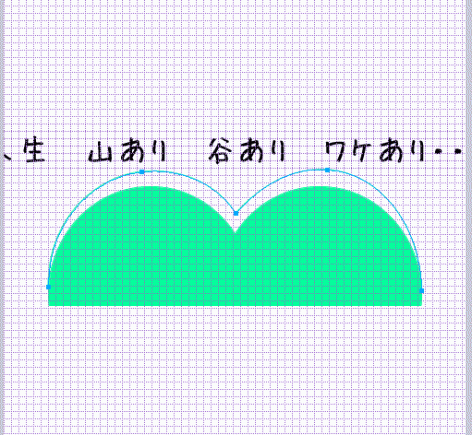
たとえば、このきみどり色の、山風の図形です。これは楕円ツールと、長方形ツールを使って書いた図形のパスを合体したり型抜きして作りました。
この山のような曲線に沿わせて、テキストを書きたいと思ったのですが…。
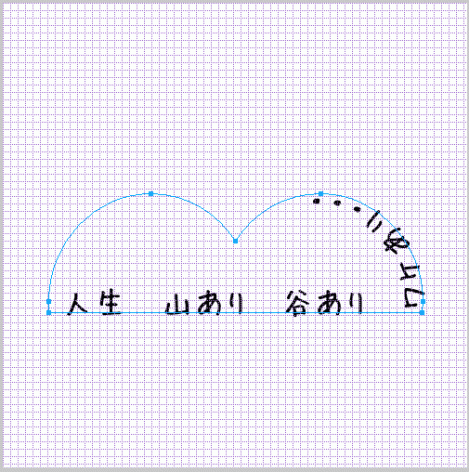
さきほどと同じように、この山風の図形とテキストを選択してから、「テキスト」→「パスに結合」を実行すると、
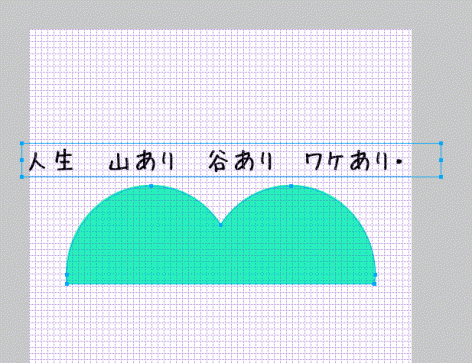
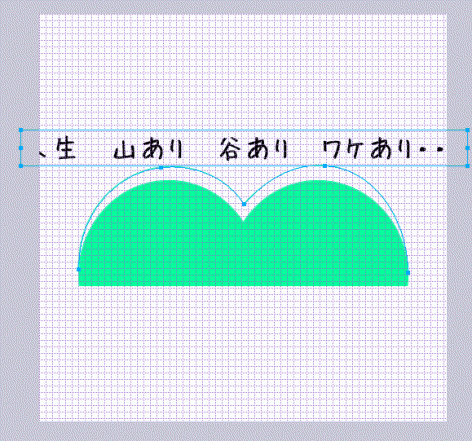
ありゃ、思いも寄らないところにテキストが流れています。底辺の左端が、パスのスタートラインとして認識されているようです。
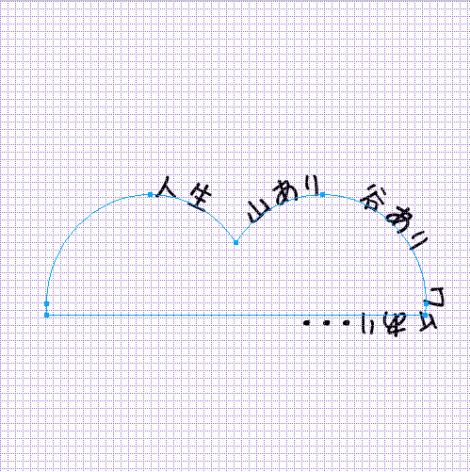
ではではと、「テキスト」→「逆方向」を実行してみます。
またまたありゃ、です。こんどは、山のてっぺんからスタートしちゃいました。
ペンツールを使ったりして、どこがパスの始点かわかればいいですが、これでは、どこがどこだか…。
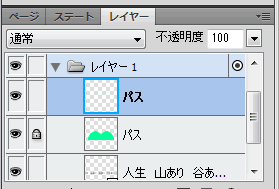
なら…と、自分でパスをペンツールで書いてみます。
最初から楕円形ツールなど使わずにペンツールでパスを書けばいいのですが、見習にとってはパスを自分で全部書くのは、ちょっと大変です。でも、最初から全部自分でパスを書くよりは、楕円形ツールなどで作ったパスを見ながら、ペンツールでなぞっていくほうが少しはラクです。だいたいどこにポイントを置いたらいいかとか、方向線はどこにどれくらい出ているかとか、見ることができるので、それにあわせていけばOKです。
どうでしょう、見習、がんばってパス書いてみました。山の稜線になるようにテキストを流したいので、下の部分は要りません。そもそもテキストを流したくないところはパスがないほうがコントロールしやすいです。
ペンツールで書いたパスと、テキストを選択してから、「テキスト」→「パスに結合」を実行します。
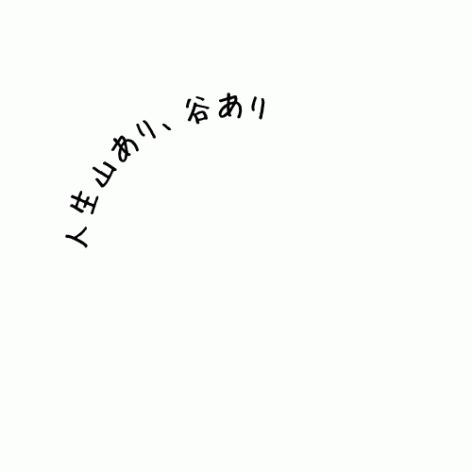
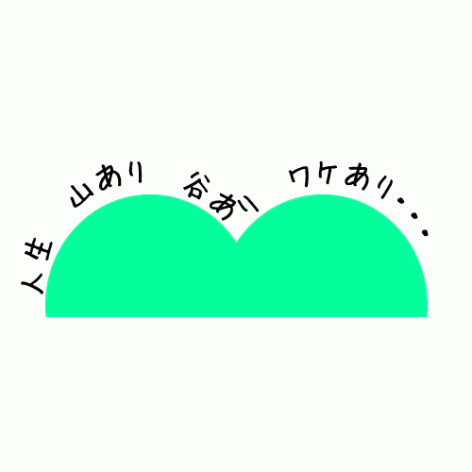
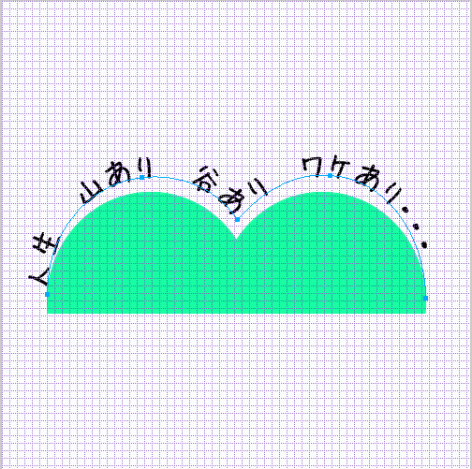
やった、でけた。それっぽくなったかな?
山の稜線にあわせるように、テキストがキレイに見えるよう、パスの角度を変えたりして、整形してみました。
ちょっとうれしい見習です。(でも、人生、山あり、谷あり、ワケありです…)



















 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2012/01/14/fire-works-path-text01.html/trackback