Photo Shopで角丸バナーに枠をつけたい
このまえ、やっとのことでPhoto Shopで角丸四角のバナーを作りましたが、そのとき、まだワクがついていませんでした。でも、角丸のバナーって、サイトのイメージカラーとか、薄いグレーとかで、1pxくらいの細いフチがついていることが多いです。
前回のPhoto Shopで角丸四角のバナーは、こちら。
Fire Worksでは、内部にペーストで線を残すとか、塗りのない角丸四角を上からもう1つ乗せるとかで対応できました。
Photo Shopのほうは、そのままでした…。Fire WorksやIllustratorとかではある、「塗りなし」という選択がが、Photo Shopでは見当たらない!
「うへー」となりましたが、見習、なんとかできました。
ということで、この前作った角丸四角のバナーに角丸のフチをつけます。Photo Shopで。ちなみに使ったのはPhoto Shop CS5です。
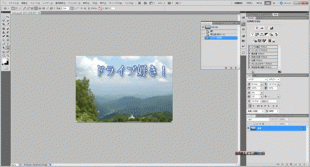
今回準備してあるのは、この左側の画像です。サイズが200×138です。このサイズぴったりに収まるようにしてフチをつけます。
まず、Photo Shopで画像を開きます。(ってあたりまえか…)
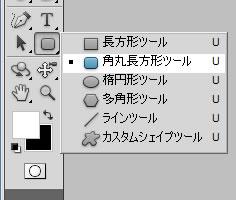
角丸長方形ツールをクリックします。
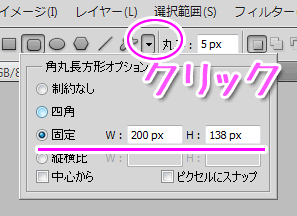
ここで、「シェイプレイヤー」「丸み5px」を選択します。そして「丸み」の横にある下向き▼のオプションをクリックすると、
角丸長方形オプションが出るので、ここで「固定」をチェックし、指定のサイズ(ここではW200px H138px)を入力します。
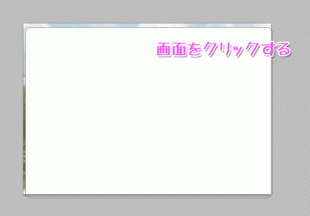
この状態で画面をクリックすると、指定のサイズのシェイプレイヤーができます。ぴっちりと、元の画像とかどをあわせます。ここでは、塗りに指定された色で塗りつぶされているので、元の画像が見えなくなっています。
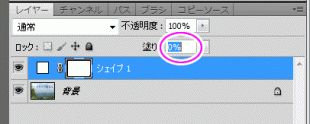
レイヤーパネルで、いま作ったシェイプレイヤーを選択して、塗りを0%にします。
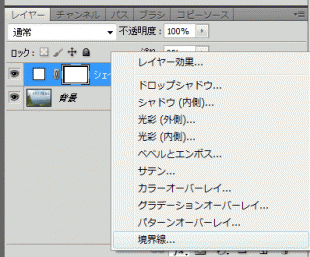
そしてこのレイヤーパネルの下にある[fx]をクリックするとレイヤースタイルが設定できるので、「境界線」を選択します。
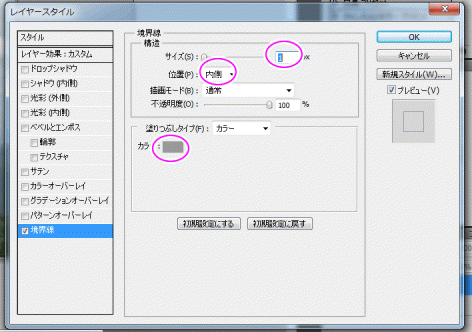
レイヤースタイルの設定ダイアログボックスが出るので、ここで「サイズ」を1px(ここは任意の値、線の太さ)、位置を「内側」、カラーで、フチの色を指定します。
ここで位置を「内側」にすることで、先ほど作ったシェイプレイヤーのサイズの内側に線が引かれるので、指定のサイズぴったりのバナーが作れます。内側意外にすると、先ほどつくったシェイプレイヤーのサイズより大きくなってしまうので、注意です。
OKをクリックすると…。
でけた!でけた!でけた!
みょーにうれしくなっている見習です。よーし、もっとがんばるぞー。









 森歩き日記
森歩き日記 自称パソプロ化計画
自称パソプロ化計画
コメントフィード
トラックバックURL: https://pc.beginners-luck.net/pcwp/2012/01/20/photo-shop-round-banner02.html/trackback